Code Vue vẫn chạy bình thường tại sao console lại đỏ ạ? :V
Em đang code cái đổi ngôn ngữ theo router params locale nó vẫn chạy bình thường tuy nhiên nó báo các lỗi ở console là:
Error in render: "TypeError: Cannot read properties of undefined (reading 'home')"
Cannot read properties of undefined (reading 'home')
Ở giao diện chính nó sẽ dạng như sau...
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav" id="menu">
<div class="list-nav-item">
<li>
<a
>{{localised('home')}}</a
>
</li>
<li class="nav-item">
<a
>{{localised('about')}}</a
>
</li>
<li class="nav-item">
<a
>{{localised('newspaper')}}</a
>
</li>
<li class="nav-item">
<router-link
class="nav-link rttr"
:to="'/recruit' && '/recruit/vi'"
>
{{localised('recruit')}}
</router-link>
</li>
<li class="nav-item">
<a
>{{localised('contact')}}</a
>
</li>
</div>
<li class="nav-item dropdown" id="language">
<a
id="navbarDropdownMenuLink"
>
b>VN</b>
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="language-Viet row" href="/vi">
<b value="vi" >Tiếng Việt</b>
</a>
<a class="language-English row" href="/en">
<b value="en" >English</b>
</a>
</div>
</li>
</ul>
</div>
Ở phần Script xử lý như sau ạ:
<script>
export default {
data() {
return {
active: null,
activeLocale: null,
menu: {
en: {
home: "Home",
about: "About",
newspaper: "Newspaper",
recruit: "Recruit",
contact: "Contact",
},
vi: {
home: "Trang chủ",
about: "Về chúng tôi",
newspaper: "Tin tức",
recruit: "Tuyển dụng",
contact: "Liên hệ",
}
},
};
},
mounted(){
if(this.$route.params.locale == null){
this.activeLocale = 'vi'
}
else{
this.activeLocale = this.$route.params.locale
}
},
methods: {
localised(key) {
return this.menu[this.activeLocale][key]
},
},
}
};
</script>
Mong được chỉ giáo, em xin cảm ơn
1 CÂU TRẢ LỜI
Chào bác lại là em đây =))). Thay vì bác để activeLocale = null sao bác k để luôn là activeLocale = 'vi' nhỉ. Bác thử xem có còn lỗi không  ? Hoặc bác thử để phần logic đó vào
? Hoặc bác thử để phần logic đó vào created() thay vì mounted() xem sao nhưng em vẫn recommend cách mình set luôn activeLocale = 'vi'
Hay toá tròi, cảm ơn bác nhìu nhìu nhen ^^ dạo này chắc em ăn phải cơm tẩm đá rồi 
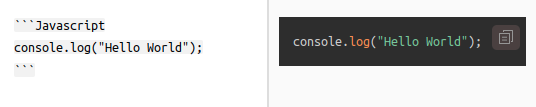
@binchanhkun99 mà khi bác đăng code lên thì trong phần ``` bác thêm chữ Javascript vào xem code sẽ được hightlight dễ đọc hơn nhiều  . Như hình bên dưới này bác.
. Như hình bên dưới này bác.

@dangcq17 Vâng oke bác ơi, để tí em đăng bài khác bác nhớ vào trả lời xem nó có highlight chưa nhé bác :v