Xây dựng ứng dụng trên Iphone X
Bài đăng này đã không được cập nhật trong 7 năm
Mọi người đều hào hứng với iPhone X, “iPhone hoàn toàn là màn hình” - Plus Face ID, máy ảnh tự sướng TrueDepth / camera animoji, camera góc rộng 12 megapixel và camera phía sau tele, chip động cơ thần kinh A11 Bionic và sạc không dây
1. Sự khác biệt
Đầu tiên, tóm tắt nhanh về những điểm khác biệt về màn hình iPhone X:
- Kích thước màn hình là 375 x 812 điểm, do đó tỷ lệ màn hình là 9: 19,5 thay vì 9:16. Hơn 145 điểm so với màn hình 4,7 inch của iPhone 6/7/8 nhưng thanh trạng thái sử dụng 44 điểm và chỉ báo nhà gần như tăng gấp đôi chiều cao của thanh công cụ.
- Độ phân giải màn hình là 3x: 1125 x 2436 pixel.

- Ở chế độ dọc, thanh trạng thái và thanh điều hướng chiếm 88 điểm hoặc 140 điểm cho các tiêu đề lớn. Thanh công cụ là 83 điểm thay vì 44 điểm. Trong cảnh quan, thanh công cụ là 53 điểm, và lề bố trí là 64 điểm thay vì 20 điểm.
2. Bắt đầu
Bạn hãy download source Code tại đây và giải nén nó 
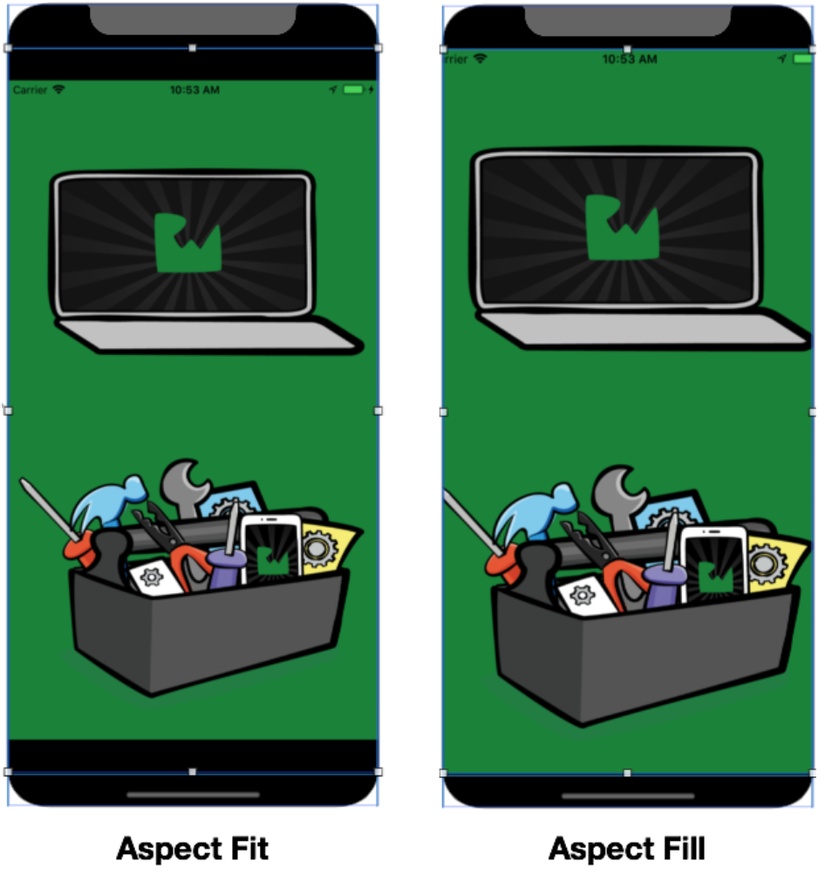
Đầu tiên, hãy tự xem điều gì xảy ra khi bạn tải một hình ảnh 9:16 vào màn hình iPhone X. Mở AspectRatioSample, sau đó mở Main.storyboard. Đặt Chế độ xem thành iPhone X và chọn chế độ xem hình ảnh. Trong Thanh tra thuộc tính, chuyển đổi Chế độ nội dung giữa Aspect Fit và Aspect Fill:
 Trong Aspect Fit, nền xem màu đen hiển thị bên trên và bên dưới hình ảnh (chữ cái đấm bốc). Aspect Fill bao gồm khung nhìn, nhưng cắt các cạnh của hình ảnh.
Trong Aspect Fit, nền xem màu đen hiển thị bên trên và bên dưới hình ảnh (chữ cái đấm bốc). Aspect Fill bao gồm khung nhìn, nhưng cắt các cạnh của hình ảnh.
Trong định hướng ngang, Aspect Fit sẽ cột trụ hình ảnh (hiển thị chế độ xem nền ở hai bên) và Aspect Fill sẽ cắt phần trên cùng và dưới cùng.
3.Thiết kế một ứng dụng mới
Đóng AspectRatioSample và mở NewCandySearch. Build và chạy trên trình giả lập iPhone X:
 Đây là một ứng dụng chi tiết tổng thể với một danh sách các loại kẹo. Chế độ xem chi tiết hiển thị hình ảnh của kẹo đã chọn.
Đây là một ứng dụng chi tiết tổng thể với một danh sách các loại kẹo. Chế độ xem chi tiết hiển thị hình ảnh của kẹo đã chọn.
a. Sử dụng Auto Layout
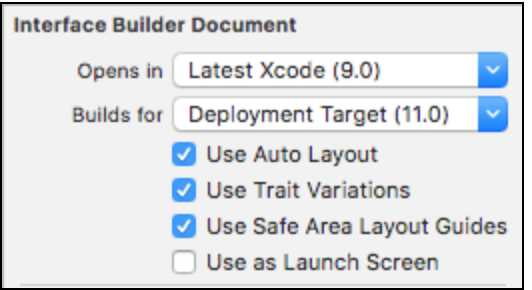
Mở Main.storyboard, chọn bộ điều khiển xem và hiển thị Trình kiểm tra tệp:
 Project mới được tạo trong Xcode 9 mặc định để sử dụng AutoLayout và Safe Area Layout Guides.. Đây là cách đơn giản nhất để giảm công việc cần thiết cho thiết kế iPhone X.
Project mới được tạo trong Xcode 9 mặc định để sử dụng AutoLayout và Safe Area Layout Guides.. Đây là cách đơn giản nhất để giảm công việc cần thiết cho thiết kế iPhone X.
b. Sử dụng các UI
Bây giờ hãy thêm Search bar vào Scrope bar, và bạn cũng có thể thay đổi kích thước title
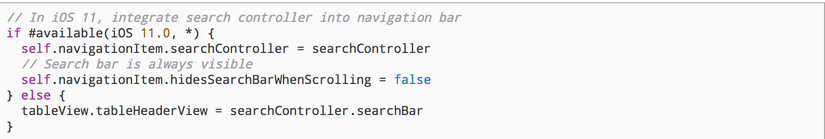
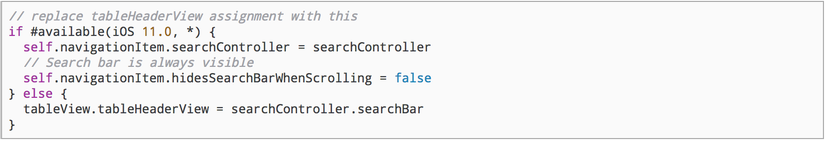
 Tiếp theo, mở MasterViewController.swift: nó đã có hầu hết mã bộ điều khiển tìm kiếm. Bạn chỉ cần thay thế nhận xét TODO trong setupSearchController () bằng cách này:
Tiếp theo, mở MasterViewController.swift: nó đã có hầu hết mã bộ điều khiển tìm kiếm. Bạn chỉ cần thay thế nhận xét TODO trong setupSearchController () bằng cách này:
 Nếu thiết bị đang chạy iOS 11, bạn đặt thuộc tính searchController của navigation item; còn không, bạn đặt thanh tìm kiếm trong tableview header view
Nếu thiết bị đang chạy iOS 11, bạn đặt thuộc tính searchController của navigation item; còn không, bạn đặt thanh tìm kiếm trong tableview header view
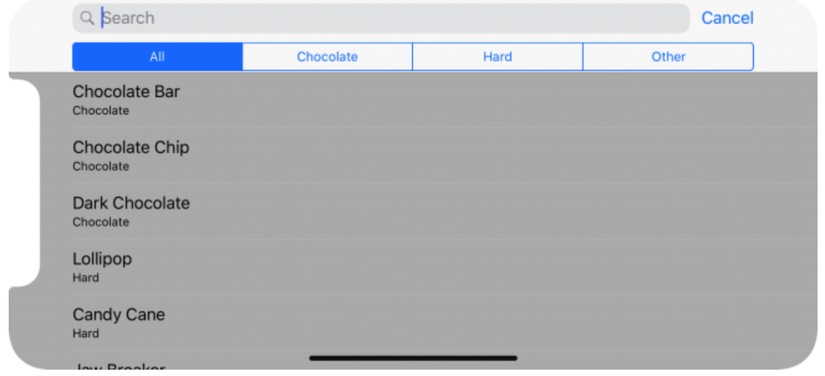
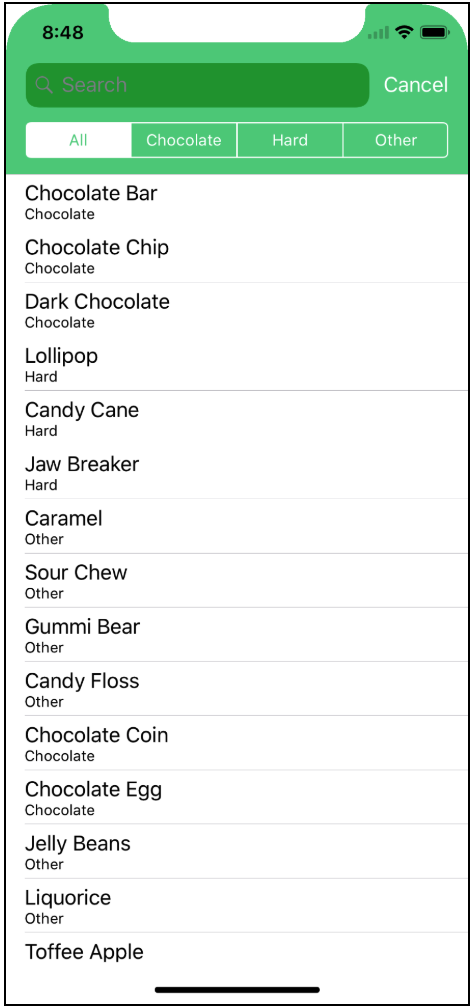
Build và chạy trên trình giả lập iPhone X. Sau đó xoay trình mô phỏng thành ngang và nhấn vào trường tìm kiếm để hiển thị thanh phạm vi:
 IPhone X có chiều rộng nhỏ gọn theo hướng ngang, vì vậy nó hoạt động giống như iPhone 8 chứ không phải 8 Plus.
IPhone X có chiều rộng nhỏ gọn theo hướng ngang, vì vậy nó hoạt động giống như iPhone 8 chứ không phải 8 Plus.
c. Status Bar
Thanh trạng thái iPhone X cao hơn, do đó tự động định vị nội dung dựa trên loại thiết bị hơn là thay vì giả định chiều cao cố định 20-pt.
Luôn hiển thị thanh trạng thái trừ khi việc bạn ẩn nó sẽ thêm giá trị thực vào ứng dụng của bạn.
d. 3x Screen Resolution
Ứng dụng không sử dụng 3x nếu ứng dụng không có LaunchScreen.storyboard.
e.Home Indicator Special Cases
Nếu ứng dụng của bạn sử dụng cử chỉ vuốt từ trên xuống, hãy bật edge protect bằng tính năng preferredScreenEdgesDeferringSystemGestures(): người dùng phải vuốt lên hai lần để truy cập home indicator.
Nếu ứng dụng của bạn có trải nghiệm xem thụ động, hãy bật auto-hiding ẩn với prefersHomeIndicatorAutoHidden (): home indicator sẽ biến mất nếu người dùng không chạm vào màn hình trong vài giây và xuất hiện lại khi người dùng chạm vào màn hình
f. iPhone X Simulator vs Device
Sử dụng Simulator để kiểm tra bố cục dọc và ngang.
Sử dụng thiết bị iPhone X để kiểm tra hình ảnh màu rộng, Kim loại, camera mặt trước.
4. Cập nhật từ ứng dụng hiện có
Điều gì sẽ xảy ra nếu bạn muốn cập nhật ứng dụng hiện có cho iPhone X? Trước tiên, hãy cập nhật nội dung của nó, bao gồm hình nền, sang PDF hoặc thêm hình ảnh 3x. Sau đó, hãy chắc chắn rằng nó có một LaunchScreen.storyboard, và bật Safe Area.
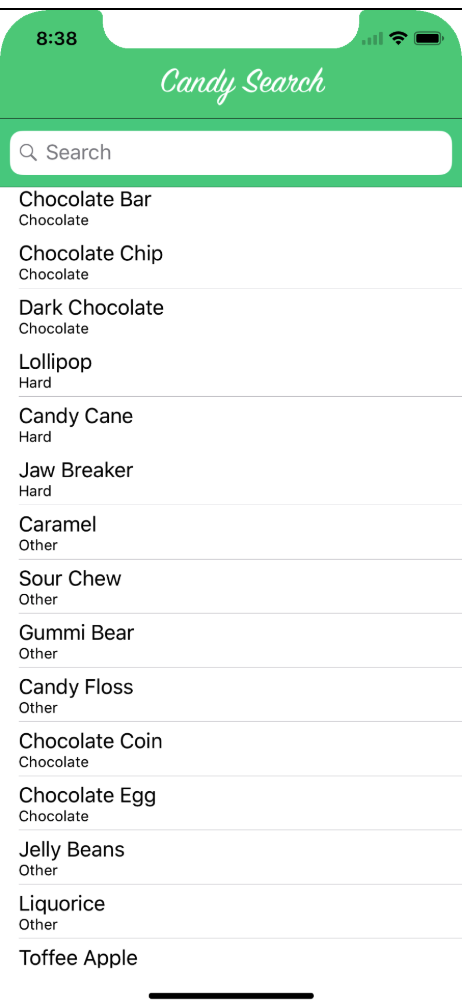
Tiếp theo, đặt Chế độ xem thành iPhone X và kiểm tra mọi cấu hình bố cục.Build và chạy nó trên trình giả lập iPhone X.
 Nhưng có một dòng giữa thanh điều hướng và thanh tìm kiếm, bởi vì thanh tìm kiếm nằm trong tableview header view:
Nhưng có một dòng giữa thanh điều hướng và thanh tìm kiếm, bởi vì thanh tìm kiếm nằm trong tableview header view:
 Điều này thật dễ dàng - chỉ cần sao chép mã NewCandySearch để đặt searchController của thanh điều hướng vào CandySearch. Mở MasterViewController.swift trong cả hai dự án và sao chép các dòng này từ NewCandySearch:
Điều này thật dễ dàng - chỉ cần sao chép mã NewCandySearch để đặt searchController của thanh điều hướng vào CandySearch. Mở MasterViewController.swift trong cả hai dự án và sao chép các dòng này từ NewCandySearch:
 Trong MasterViewController.swift của CandySearch, dán các dòng này trong viewDidLoad () và bỏ comment ra dòng này:
Trong MasterViewController.swift của CandySearch, dán các dòng này trong viewDidLoad () và bỏ comment ra dòng này:
 Bây giờ hãy mở AppDelegate.swift và tìm các dòng sau:
Bây giờ hãy mở AppDelegate.swift và tìm các dòng sau:
 óa hoặc nhận xét dòng đầu tiên: thanh tìm kiếm sẽ có màu sắc từ thanh điều hướng.
óa hoặc nhận xét dòng đầu tiên: thanh tìm kiếm sẽ có màu sắc từ thanh điều hướng.
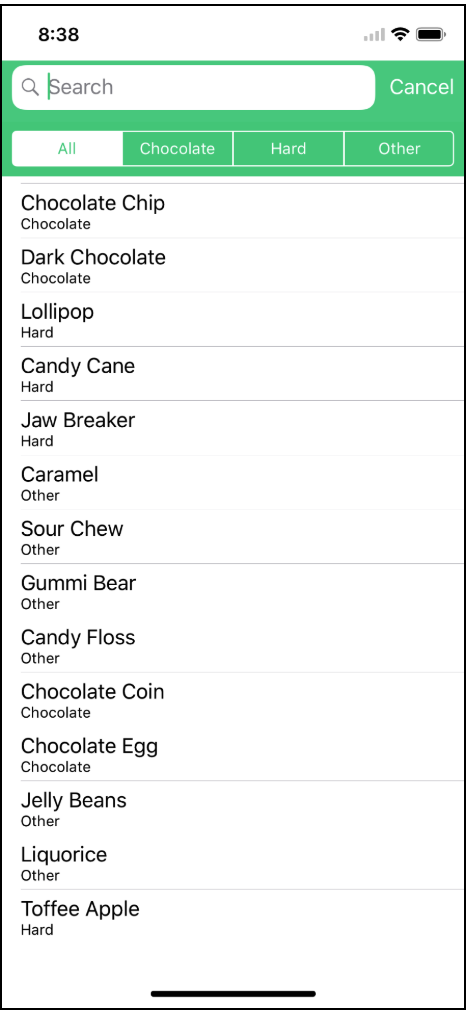
Build và chaỵ để xem kết quả:
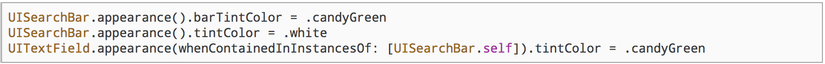
 Do đó, màu nền của thanh trạng thái được cố định, nhưng giờ đây trường văn bản cũng có màu xanh lá cây, khiến bạn khó nhìn thấy văn bản và biểu tượng lời nhắc của trường tìm kiếm. Nhưng bạn có thể sửa lỗi đó - thay đổi cài đặt xuất hiện thứ ba trong AppDelegate.swift thành:
Do đó, màu nền của thanh trạng thái được cố định, nhưng giờ đây trường văn bản cũng có màu xanh lá cây, khiến bạn khó nhìn thấy văn bản và biểu tượng lời nhắc của trường tìm kiếm. Nhưng bạn có thể sửa lỗi đó - thay đổi cài đặt xuất hiện thứ ba trong AppDelegate.swift thành:
 Dưới đây, thêm dòng sau:
Dưới đây, thêm dòng sau:

5. Tổng kết
Thế là ban đã có thể tạo mới hoặc chuyển đổi sang giao diện của iphone X. Chúc bạn thành công!
Tài liệu tham khảo: https://www.raywenderlich.com/173928/develop-design-iphone-x
All rights reserved