Xử lý Textbox/ TextArea và thực hành trong WebDriver
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài hôm nay mình sẽ giới thiệu với các bạn về cách Handle Textbox hay Textarea và thực hành bốn testcase trong Automation test Selenium Webdriver.
Nội dung bài viết gồm các mục sau:
- Các hàm dùng trong Textbox - Text Area
- Ví dụ cho mỗi hàm
- Thực hành với một bốn chức năng lớn (tương ứng với bốn testcase)
Bây giờ chúng ta cùng vào nội dung chính của bài học nhé!
1. Các hàm dùng để xử lý Textbox - Text Area và ví dụ
1.1. Dạng HTML của Textbox và Text Area
- Textbox cho field email
<input id="mail" type="email" name="user_email">
- Text area
<textarea id="edu" name="user_edu"></textarea>
1.2. Các hàm sử dụng cho Textbox/Text Area và ví dụ
1.2.1. Hàm sendKeys()
-
Hàm này để truyền dữ liệu cần nhập vào Textbox và Text Area
-
Sử dụng hàm này như ví dụ sau:

- Nhập Multi-line cho trường Text area
![]()
1.2.2. Hàm clear()
- Hàm này dùng để clear text đã nhập ở Textbox và Text Area
- Sử dụng hàm này như ví dụ sau:
Chúng ta gán biến cho trường city sau đó sendKeys thì lúc này: => Trường City bây giờ đang có giá trị = "Hà Nội Edit".
Chúng ta thực hiện clear() text thì sẽ sử dụng như sau:

1.2.3. Hàm getAttribute("value")
- Dùng để verify dữ liệu nằm trong attribute của Textbox và Text Area
- Sử dụng hàm này như ví dụ sau:
![]()
1.2.4. Hàm getText()
- Dùng để verify dữ iệu của Textbox và Text Area nhưng không nằm trong Attribute

1.2.5. Hàm Assert.assertEquals
- Hàm để verify output data = input data

Như ví dụ trên là ta đang so sánh input đầu vào là: "Welcome To Manager's Page of Guru99 Bank" có bằng với ở Element heading3 hay không?
1.2.6. Hàm click()
- Hàm click() dùng cho các button hay hyperlink.
![]()
Như ví dụ trên là hành vi người dùng click vào tên Element là: "sub", tương đương với hành động click trong manual test.
*1.2.7. Hàm về get link *
- Hàm dùng để get về link Website cần thực hiện Auto
driver.get("http://demo.guru99.com/v4/");
![]()
3. Thực hành
Yêu cầu:
Đăng ký thông tin user và sau đó login vào hệ thống. Customer thực hiện đăng ký thông tin khách hàng mới. Customer thực hiện edit thông tin của mình (gọi là edit Profile). Trường Customer Name là không cho phép edit. Thực hành trên Website: http://demo.guru99.com/v4/
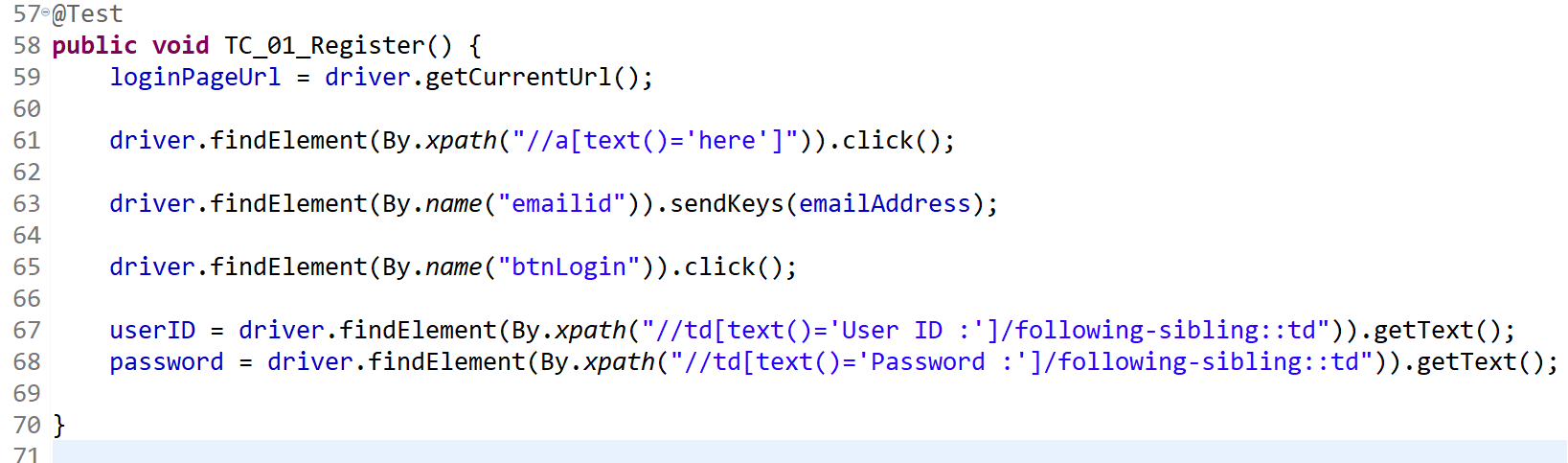
3.1. Bài tập về chức năng đăng ký
URL: http://demo.guru99.com/v4/
Testcase được code như sau:

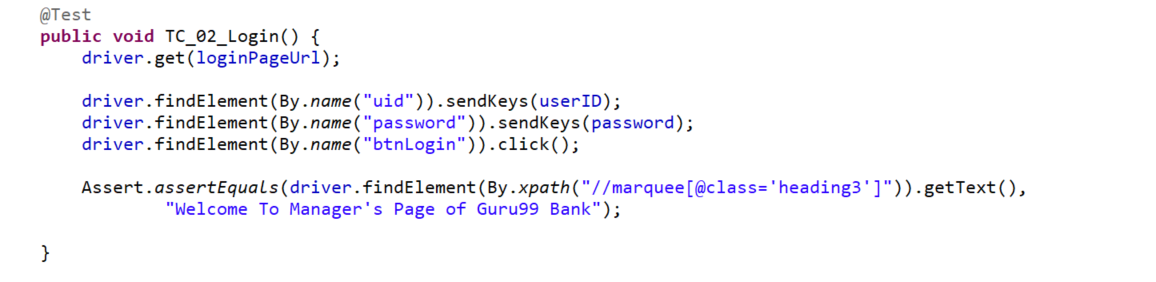
3.2. Bài tập về chức năng login
Testcase được code như sau:

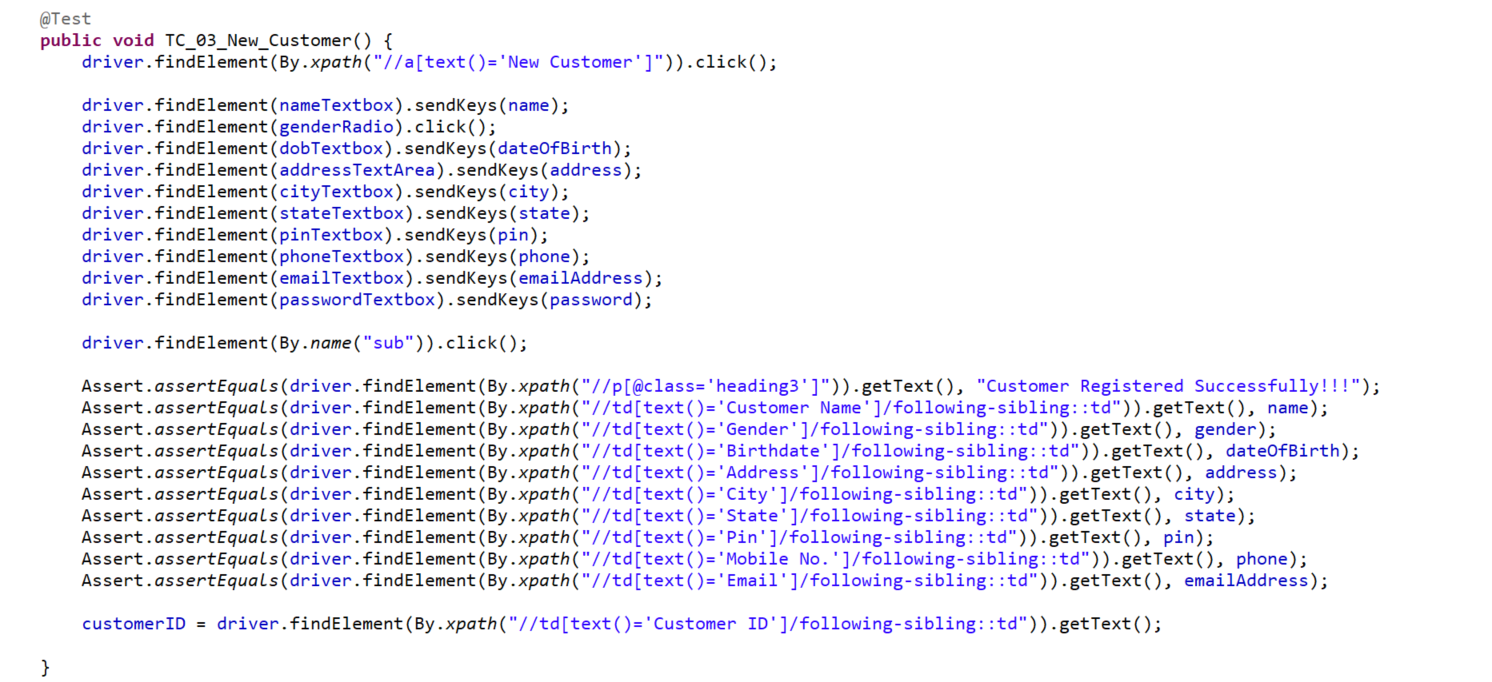
3.3. Bài tập về chức năng tạo thông tin khách hàng mới
Testcase được code như sau:

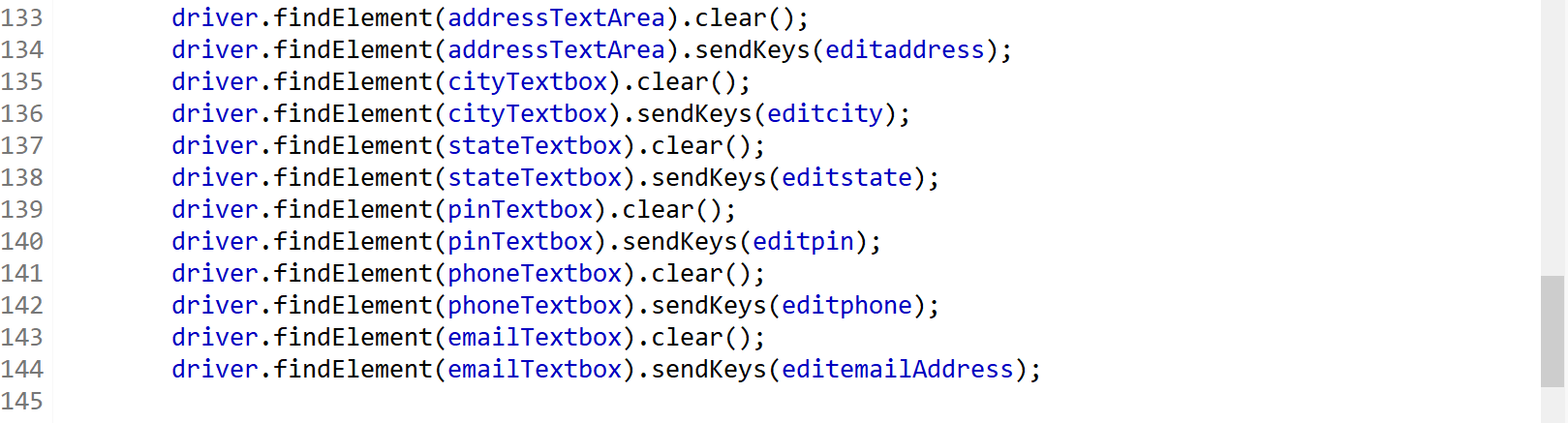
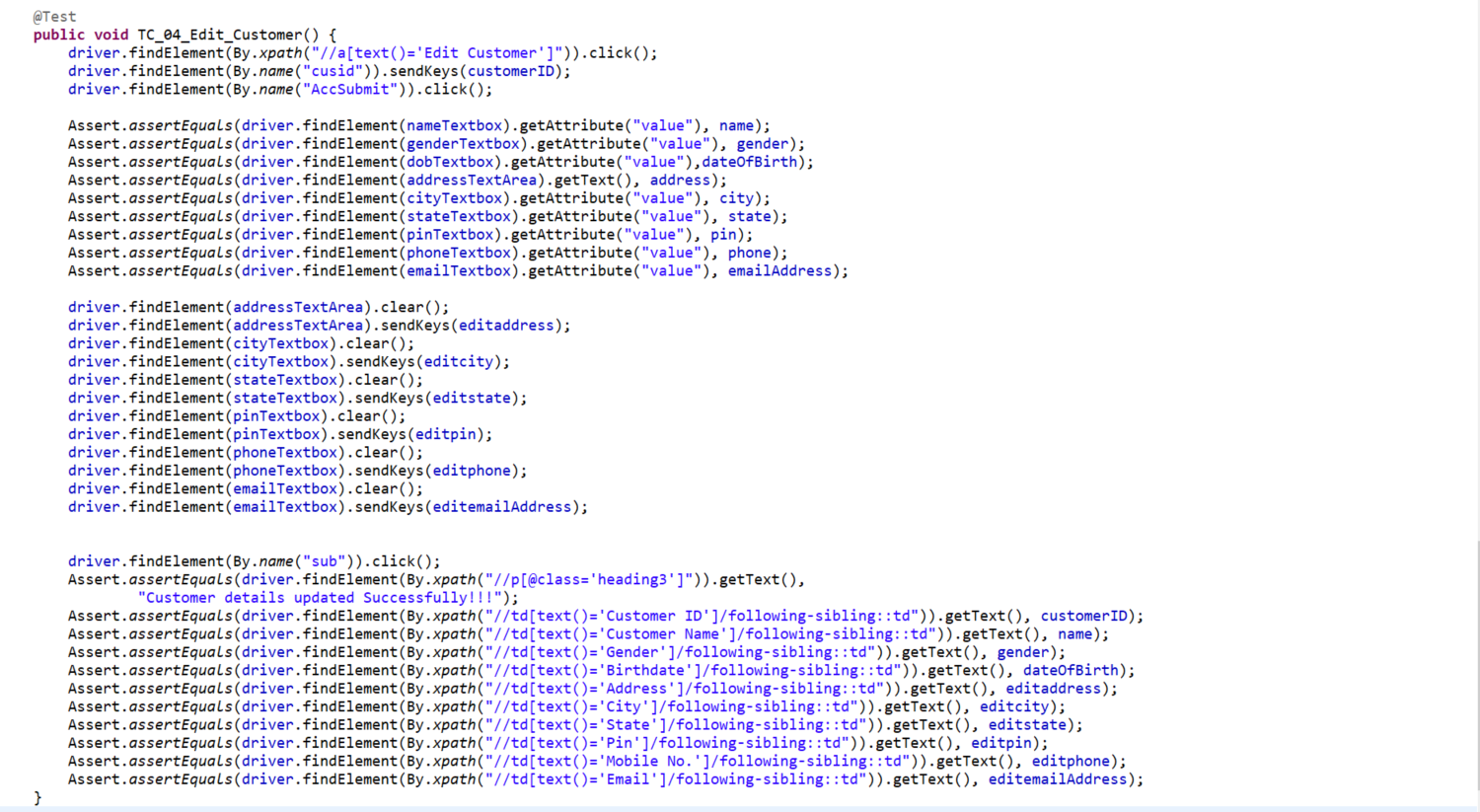
3.4. Bài tập về edit thông tin Profile của khách hàng
Testcase được code như sau:

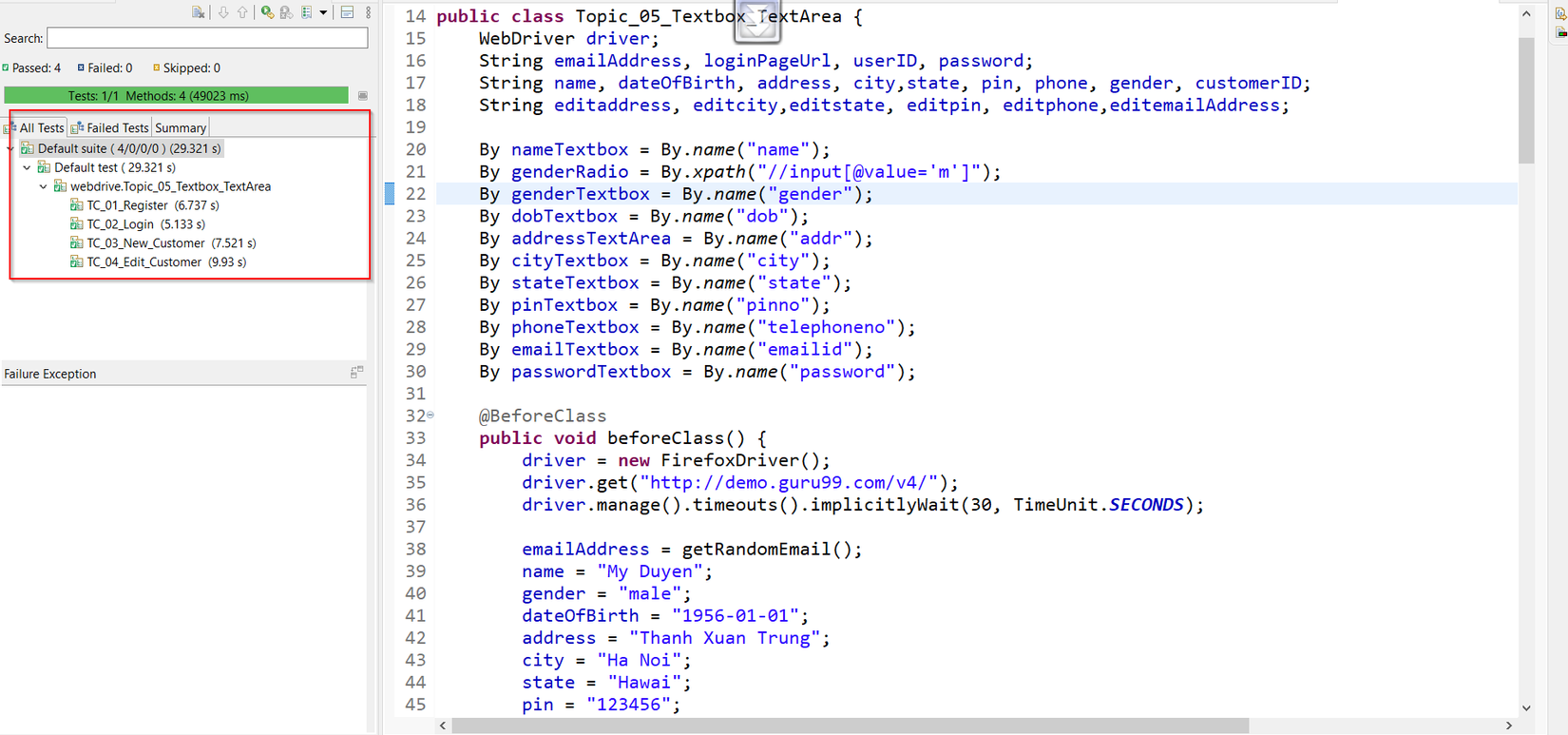
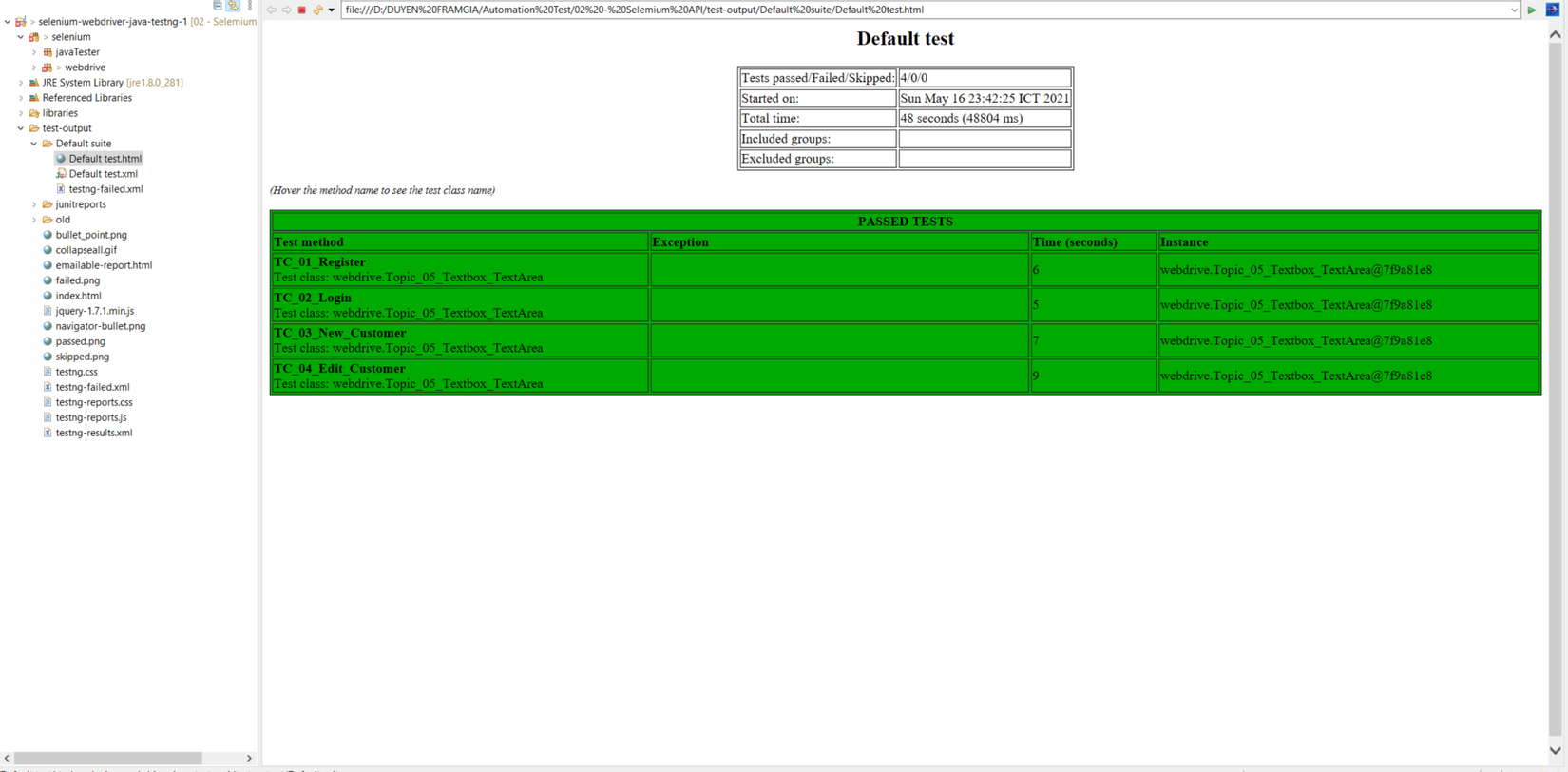
3.5. Kết quả

Phân tích kết quả: Đây là kết quả 4 testcase ở trên đã pass.

All rights reserved