Xây dựng ứng dụng Web sử dụng Laravel 5 và AngularJS - phần 1
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu
Laravel và AngularJS là 2 trong số các framework mạnh nhất và phổ biến nhất hiện nay. Vậy sự kết hợp giữa Laravel 5 và AngularJS sẽ như nào? Phải nói đây là một sự kết hợp tuyệt vời và hoàn hảo cho Developer muốn xây dựng một hệ thống mà sử dụng Laravel làm Backend đồng thời AngularJS cho Frontend. Trong series này, Laravel 5 sẽ đóng vai trò backend để tạo API và AngularJS sẽ xử lý API đó và hiển thị ra Frontend. Bây giờ chúng ta sẽ bắt đầu phần 1. Ở phần này ta sẽ làm việc với Laravel trước: xây dựng Backend.
2. Cài đặt Laravel & Tạo mới Project
Chúng ta sẽ sử dụng Laravel 5.5 cho tutorial này. Việc đầu tiên là cài Composer. Nếu bạn chưa biết Composer là gì và cài đặt ra sao thì theo hướng dẫn này nhé: Install Composer Các bạn mở cmd và gõ lệnh sau để di chuyển ra thư mục /var/www/html trên ubuntu:
cd /var/www/html
Sau khi đã di chuyển vào thư mục www chứa website, chúng ta tiếp tục gõ lệnh sau để cài đặt laravel 5.5 nhé:
composer create-project --prefer-dist laravel/laravel ten-project
Ở câu lệnh trên, ten-project chính là tên thư mục laravel của bạn, ở đây mình để là blog. Bạn sẽ mất một khoảng thời gian để tiến trình download và cài đặt laravel được diễn ra.
 Sau khi tiến trình cài đặt kết thúc, các bạn gõ lệnh sau để di chuyển vào thư mục blog.
Sau khi tiến trình cài đặt kết thúc, các bạn gõ lệnh sau để di chuyển vào thư mục blog.
cd blog
Tiếp đến, gõ lệnh sau để khởi chạy server laravel ở port 8000
php artisan serve
Sau đó, các bạn vào trình duyệt gõ địa chỉ http://127.0.0.1:8000/. Thấy giao diện hiển thị như sau, tức là các bạn đã thành công.
 Bạn cũng có thể xem phiên bản hiện tại của Laravel bạn đang cài đặt bằng cách sử dụng tùy chọn --version:
Bạn cũng có thể xem phiên bản hiện tại của Laravel bạn đang cài đặt bằng cách sử dụng tùy chọn --version:
php artisan --version
Ở project này phiên bản hiện tại của mình là: Laravel Framework 5.5.32
3. Cài đặt Database, Tạo Migration và Chèn Dummy data
3. 1 Cài đặt Database Đổi tên file .env.example ở thư mục gốc thành .env, hoặc các bạn có thể chạy câu lệnh này từ thư mục gốc của project:
cp -rf .env.example .env
Sau đó mở file .env lên và sửa lại các thông tin cho khớp với database, username và password mà bạn sử dụng.
DB_HOST=localhost
DB_DATABASE= your_database_name
DB_USERNAME= your_database_username
DB_PASSWORD= your_database_password
3. 2 Tạo Migration Migration giống như là version controll của database trong ứng dụng Laravel vậy. Sử dụng migration giúp bạn và team lập trình dễ dàng quản lý cũng như sửa đổi cập nhật database mà không sợ xảy ra conflict. Chi tiết ở Laravel Migrations Gõ lệnh này vào command line:
php artisan make:migration create_posts_table
Khi có thông báo này hiện ra là quá trình tạo migration table đã hoàn tất.
Created Migration: 2018_01_24_025044_create_posts_table
Một file migration mới vừa được tạo ra ở thư mục database/migrations. Mở nó lên và update lại như sau:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->text('body');
$table->integer('user_id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
Bây giờ chạy lệnh này để migrate database:
php artisan migrate
Khi có thông báo này hiện ra là quá trình tạo migration đã hoàn tất.
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table
Migrating: 2018_01_24_025044_create_posts_table
Migrated: 2018_01_24_025044_create_posts_table
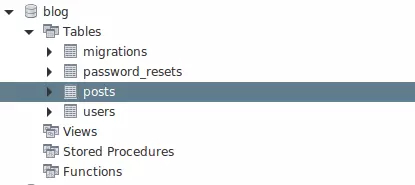
Mở database lên bạn sẽ thấy bạn bảng posts vừa được tạo ra. Kèm theo với đó, Laravel còn mặc định tạo ra thêm ba bảng dữ liệu nữa, bao gồm users, migrations và password_resets.
 3. 3 Chèn dữ liệu giả để phát triển (Dummy Data)
Để chèn nhanh một số dữ liệu nhằm mục đích demo và hỗ trợ testing, chúng ta sẽ sử dụng thư viện Faker nổi tiếng.
Bây giờ tạo Model Posts:
3. 3 Chèn dữ liệu giả để phát triển (Dummy Data)
Để chèn nhanh một số dữ liệu nhằm mục đích demo và hỗ trợ testing, chúng ta sẽ sử dụng thư viện Faker nổi tiếng.
Bây giờ tạo Model Posts:
php artisan make:model Posts
Khi có thông báo này hiện ra là quá trình tạo model đã hoàn tất.
Model created successfully.
Sau đó tạo file seed nhằm mục đích chèn dummy data.
php artisan make:seed PostsTableSeeder
Khi có thông báo này hiện ra là quá trình tạo seeder đã hoàn tất.
Seeder created successfully.
Bạn có thể thấy chúng ta vừa tạo ra file seeder mới ở thư mục database/seed. Mở file PostsTableSeeder.php và update lại như sau:
<?php
use Illuminate\Database\Seeder;
use App\Posts;
class PostsTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$faker = Faker\Factory::create();
foreach (range(1, 100) as $index) {
Posts::create([
'body' => $faker->paragraph($nbSentences = 3),
'user_id' => $faker->numberBetween($min = 1, $max = 5)
]);
}
}
}
Giải thích về đoạn code trên một chút: Hàm run mỗi khi seed sẽ tạo ra 100 post record ở trong cơ sở dữ liệu. Trong đó body sẽ là một đoạn paragraph còn user_id có có giá trị trong khoảng từ 1 đến 5. Chúng ta sử dụng faker để làm được điều đó. Chi tiết xem tại Documentation. Đã xong phần Posts Seeder, giờ đến lượt tạo seed file cho User:
php artisan make:seed UsersTableSeeder
Tương tự như Posts Seeder, update file UsersTableSeeder.php lại như sau:
<?php
use Illuminate\Database\Seeder;
use App\User;
class UsersTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$faker = Faker\Factory::create();
foreach (range(1, 5) as $index) {
User::create([
'name' => $faker->userName,
'email' => $faker->email,
'password' => bcrypt('secret')
]);
}
}
}
Laravel sẽ sử dụng faker và tạo ra dummy data cho chúng ta, muốn vậy thì hãy mở file DatabaseSeeder.php ở cùng thư mục ra và sửa lại:
public function run()
{
$this->call(UsersTableSeeder::class);
$this->call(PostsTableSeeder::class);
}
File này sẽ gọi tới 2 file seeder ở trên và hàm run sẽ hoạt động khi ta gõ lệnh artisan. Tuy nhiên trước khi gõ command thì hãy mở file Posts model trong thư mục app ra và thêm mảng fillable vào:
protected $fillable = ['body', 'user_id'];
Làm như thế chúng ta mới có thể chèn các giá trị body và user_id vào cơ sở dữ liệu. Cuối cùng là chạy lệnh artisan để seed dữ liệu:
php artisan migrate --seed
Khi có thông báo này hiện ra là quá trình tạo seed đã hoàn tất.
Nothing to migrate.
Seeding: UsersTableSeeder
Seeding: PostsTableSeeder
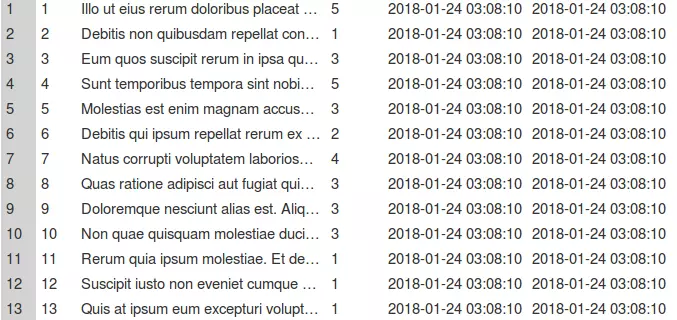
Giờ thì mở database ra xem các dữ liệu đã được thêm vào chưa nhé!
Table posts
 Table users
Table users

4 Kết luận
Phần 1 của series Xây dựng ứng dụng Web sử dụng Laravel 5 và AngularJS xin tạm thời dừng ở đây. Sang phần 2 chúng ta sẽ tiếp tục các công việc backend như là tạo Routing, Response, Request... Hẹn gặp lại ở phần tới!
All rights reserved