Cách sử dụng Owl Carousel 2 trong ReactJs
Mình sử dụng thư viện react-owl-carousel2 https://github.com/florinn/react-owl-carousel2/blob/master/example/index.jsx .
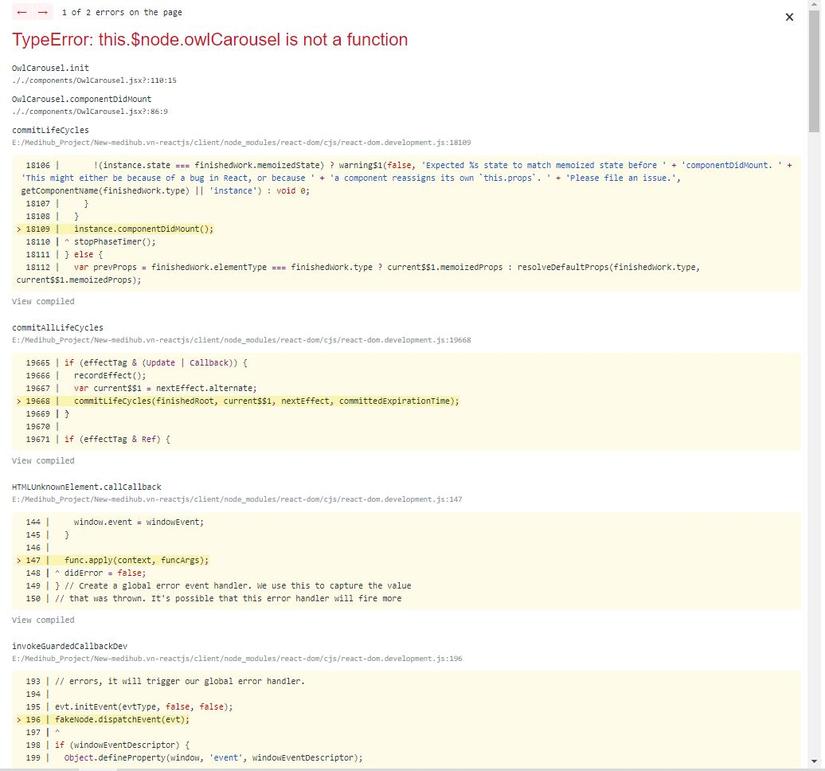
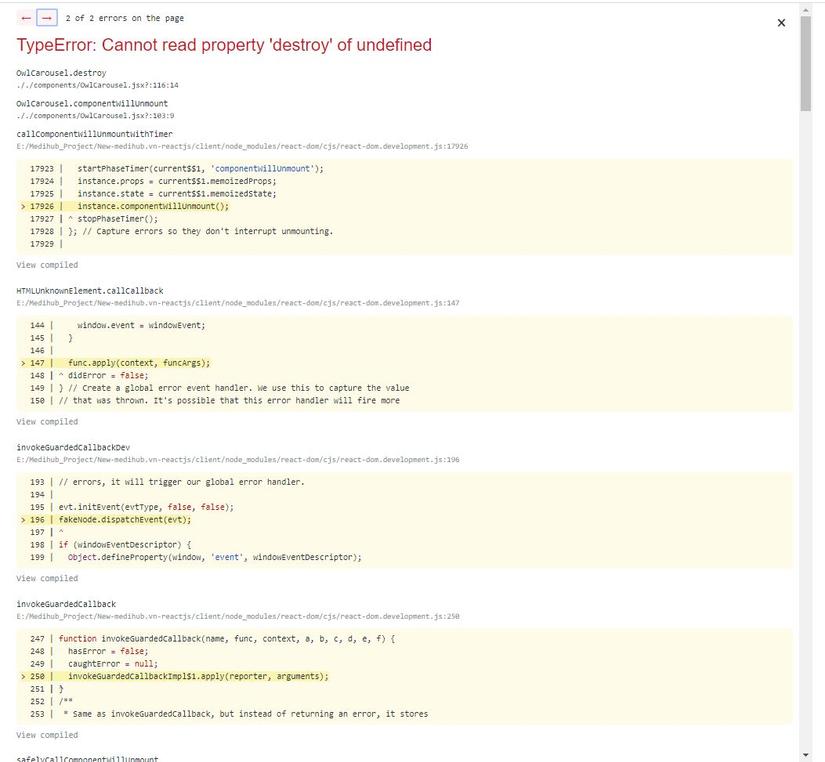
Sau khi khai báo cú pháp như hướng dẫn trên git thì mình gặp 2 lỗi này, các bạn có thể cho mình biết lỗi này fix như thế nào không ạ.

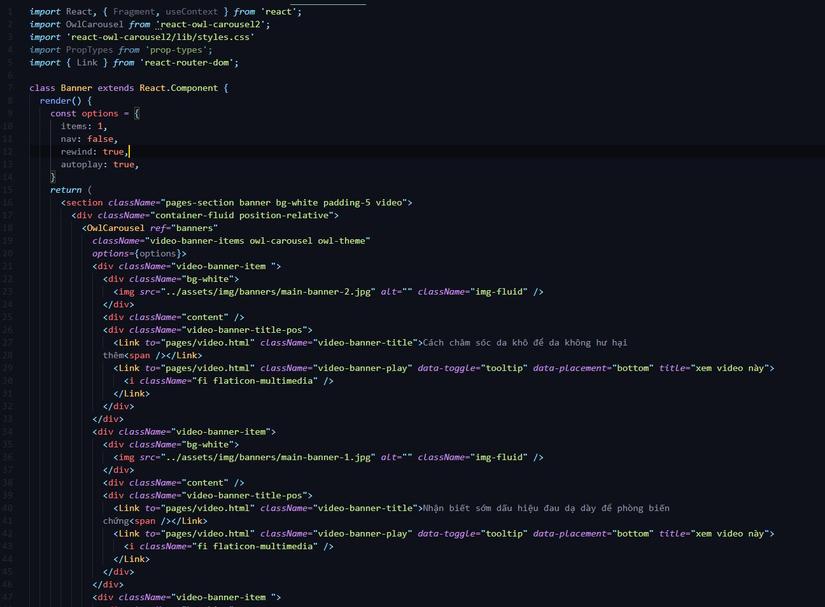
Code ở component sử dụng thư viện

2 CÂU TRẢ LỜI
slider của React bạn nên dùng thằng slick ấy, support cho React luôn. Mà làm với React đừng dùng jQuery nữa bạn. https://react-slick.neostack.com/
@nguyenhuukhuyenudn cho mình hỏi có thư viện nào kết hợp animation không bạn? Tại slick không hỗ trợ animation ấy. Cảm ơn bạn
Slick thì nó chỉ có fade thôi, hoặc bạn custom CSS cũng được. Còn không thì bạn thử xem qua thằng này. https://kenwheeler.github.io/nuka-carousel
@nguyenhuukhuyenudn cảm ơn bạn
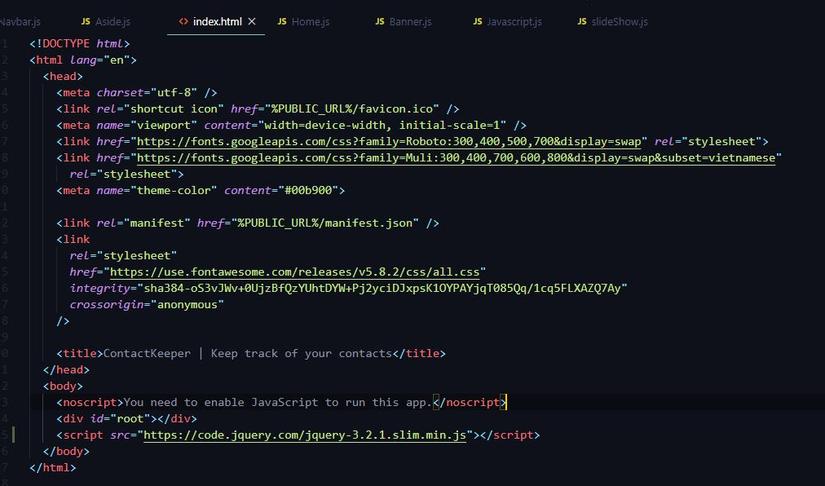
Thư viện này 2 năm không có update gì rồi, bạn nên dùng thằng khác, mà sao app React lại dùng cả jQuery thế kia :v dễ toang lắm đó.
@cuong_nguyen cảm ơn bạn, mình mới nhập môn hoi  )
)