Ý tưởng MỚI làm start up với website tĩnh (Phần mới)
Bài đăng này đã không được cập nhật trong 2 năm
Xin chào lại là mình.
Mình mới nảy ra 1 ý tưởng làm website tĩnh nhưng có thể thay đổi được nội dung dễ dàng trực quan, có khả năng quản trị như những web động, có login, signup bình thường, với mục đích xậy dựng 1 website thuần html css js tốc độ cao, thân thiện với seo , tốc độ nhanh , miễn phí và siêu khó bị hack.
Chắc hẳn nhiều bạn sẽ nghĩ rằng việc này là bất khả thi vì html css js thuần không có khả năng thay đổi db nên không thể nào có chuyện xây dựng quản trị Admin đc. Vậy thì mình sẽ hướng dẫn các bạn làm trò ảo thuật này bằng cách tạo 1 website tin tức quản trị đc với chi phí 0 đồng bằng html css và js.
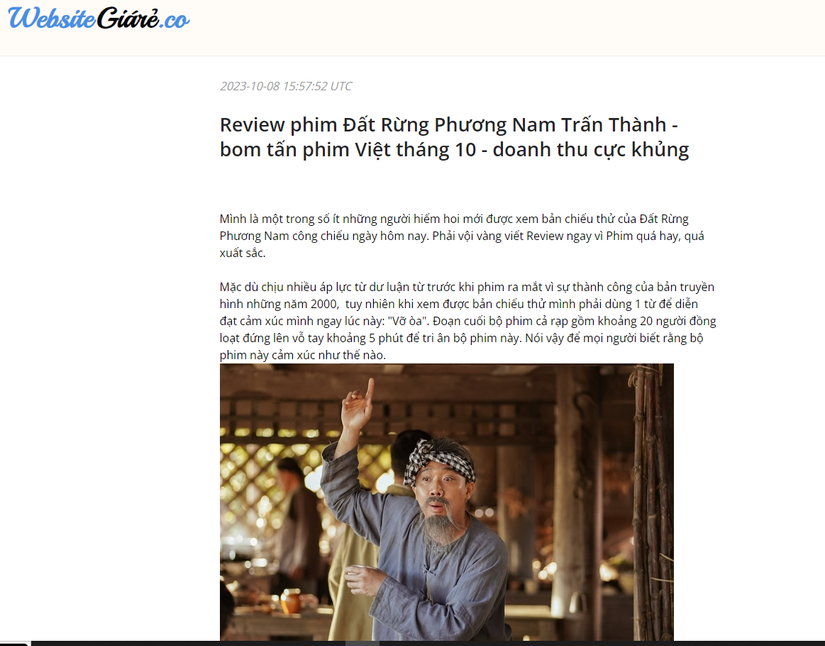
Trước hết thì thành quả của mình đây (trang web build hoàn toàn bằng html css js)

Các bạn có thể xem phần media, đây hoàn toàn là web tĩnh nhưng mình có thể thêm sửa xóa 1 bài viết mới như bình thường. File sitemap.xml và robots.txt cập nhật tự động (chuẩn SEO)
Về trick mình sử dụng, đúng là html css và js thì không thể can thiệp vào db đc, vì vậy mình sẽ cần thêm 1 ngôn ngữ back end nữa, các bạn có thể dùng bất kì ngôn ngữ nào, mình thì có nhiều kinh nghiệm nhất với ruby nên sẽ xài Ruby on rails.
Nhưng như vậy sẽ vi phạm những lời mình tuyên bố hay sao? Không hề, mình không dùng nó để làm server mà mình dùng nó để build chính xác những file html cần thiết ở hosting tĩnh (có thể xem nó là tool generate html). Khi đẩy lên hosting thật thì chỉ có html, css, và js thôi chứ k đẩy ruby. Nó cũng sẽ là nơi xử lý các API gửi lên từ web tĩnh để xử login logout ....
Như vậy thì vẫn cần server đúng không? Đúng, nhưng Server này nằm biệt lập với hosting tĩnh không làm ảnh hưởng tới bất cứ thứ gì của website tĩnh. Và 1 server có thể build hàng ngàn website tĩnh miễn phí như vậy.
Nhược điểm của nó là gì ? Mình nghĩ nhược điểm lớn nhất của mô hình này là khách hàng không thực sự sở hữu source code. Thứ 2, để quản lý trang web của mình , khách hàng buộc phải vào 1 trang web thứ ba của công ty làm web (thông thường là quản lý ngay trên website mình luôn ).
Tóm lại, luồng của website mình như sau
- Code 1 ứng dụng generate html bằng ruby và đẩy ứng dụng này lên heroku (miễn phí ).
- Quản trị viên của bài báo sẽ được cấp đường link heroku và account, password
- Quản trị viên có quyền thêm mới các nhà báo để nhà báo viết bài
- Nhà báo viết bài xong (hoặc sửa xóa) apply thì sẽ tự động generate ra file html và từ heroku deploy qua ứng dụng vercel app,
- Vercel app là hosting thật chỉ chứa html css và js
- Mọi hành động quản trị sẽ thông qua trang heroku nhưng web thật lại hiển thị trên vercel app.
- Từ vercel app trỏ domain vào để có 1 website thật.
- Chi phí của ứng dụng này là 0 đồng và vẫn đảm bảo đc 4 tiêu chí trên.
Sau khi xây dựng xong tool này, mình có thể tự tin build web cho người khác với giá siêu rẻ (vì đã có tool rồi và hosting domain thì miễn phí, cấp chứng chỉ SSL https luôn).
Link web: https://websitegiare.co
All rights reserved