Xu hướng phát triển của Javascript trong năm 2018
Bài đăng này đã không được cập nhật trong 7 năm
Nhân dịp năm mới muốn học một javascript framework mới, tôi có tìm hiểu qua tổng kết cuối năm 2017 và dự đoán cho năm 2018. Chúng ta sẽ tập trung vào hiện trạng của Javascript và xu hướng hiện tại của Web Development, tìm hiểu xem những framework đang được các nhà phát triển quan tâm và yêu thích.
Javascript vẫn là một trong các ngôn ngữ tăng trưởng nhanh nhất
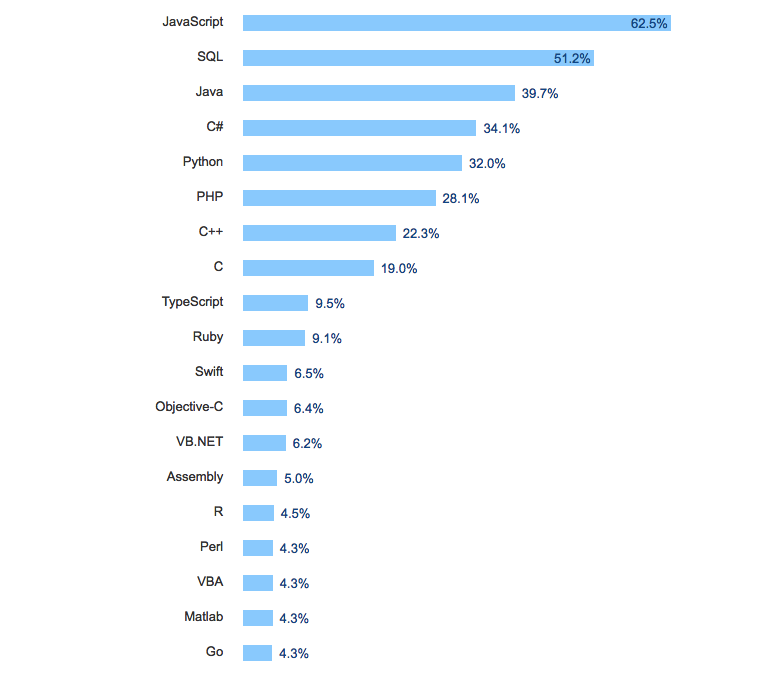
Mặc dù nhận được hàng loạt sự phê bình từ năm này qua năm khác, Javascript vẫn là một trong các ngôn ngữ lập trình phát triển nhanh nhất thế giới. Bên cạnh đó, theo số liệu thu thập từ trang indeed.com, Javascript là một trong 3 ngôn ngữ được tìm kiếm nhiều nhất từ quan điểm của các nhà tuyển dụng. Theo khảo sát được thực hiện bởi StackOverflow trong năm 2017, Javascript là một trong các ngôn ngữ phổ biến nhất.

Từ những số liệu trên, không có vẻ gì là Javasript sẽ đi xuống trong tương lai gần. Nó còn là một trong những sự lựa chọn tốt nhất khi phát triển trên nền tảng web, và bạn đang tìm kiếm một trong các ngôn ngữ lập trình được hỗ trợ trên hầu hết mọi trình duyệt.
Một chi tiết quan trọng khác là Javascript đã có một quá trình dài phát triển từ một tool có thể tương tác trang web để trở thành một sự lựa chọn đứng đắn cho phát triển server-side một cách hiệu quả. Node.js, một một môi trường open-source cho phép tạo server-side code sử dụng Javascript. Hàng tá các framework base trên Node.js như là Meteor, Derby góp phần làm công nghệ này trở thành phù hợp với hầu hết loại project nào, và cung cấp các chức năng cần thiết cho việc xây dựng ứng dụng web có khả năng mở rộng cao.
Material Design is the Must
Material Design đã trở thành một xu hướng tất yếu cho năm 2017. Nó được phát triển bới Google vào năm 2014 như một tập hợp quy chuẩn về design cho phép tăng sự trải nghiệm của người dùng (UX) bằng cách tạo các giao diện người dùng gọn gàng và tối giản để hỗ trợ hoạt động theo các kích cỡ màn hình khác nhau (responsive). Nó base trên ngôn ngữ thiết kế của Google và cung cấp thành phần như Parallax và Toast.
SPA (Single Page Application)
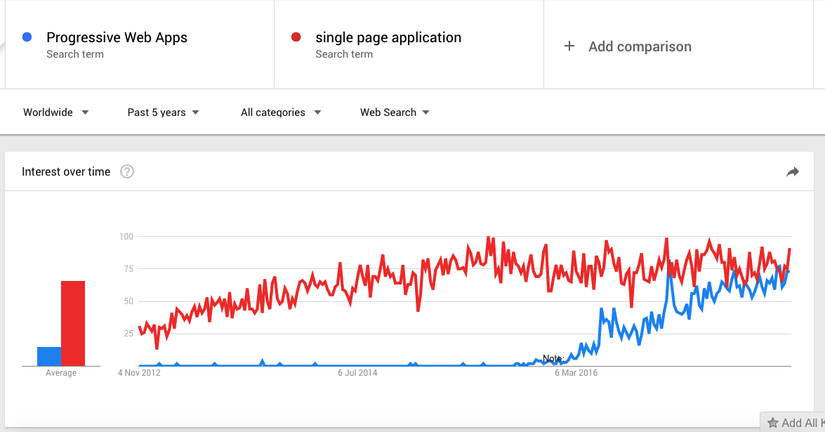
Sự phổ biến của Single Page Apps tiếp tục tăng là không có gì đáng ngạc nhiên. Đây là các apps cho phép đặt mọi nội dung trong một page dài có thể scroll để tránh việc di chuyển giữa các màn hình và menu nhiều tầng phức tạp. Mọi việc bạn phải làm để đọc thông tin là scroll.
SPA làm việc tốt trên mọi thiết bị và chứng minh hiệu suất tuyệt vời với độ trễ tối thiểu. Còn quá sớm để nói Single Page Applications sẽ thống trị web, nhưng sự quan tâm từ cả nhà phát triển và người dùng đang tăng trưởng thì không thể đánh giá thấp được.
PWA (Progressive Web Apps)
Khái niệm Progressive Web Apps được công bố bởi Google vào năm 2015. Sự phổ biến của loại app nào được base trên việc phát triển dễ dàng và đem lại trải nghiệm người dùng tuyệt vời. Progressive web apps là trang web được lại cảm giác giống như một native mobile app và có thể làm việc offline. Bất kì user nào cũng có thể lưu shorcut của trang web như thế trên home screen. Hầu hết dữ liệu được lưu trên cache, và PWA được load gần như ngay lập tức.
Trong suất năm qua, khái niệm này trở nên phổ biến, vd như các công ty như Ali Express, The Washington Post, và Forbes đã tạo Progressive Web Apps riêng của họ. Cần chú ý là thực tế là các mobile apps đang mất dần chỗ đứng của họ trước sự lớn mạnh của thị trường, và PWA sẽ trở thành sự thay thế xứng đáng.

2018 sẽ là năm cho thấy Progressive Web Apps có thể tăng trưởng hoặc ngược lại.
Artificial Intelligence and Bots
AI-based chatbots có sự tăng trưởng đáng kinh ngạc trong năm 2017. Như các bạn đã biết, Artificial Intelligence chatbots (chatbot trí tuệ nhân tạo) thậm chí đã bắt đầu nói chuyện bằng ngôn ngữ của họ. Cảm thấy khủng khiếp hay thú vị, biểu tượng của sự tiến bộ này đem đến cho ta những cơ hội và thách thức mới. Chatbot dựa trên cơ sở của AI và mạng nơ-ron sẽ cung cấp cho ta những cơ hội mới trong lĩnh vực truyền thông web. Thật khó để dự đoán chính xác điều gì sẽ xảy ra cuối cùng nhưng có thể nói chắc là chatbots sẽ trở thành một xu hướng chính trong năm 2018.
JavaScript Frameworks. Battle of the Giants
2017 đã là năm của React. Framework này được phát triển bởi Facebook đã chiến thắng trong hạng mục độ phổ biến. Nhưng các đối thủ mạnh khác có cơ hội lật ngược thế cờ trong năm nay. Chúng ta đang nói về Vue.js framework. Vậy chỗ đứng của Angular ở đâu trong cuộc đua này? Chúng ta hãy xem.
React đã chiến thắng trái tim của các lập trình viên. Có một lượng lớn các lập trình viên dùng Angular code làm cơ sở. Nhưng React giữ chiến thắng trong các cuộc khảo sát về độ hài lòng của người dùng đã chỉ ra nó sẽ sớm đẩy Angular về dĩ vãng. Bên cạnh đó, theo indeed.com, React là thư viện đầu tiên vượt qua jQuery trong hạng mục công việc phổ biến trong thập kỉ. Một trong các chức năng chính của React là sự linh hoạt của nó. Giữa danh sách công việc về React, bạn có thể tìm kiếm các thứ như IoT, AR/VR và các tính toán tối nghĩa. React được mở rộng ra ngoài công nghệ web và có một hệ sinh thái phong phú và sôi động.
Vue.js đã làm tốt công việc trong năm 2017. Vào thời điểm hiện tại, vue.js đang tăng trưởng nhanh hơn React. Nó có rất nhiều gạch đầu dòng mà rất nhiều nhà phát triển cảm thấy thu hút. Framework này rất nhẹ, dễ để học, có nhiều tool đáng ngạc nhiên, routing built-in,... Và chúng ta sẽ thấy Vue.js được nhắc đến rất nhiều trong 2018.
Có những sự khó khăn với Angular trong sự tăng trưởng độ hài lòng của nhà phát triển trong năm qua. Cuối năm 2017, độ hài lòng của khách hàng với Angular 2+ chỉ đạt khoảng 49%. Mặc dù thực tế, nó sẽ vẫn là một framework được sử dụng nhiều vào năm 2018. Nó giống như là những công ty đang sử dụng Angular 1.0 sẽ chú ý tới React.js và Vue.js như là một thay thế tốt hơn để migration. Angular fan sẽ phàn nàn rằng framework này sẽ là framework dành cho môi trường enterprise. Nhưng sự phàn nàn vẫn được chưa được chứng minh.
※Source
All rights reserved