[Arduino] Kết hợp Arduino với Firebase để điều khiển Smart Home
Bài đăng này đã không được cập nhật trong 2 năm
Tác giả: Phạm Văn Khắc
Mở đầu
Chào các bạn, vừa rồi mình có tham gia giới thiệu về Firebase - một dịch vụ Cloud Database của Google. Trong buổi giới thiệu đó mình có làm một ví dụ về cách xây dựng ứng dụng chat dựa trên dịch vụ của Firebase cung cấp. Tuy nhiên ví dụ đó chỉ là một trong những tính năng mà Firebase hỗ trợ. Ngoài ra còn rất nhiều ứng dụng, lĩnh vực mà Firebase có thể đóng góp. Ví dụ như trò chơi, ứng dụng quản lý nhà hàng, bản đồ hay thậm chí là Smart Home.
Nội dung chính
Trong bài này mình muốn giới thiệu một cách khác để sử dụng Firebase vào dự án cụ thể:
Điều khiển thiết bị điện tử trong nhà bằng điện thoại
Trước hết mình muốn giới thiệu về khả năng Firebase làm được gì và áp dụng vào bài này như nào:
- Lưu trữ dữ liệu
trên mây. - Bạn có thể liên tục (realtime) lắng nghe sự thay đổi trên database đó.
- Firebase cho phép bạn lưu nội dung tĩnh (html, javascript, ảnh...).
Đây là video kết quả sau khi mình thực hiện (sẽ có code và hướng dẫn chi tiết bên dưới)
Video
Mình đã sử dụng những công cụ này
- 1 Mạch Arduino UNO R3
- 3 Led 5 volt (3 màu khác nhau cho dễ nhìn)
- 4 dây nối
- 1 bảng mạch breadboard (bảng mạch để gắn các thiết bị lên)
- 3 điện trở 240 Ohm (Đỏ-vàng-nâu)
Ngoài ra cần
- bạn biết sơ qua về NodeJS và cách gọi thư viện (sử dụng require)
- 1 máy tính có kết nối mạng & đã cài nodejs
- 1 tài khoản Firebase.com (tạo miễn phí)
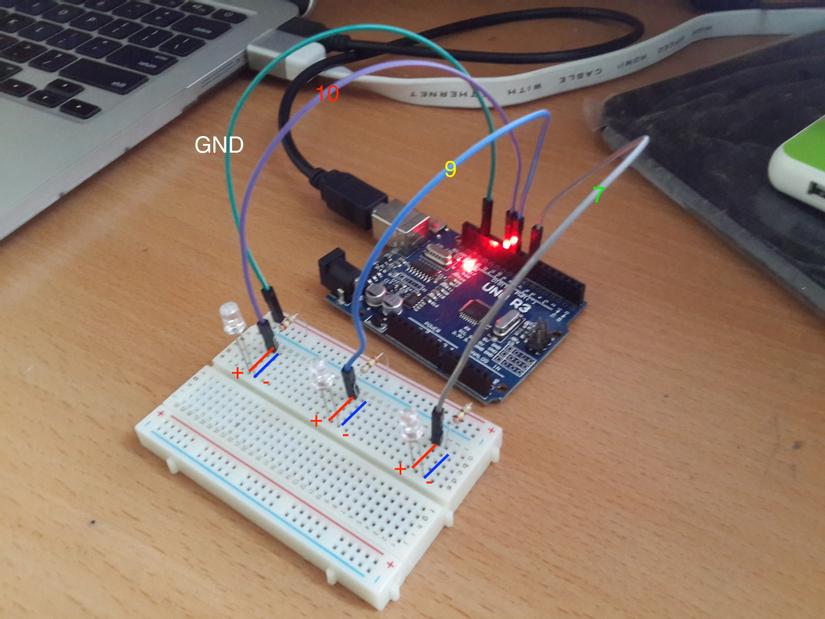
Bảng mạch

Mình giải thích 1 chút:
- Sử dụng các PIN 7, 9, 10 để điều khiển các led 1, 2, 3 tương ứng
- Dây GND (còn gọi là dây tiếp đất) được nối với các led thông qua các điện trở.
- Chân dài của Led là cực dương (+), chân ngắn là cực âm (-). Nếu lắp ngược đèn sẽ không sáng (nhưng cũng không bị cháy vì chỉ có 5V thôi
 )
)
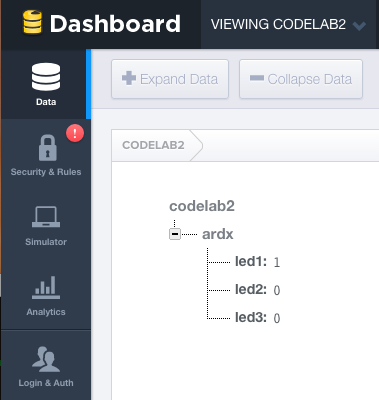
Firebase
Sau khi bạn đăng ký & tạo project, các bạn tạo dữ liệu như hình dưới:

với led1, led2, led3 tương ứng với các trạng thái của led (0: tắt, 1: bật)
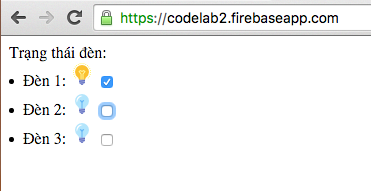
Giao diện web

Mình tạo 3 checkbox và 3 ảnh tương ứng với trạng thái của đèn. Có thể click vào checkbox để thay đổi trạng thái đèn tương ứng.
Source code
Vì ở đây mình sử dụng thư viện Johnny-Five và Firebase nên cần cài đặt các thư viện này trước. Cài đặt với lệnh: (cần Nodejs):
$ npm install --savedev johnny-five
$ npm install --g firebase
Full source code ở report_01_firebase_led.js
Mình giải thích 1 chút:
Khai báo thư viện:
var five = require("johnny-five");
var Firebase = require("firebase");
Gọi khi kết nối tới mạch thành công
board.on("ready", function () {
led1 = new five.Led(7); // khai báo đèn Led với PIN 7
...
});
Mỗi khi dữ liệu trên Firebase thay đổi sẽ cập nhật trạng thái của Led
var listenEvent = function () {
ardxRef.child('led1').on('value', function (snapshot) {
...
});
};
Điều khiển bật/tắt Led
var changeLed = function(led, value, tag){
...
led.stop().off(); // tắt đèn
...
led.on(); // bật đèn
...
};
Trong code mình đã comment cụ thể từng bước. Vì mạch này rất đơn giản, chỉ nhằm mục đích demo tính năng điều khiển led thông qua internet. Các bạn có thể thay led bằng các thiết bị khác như bóng đèn, công tắc hay các thiết bị trong nhà... và ngôi nhà của các bạn sẽ trở thành 1 Smart Home thật sự.
Chúc các bạn thành công và học Arduino vui vẻ.
All rights reserved