Xây dựng ứng dụng với TableView tự co dãn chiều cao Cell theo nội dụng hiển thị
Bài đăng này đã không được cập nhật trong 4 năm
Download project đã đc dựng sẵn để bắt đầu tại đây
Run project ta sẽ được kết quả như sau
 ta có thể thấy nội dung của app đã ko hiển thị đúng và thiếu rất nhiều dữ liệu quan trọng, rất xấu đúng không nào. Vậy nên bây giờ chúng ta cần hiển thị đúng và đủ nội dung của từng cell
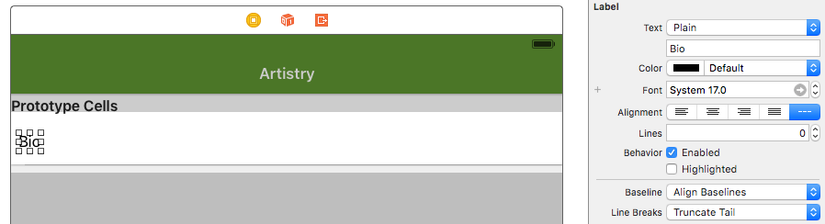
tạo 1 custom cell chỉ chứa 1 label để hiển thị thông tin, add auto layout và để thuộc tính lines của label = 0
ta có thể thấy nội dung của app đã ko hiển thị đúng và thiếu rất nhiều dữ liệu quan trọng, rất xấu đúng không nào. Vậy nên bây giờ chúng ta cần hiển thị đúng và đủ nội dung của từng cell
tạo 1 custom cell chỉ chứa 1 label để hiển thị thông tin, add auto layout và để thuộc tính lines của label = 0
 sau đó viết code để hiển thị dữ liệu theo cell ta vừa custom
sau đó viết code để hiển thị dữ liệu theo cell ta vừa custom
func tableView(tableView: UITableView,
cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell",
forIndexPath: indexPath) as! ArtistTableViewCell
let artist = artists[indexPath.row]
cell.bioLabel.text = artist.bio
cell.bioLabel.textColor = UIColor(white: 114/255, alpha: 1)
return cell
}
và quan trọng là đoạn code được viết trong hàm viewDidload()
tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 140
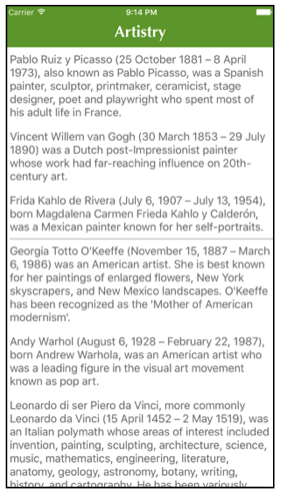
ok, bây giờ hãy run app 1 lần nữa
 đã đẹp hơn nhiều rồi phải không nào
đã đẹp hơn nhiều rồi phải không nào
Thêm ảnh thì sao?
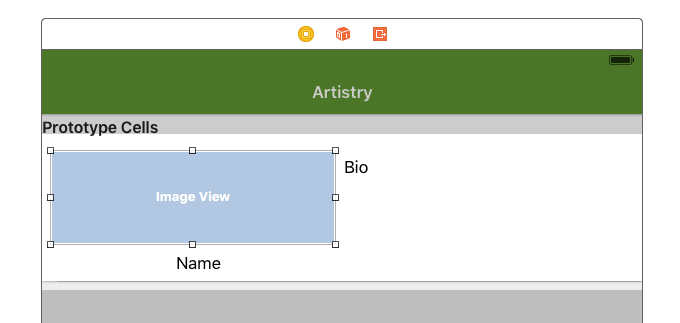
set row height của cell là 140 và custom interface của cell đó như sau
 UIImageView và UILabel mới được add vào
UIImageView và UILabel mới được add vào
@IBOutlet weak var nameLabel: UILabel!
@IBOutlet weak var artistImageView: UIImageView!
mã code để hiển thị dữ liệu
cell.artistImageView.image = artist.image
cell.nameLabel.text = artist.name
cell.nameLabel.backgroundColor = UIColor(red: 1, green: 152 / 255, blue: 0, alpha: 1)
cell.nameLabel.textColor = UIColor.white
cell.nameLabel.textAlignment = .center
cell.selectionStyle = .none
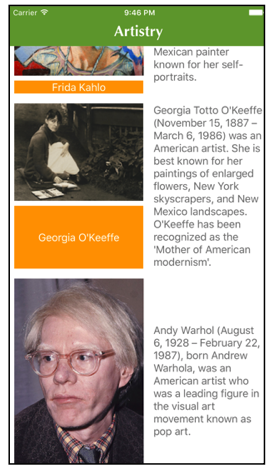
Run app và đây sẽ là kết quả
 đã rất tốt rồi đúng không nào
đã rất tốt rồi đúng không nào
All rights reserved