Xem trước nội dung file CSV với papaparse
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Để import và export file csv trong rails, chúng ta đã có khá nhiều công cụ hỗ trợ và bài viết hướng dẫn.Tuy nhiên, nếu cần phải xem trước nội dung của file csv trước khi tiến hành import dữ liệ vào cơ sở dữ liệu để kiểm tra thì ta phải làm như thế nào?.Ở bài viết này, mình xin giới thiệu tới mọi người Papaparse-một plugin rất hữu dụng và dễ dùng được viết bằng javascript để xem trước nội dung file csv.
Cài đặt
Cách cài đặt papaparse cũng rất đơn giản, bạn chỉ cần tải xuống file papaparse.min.js,
import file này vào thư mục app/assets/javascripts , và khai báo đường dẫn cho nó trong file application.js :
...
//= require papaparse
Sử dụng
Ở đây, với kiểu upload file từ local, ta có thể sử dụng papaparse như sau:
$('input[type=file]').parse({
config: {
// base config to use for each file
},
before: function(file, inputElem)
{
// executed before parsing each file begins;
// what you return here controls the flow
},
error: function(err, file, inputElem, reason)
{
// executed if an error occurs while loading the file,
// or if before callback aborted for some reason
},
complete: function()
{
// executed after all files are complete
}
});
-Cụ thể, với một file csv có nội dung như sau:
Column 1,Column 2,Column 3,Column 4
1,2,3,4
a,b,c,d
x,y,z,r
-Trước tiên ta sẽ tạo một table đơn giản để chứa dữ liệu:
<div class="row">
<div class="input-csv">
<input type="file" name="file" id="file" class="inputfile" multiple />
</div>
</div>
<div class="csv-review-content">
<table id="csv" border="1" width="100%">
<thead class="header">
<tr></tr>
</thead>
<tbody></tbody>
</table>
</div>
-Với hướng dẫn ở trên, đây sẽ là code cụ thể để lấy dữ liệu và đổ vào table:
$(document).on('change', function(){
$('input[type=file]').parse({
config: {
complete: function(results) {
var csvContent = results.data;
var headers = csvContent[0];
for (var i =0; i <headers.length; i++) {
$("#csv .header").append("<th>" + headers[i] + "</th>");
}
for (var i = 1; i < csvContent.length; i++) {
var $trElement = $("<tr />");
var rowData = csvContent[i];
if (rowData.length == headers.length) {
for (var j = 0; j < rowData.length; j++) {
$trElement.append("<td>" + rowData[j] + "</td>");
}
}
$trElement.appendTo("#csv tbody");
}
}
}
});
});
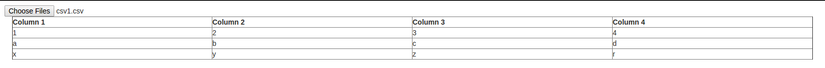
-Đây sẽ là phần view sau khi bạn chọn file csv:

Mở rộng
-Ngoài hỗ trợ xử lý dữ liệu local, papaparse còn hỗ trợ xử lý file qua đường link như sau:
Papa.parse(url, {
download: true,
// rest of config ...
})
-Phân tích dữ liệu là string:
Papa.parse(csvString[, config])
-Hoặc chuyển từ định dạng Json sang CSV:
Papa.unparse(data[, config])
Một số config hữu dụng khi sử dụng papaparse
- delimiter : các ký tự định nghĩa, để trống để tự động phát hiện.Nếu được chỉ định, nó phải là 1 chuỗi không được tìm thấy trong đường dẫn này
- newline : trình tự dòng mới, phải là một trong các định dạng:
\r, \n, or \r\n.. - header : nếu để là "true" thì hàng đầu tiên của dữ liệu được phân tích sẽ được hiểu là các tên trường.
- dynamicTyping : nếu để là "true" thì dữ liệu dạng numeric và boolean sẽ được chuyển đổi đúng định dạng của chúng thay vì chuyển đổi qua dạng string.Dữ liệu dạng numeric phải đúng với định dạng đối với các chữ số thập phân.
- preview : nếu để giá trị lớn hơn 0, thì chỉ dữ liệu có nhiều hàng mới được phân tích.
- encoding : dạng encoding được chỉ định khi mở với local file, nếu được chỉ định, nó phải là dạng được hỗ trợ bởi
FileReader API. - comments : một chuỗi được định nghĩa là một dòng comment(ví dụ như "#","//"), khi papaparse gặp một dòng với chuỗi này, nó sẽ tự hiểu là comment và bỏ qua những dòng này.
- step : khi truyền với một lượng lớn dữ liệu, ta có thể định nghĩa một callback function:
step: function(results, parser) {
console.log("Row data:", results.data);
console.log("Row errors:", results.errors);
}
- complete : callback được thực thi khi việc phân tích hoàn tất, nó trả về dữ liệu phân tích, ví dụ với phân tích một file ở local:
complete: function(results, file) {
console.log("Parsing complete:", results, file);
}
- error : một callback được thực thi nếu như
FileReaderphát hiện ra lỗi. - download : nếu để là "true", nó chỉ ra rằng chuỗi cung cấp sẽ là đối số đầu vào của một đường dẫn, nơi chưa file để phân tích.
- skipEmptyLines : nếu để là "true", những dòng trống sẽ được bỏ qua
Nguồn tham khảo
http://papaparse.com/https://github.com/mholt/PapaParse
All rights reserved