Xây dựng ứng dụng "Quản lý Task" với Rails và ReactJS
Bài đăng này đã không được cập nhật trong 4 năm
Mô tả
The best way to learn is by doing. The only way to build a strong work ethic is getting your hands dirty. ― Aristotle, The Nicomachean Ethics
Câu nói đó rất hay, mình nghĩ rằng cách tốt nhất để học một điều gì là bắt đầu làm với nó.
Chuỗi bài viết này mình sẽ cùng các bạn xây dựng một ứng dụng Single Page Application với Rails(backend) và React(frontend)
Ý tưởng và Công nghệ
Bài toán là "Quản lý Task" - Quản lý các công việc cho cá nhân và nhóm Bài toán này có nghiệp vụ rất phức tạp vì vậy rất phù hợp để chúng ta áp dụng SPA vào :upside_down:
Tại sao mình lại chọn SPA để xây dựng sản phẩm này?
Nếu các bạn đã từng sử dụng Trello(quản lý công việc), Slack(chat nhóm), Gitlab(quản lý mã nguồn)
thì sẽ thấy các ứng dụng này mang lại trải nghiệm người dùng cực kỳ tốt. Đó là ưu điểm SPA so với công nghệ Web truyền thống
Tại sao lại là Ruby on Rails và ReactJS ?
Mình chọn Ruby on Rails vì đây là 1 framework mới, phát triển mạnh, được hỗ trợ bởi cộng đồng đông đảo và có thể xây dựng sản phẩm lớn với các tính năng phức tạp.
So với các framework viết bằng Python, PHP, Java thì Ruby on Rails có vẻ phù hợp và được sử dụng rộng rãi hơn  Khi lựa chọn một framework để code
Khi lựa chọn một framework để code frontent mình đã phân vân giữa ReactJS và VueJS vì cả 2 đều phổ biến và cực kỳ chất nhưng có vẻ ReactJS vẫn đẳng cấp hơn và nó còn bonus thêm React native có thể code ứng dụng cho Android và IOS
Wireframe
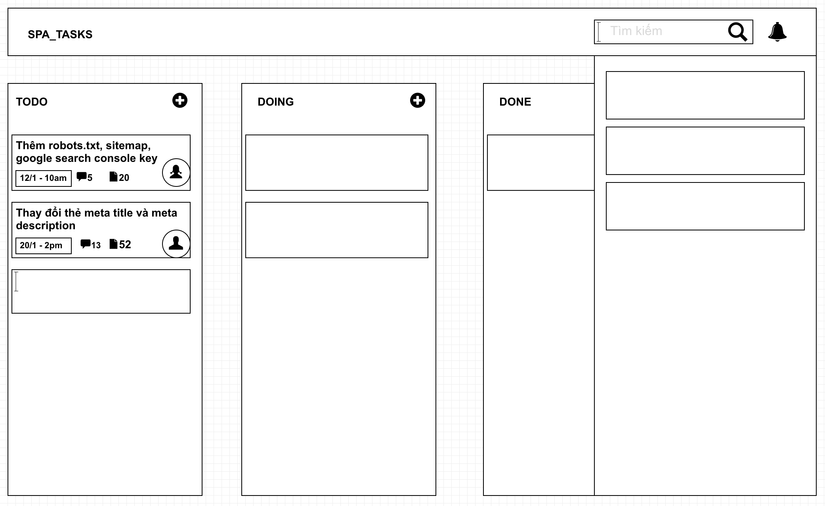
#1 Màn hình danh sách Task
Cấu trúc giao diện bao gồm 3 phần chính:
- Header: logo, ô tìm kiếm, avatar của người dùng, thông báo
- Main Content: danh sách các Board(bảng) và Task(công việc)
- Side Pane: bình thường không hiển thị, được bật lên khi nhập vào ô tìm kiếm hay xem danh sách thông báo

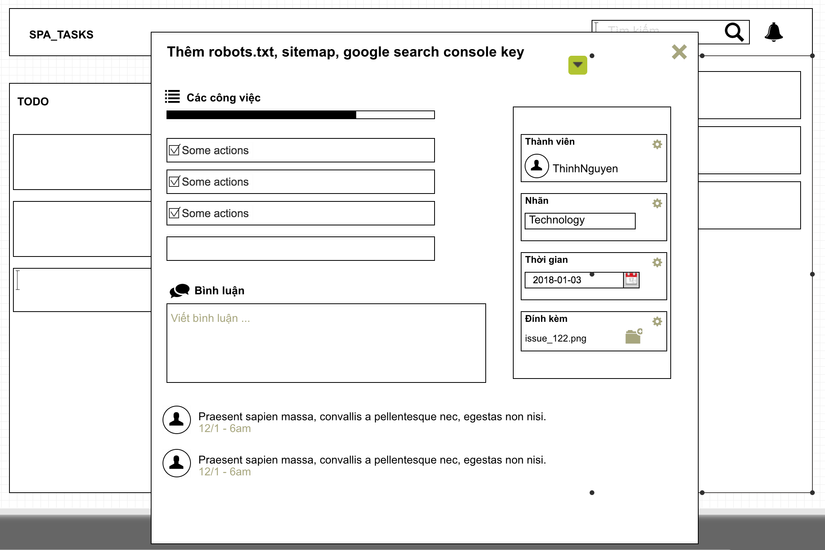
#2 Màn hình chi tiết Task
Khi nhấn vào Task thì sẽ hiển thị lên 1 modal có các thông tin chi tiết của Task đó:
- Tiêu đề
- Tiến độ công việc, danh sách các checklist nhỏ
- Ô viết bình luận và danh sách các bình luận và hoạt động
- Phía bên phải bao gồm các thông tin: thành viên, nhãn(thể loại), thời hạn làm, các file đính kèm

Phân tích thiết kế
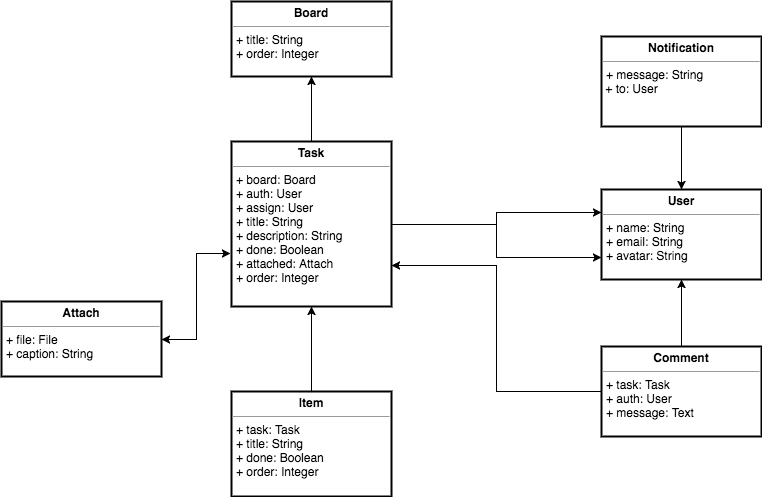
Cơ sở dữ liệu
Bao gồm các bảng chính 6 bảng chính
- Board: bảng gồm nhiều công việc cùng loại
- Task: công việc
- Item: một phần nhỏ trong công việc
- User: người dùng
- Comment: bình luận của người dùng trong Task
- Notification: thông báo
- Attach: file đính kèm

Bước đầu tiên
Thành công nho nhỏ để chuẩn bị cho bài tiếp theo :upside_down:
Tạo folder spa_project và khởi tạo 2 kho chứa code bên trong: spa_tasks_api (Rails API) và spa_tasks (React frontend)
mkdir spa_project && cd spa_project
rails new spa_tasks_api --api -T --database=postgresql
create-react-app spa_tasks
.
├── spa_tasks
└── spa_tasks_api
Tóm lược
Mình lưu code trên github để các bạn tiện theo dõi:
Github/spa_tasks_api
Github/spa_tasks
Nếu chịu khó tìm kiếm, các bạn có thể tìm được rất nhiều nguồn tài liệu để học. Mình rất biết ơn những người đã viết ra những tài liệu đó nên quyết định viết một vài bài viết để làm tài liệu cho các bạn khác tìm đọc.
Mình vừa trình bày ý tưởng về việc xây dựng một sản phẩm nho nhỏ mà thông qua đó các bạn có thể học về Rails và React. Ở bài này mình đã wireframe, thiết kế database và khởi tạo bước đầu các folder cho project.
Bài tiếp theo, chúng ta sẽ cùng nhau cài đặt môi trường phát triển ứng dụng Rails với Docker.
Upvote ở bên trái bài viết để ủng hộ mình nhé 
All rights reserved