XIB and Storyboard Localization
Bài đăng này đã không được cập nhật trong 7 năm

Introduce
Để ứng dụng có nhiều users sử dụng thì yêu cầu cơ bản là ứng dụng phải được hỗ trợ nhiều ngôn ngữ. Với ứng dụng iOS thì việc Localization khá dễ dàng bằng việc add thêm các ngôn ngữ muốn sử dụng trong ứng dụng và tạo ra các file Localizable.strings tương ứng với ngôn ngữ đó. File Localizable.strings có syntax như sau:
"<key>" = "<value>";
Thông thường thì chúng ta sẽ kéo thả các outlet sau đó set localize cho outlet đó như ví dụ dưới đây.
@IBOutlet weak var titleLabel: UILabel!
titleLabel.text = NSLocalizedString("<key>", comment: "")
Sau đây mình xin giới thiệu với các bạn cách Localization các UI trực tiếp trên file Xib hoặc Storyboard bằng @IBInspectable mà không cần phải kéo thả các outlet.
XIB and Storyboard Localization

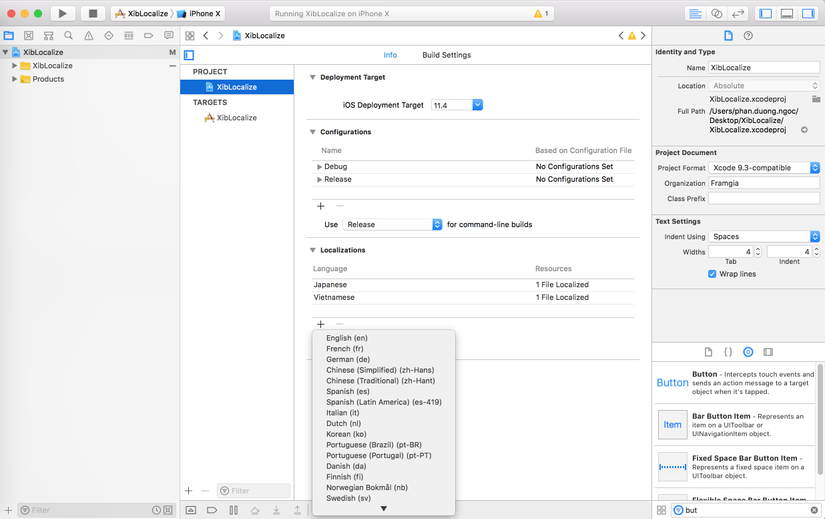
Tạo một ứng dụng với form Sign In như trên. Ta sẽ tiến hành Localization ứng dụng với ngôn ngữ Vietnamese và Japanese.Trước tiên enable Localizations bằng cách vào Project -> Info add các ngôn ngữ sử dụng trong ứng dụng.

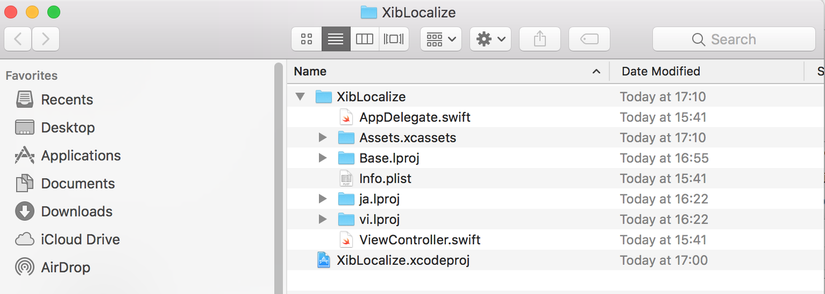
Project sẽ được generate ra 2 folder ja.lproj và vi.lproj

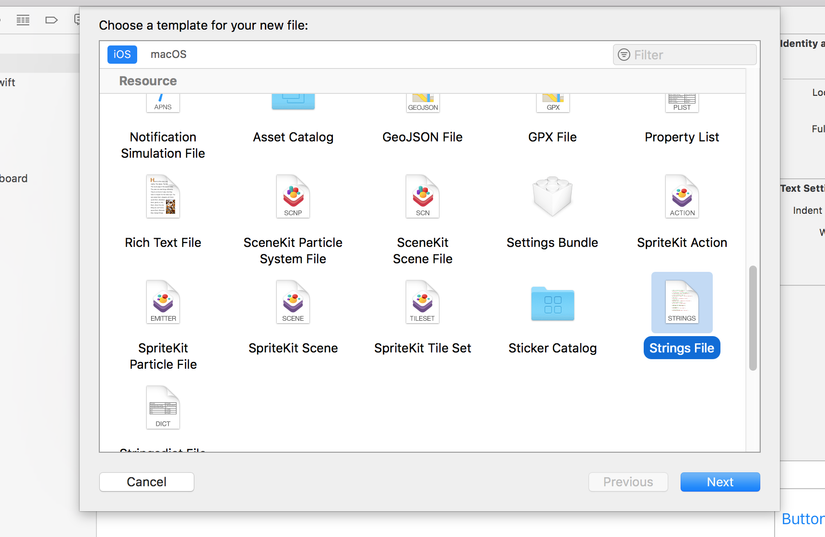
Bước tiếp theo ta tạo mới một string file Localizable.strings

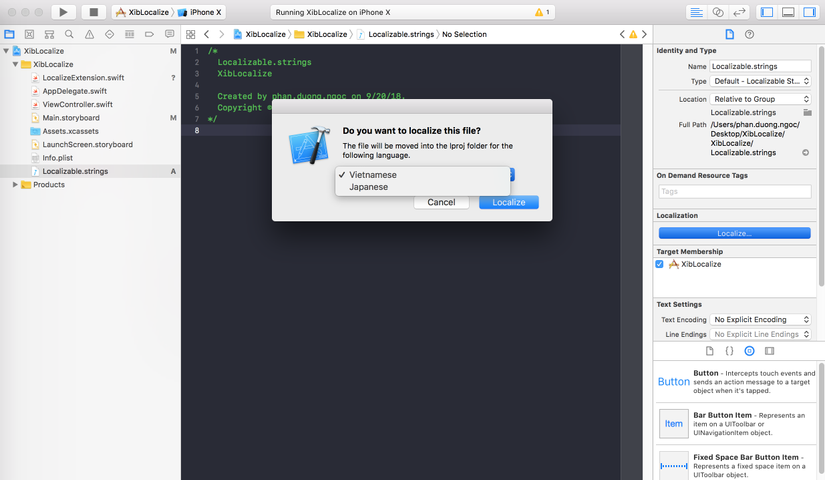
Tại file Localizable.strings click button Localize ở thanh navigator bên phải để tạo 2 file Localizable.strings(Vietnamese) và Localizable.strings(Japanese) :

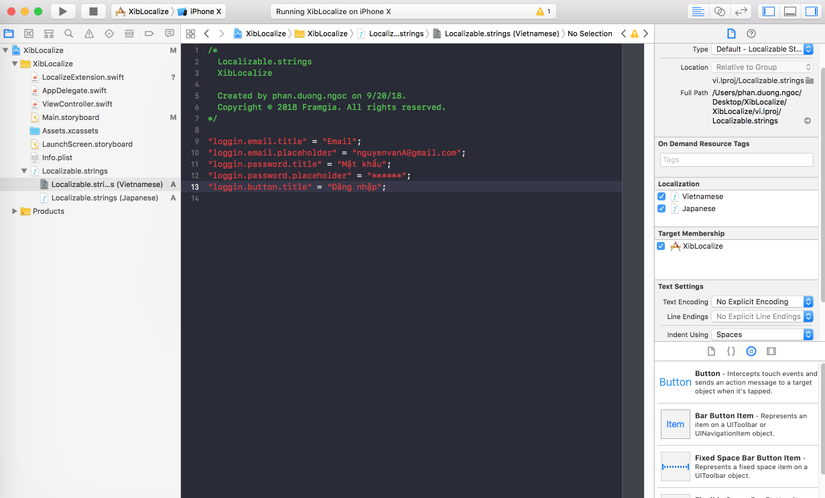
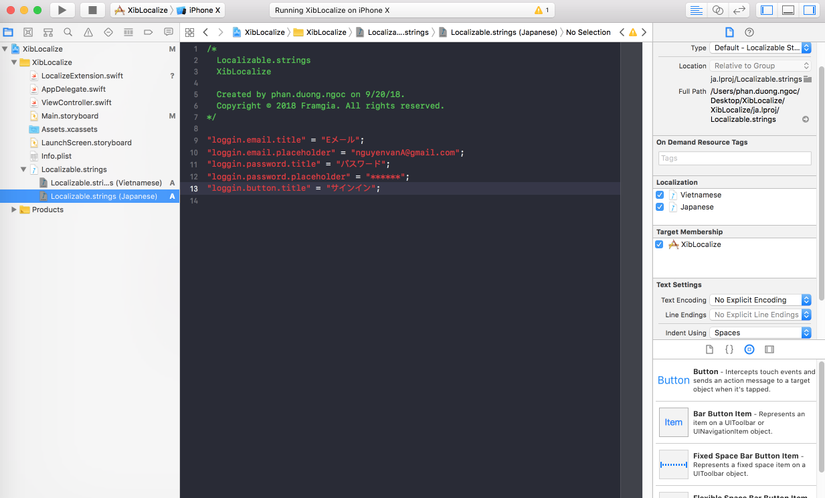
Define các key và value tương ứng với các ngôn ngữ trong các file Localizable.strings :


Tạo các @IBInspectable localize cho các UI
extension UILabel {
@IBInspectable var localizeText: String {
set(value) {
self.text = NSLocalizedString(value, comment: "")
}
get {
return ""
}
}
}
extension UIButton {
@IBInspectable var localizeTitle: String {
set(value) {
self.setTitle(NSLocalizedString(value, comment: ""), for: .normal)
}
get {
return ""
}
}
}
extension UITextField {
@IBInspectable var localizePlaceholder: String {
set(value) {
self.placeholder = NSLocalizedString(value, comment: "")
}
get {
return ""
}
}
}
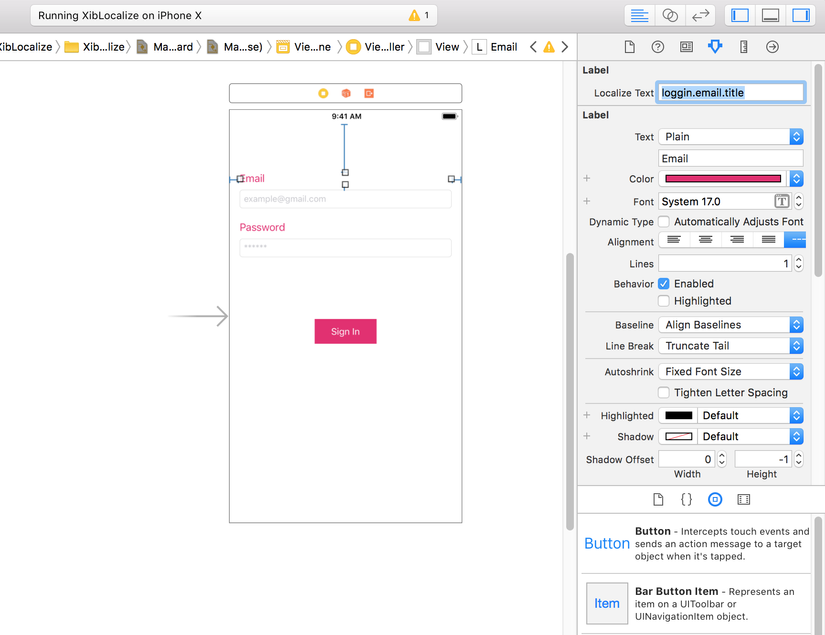
Trong storyboard set các key @IBInspectable localize tương ứng cho các element

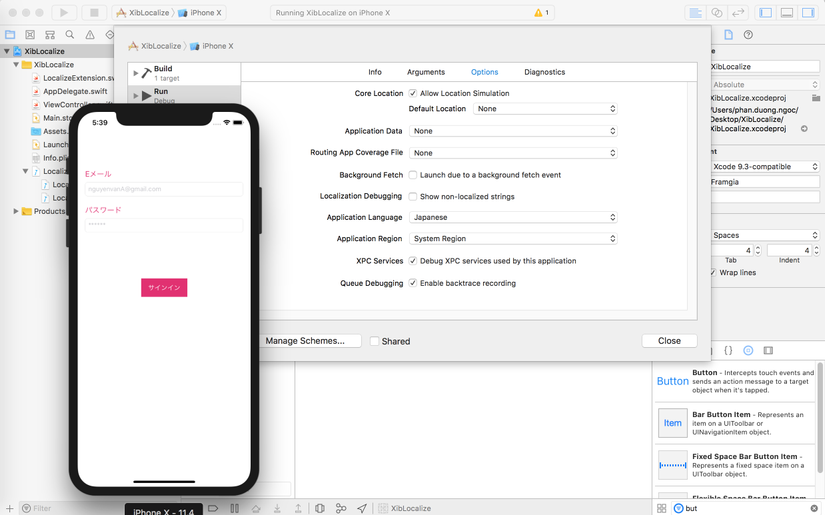
Vào Edit Scheme chọn ngôn ngữ và Run ứng dụng.

Wrap Up
Trên đây là cách Localization các UI mà không cần phải kéo thả outlet trong các ứng dụng iOS. Hi vọng bài viết sẽ giúp ích cho các bạn. Cảm ơn các bạn đã theo dõi. Source code: https://github.com/pdn1905/XibLocalize
All rights reserved