Introduction to GraphQL - P1
Bài đăng này đã không được cập nhật trong 4 năm
Giới Thiệu
GraphQL là Graph Query Language do Facebook tạo ra từ năm 2012 mô tả khả năng và yêu cầu của mô hình dữ liệu cho các ứng dụng client-server. Việc phát triển được bắt đầu từ 2015. GraphQL còn mới và đang được phát triển và chưa hoàn thiện.
1. Tổng Quan GraphQL
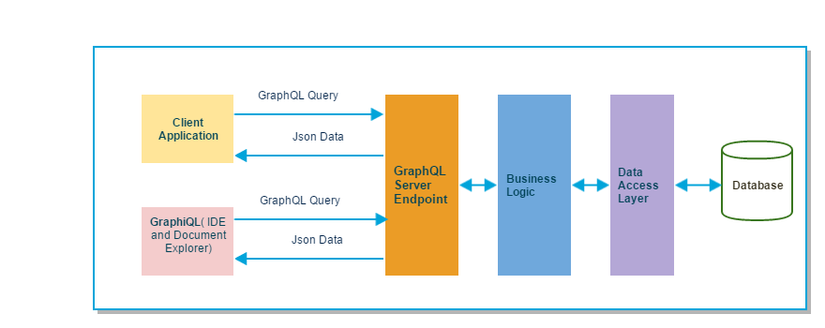
Client truy vấn đến máy chủ GraphQL bằng các truy vấn với đặc điểm: format của dữ liệu trả về được mô tả trong câu truy vấn và được định nghĩa ở phía client thay vì ở server. Nói đơn giản hơn, đây là truy vấn hướng client, cấu trúc dữ liệu không khô cứng 1 khuôn mẫu từ server (REST API) mà thay đổi theo từng ngữ cảnh sao cho hiệu quả nhất đối với client mà chỉ cần dùng duy nhất 1 endpoint.

Ví dụ khi cần lấy tên của user với id = 4:
{
user(id: 4) {
name
}
}
Kết quả (JSON):
{
"user": {
"name": "Mark Zuckerberg"
}
}
GraphQL không phải là một ngôn ngữ truy vấn thực sự, nó chỉ là giao thức giao tiếp giữa client và server, tất cả client(web, mobile) đều có thể giao tiếp với bất kỳ server nào mà sử dụng ngôn ngữ GraphQL. Khái niệm chính về GraphQL bao gồm:
- Cấu trúc phân tầng (Hierarchical)
- Hướng sản phẩm (Product‐centric)
- Định kiểu mạnh (Strong‐typing)
- Truy vấn hướng client (Client‐specified queries)
- Nội quan (Introspective)
2. Tại sao lại là GraphQL
Các vấn đề với REST:
- Cần phải có 1 HTTP endpoint để thực hiện các thao tác CRUD và custom actions.
- Cần phải có mô tả về dữ liệu (meta data) .
- Cần phải lấy những tài nguyên đã liên kết trong một lần gọi.
- Cần phải có sự tương thích ngược.
- Các câu truy vấn phải tuỳ chỉnh được như lọc, săp xếp, phân trang và lấy những tập dữ liệu theo yêu cầu.
Giải pháp:
GraphQL có thể giải quyết được những vấn đề trên. GraphQL là ngôn ngữ truy vấn tầng ứng dụng tức là client có thể lấy/fetch hoặc thay đổi/mutate(update/delete/insert) chỉ bằng việc mô tả dữ liệu cần sử dụng.

Xem xét một số tình huống sau:
- Ở trường đại học có các sinh viên thuộc về các chuyên ngành khác nhau. Giả sử chúng ta cần lấy chi tiết thông tin sinh viên cùng với chi tiết chuyên ngành. Để làm được điều đó phải gọi nhiều request đến server nếu dùng REST.
- Trong một usecase khác khi client muốn hiển chi tiết khoá học của sinh viên theo mục đích sử dụng khi đó cần phải custom REST api endpoint, với GraphQL ko cần phải custom lại endpoint, client chỉ cần định nghĩa model ở dạng graph.
Kết luận: GraphQL giúp cho ứng dụng Web API sáng sủa hơn, dễ mở rộng và dễ dàng tương thích ngược mà ko cần phải thay đổi Web API có sẵn.
3. Tham Khảo
All rights reserved