Xây dựng ứng dụng đơn giản với AngularJS và Node.js
Bài đăng này đã không được cập nhật trong 4 năm
Tổng quan
Ở hai bài trước, mình đã giới thiệu về directive dndLists trong Angular và kết nối MySQL với Node JS Express. Tiếp theo ở bài này, mình sẽ giới thiệu đến các bạn cách xây dựng một app nhỏ với phần client side sẽ được xử lý bằng AngularJS, server side sẽ là Node.js kết nối đến database sử dụng MySQL.
Code
Về phần init project và cài thư viện, các bạn có thể xem chi tiết ở hai bài viết trước của mình nhé.
Cơ bản
Đầu tiên chúng ta nên tạo một thư mục để chứa source code xử lý bên phía client (js, html, css, ...). Chúng ta sẽ tạo một file html (index.html) như sau:
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
Hello World!!!
</body>
</html>
Và ở file index.js (bên phía server) chúng ta sẽ có đoạn code sau:
var path = require('path');
var express = require('express');
var serveStatic = require('serve-static');
var app = express();
app.use(serveStatic(path.join(__dirname, 'public')));
app.listen(3000,function(){
console.log('Node server running @ http://localhost:3000')
});
app.get('/', function(req, res) {
res.redirect('/public/index.html');
});
Ở đây mình dùng hai package path và serve-static để truy cập vào thư mục public (thư mục chưa source code bên phía client).
Sau đó các bạn chạy server và truy cập vào localhost:3000 xem nào :kiss_mm:.
Tạo route API
Tiếp theo chúng ta cần tạo một API để trả kết quả từ request của client.
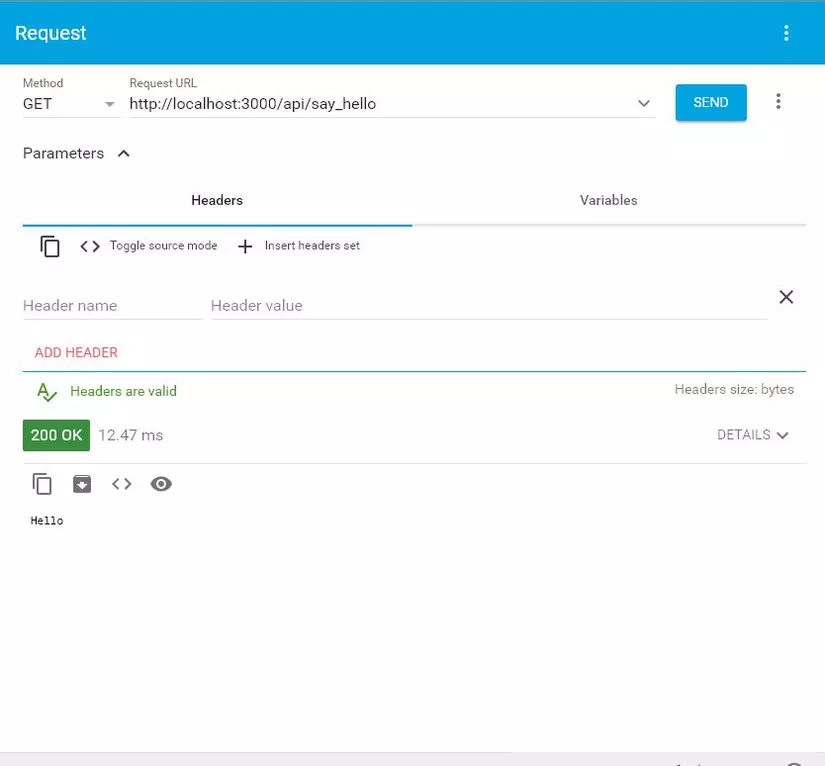
app.route('/api/say_hello').get(function(req, res) {
res.send('Hello');
});
Với đoạn code như trên, khi ta gửi request đến /api/say_hello, server sẽ trả về kết quả là Hello.

Như vậy, việc chúng ta cần làm là truy vấn vào cơ sở dữ liệu, lấy kết quả và trả về client. Và phần này, ở bài trước mình đã giới thiệu rồi nhé. Chúng ta sẽ có đoạn code như sau:
app.route('/api/tasks').get(function(req, res) {
var sql = "SELECT * FROM tasks";
con.query(sql, function(err, results) {
if (err) throw err;
res.send(results);
});
});
Cùng để ý một chút nhé, kết quả trả về ở đây sẽ là mảng các object như sau:
[{"id": 1, "name": "Task 1", "label": "TO DO"}, {"id": 2, "name": "Task 2", "label": "TO DO"}, {"id": 3, "name": "Task 3", "label": "TO DO"},...]
Và ở bài đầu tiên, chúng ta cần một mảng như sau:
[
{tasks: [{name: 'Task 1', selected: false}, {name: 'Task 2', selected: false}, {name: 'Task 3', selected: false}], label: 'TO DO', class: 'info', dragging: false},
{tasks: [{name: 'Task 4', selected: false}, {name: 'Task 5', selected: false}, {name: 'Task 6', selected: false}], label: 'DOING', class: 'primary', dragging: false},
{tasks: [{name: 'Task 7', selected: false}, {name: 'Task 8', selected: false}, {name: 'Task 9', selected: false}], label: 'PENDING', class: 'warning', dragging: false},
{tasks: [{name: 'Task 10', selected: false}, {name: 'Task 13', selected: false}, {name: 'Task 12', selected: false}], label: 'DONE', class: 'success', dragging: false}
]
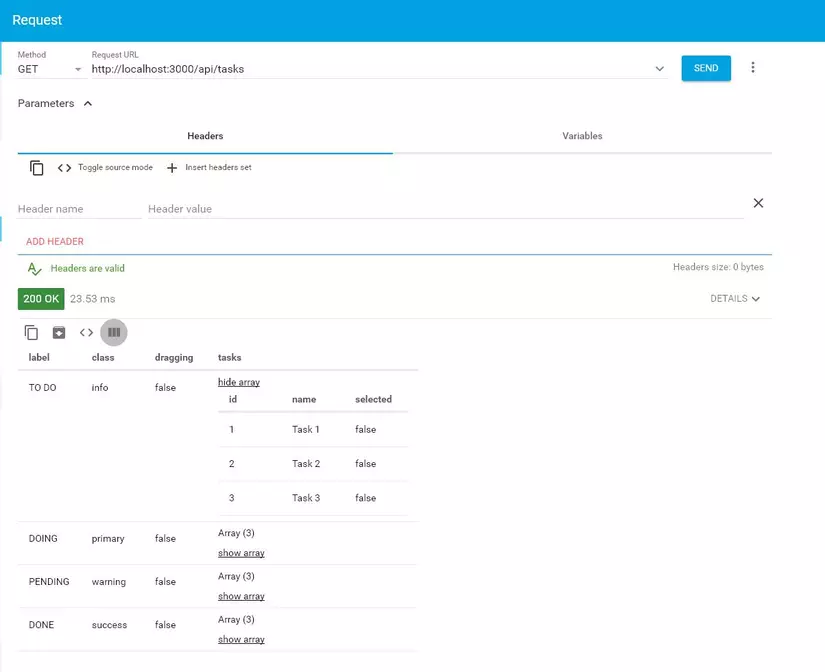
Vì vậy chúng ta cần chuyển đổi kết quả trả về từ server một tý nhé:
app.route('/api/tasks').get(function(req, res) {
console.log('request tasks list');
var sql = "SELECT * FROM tasks";
con.query(sql, function(err, results) {
if (err) throw err;
var taskList = [];
var labels = {
'TO DO': 'info', 'DOING': 'primary', 'PENDING': 'warning', 'DONE': 'success'
}
_.forEach(Object.keys(labels), function(label) {
var tasks = _.filter(results, function(task) { return task.label === label; });
taskList.push({
label: label,
class: labels[label],
dragging: false,
tasks: _.map(tasks, function(task) {
return {
id: task.id,
name: task.name,
selected: false
}
})
});
});
res.send(taskList);
});
});
Ở đây mình dùng thư việc lodash để cú pháp nhìn đẹp mắt hơn nhé.
Vậy là đã xong, các bạn thử gửi request đến server và xem kết quả trả về nhé.

Tạo request từ client đến server
Như vậy, chúng ta chỉ cần gửi một request đến server và hiển thị kết quả ra view nữa thôi. Ở phần hiển thị và xử lý các thao tác drop, drag mình đã nói chi tiết ở bài Giới thiệu về directive dndLists trong Angular rồi nhé, bây giờ chúng ta chỉ cần gửi request đến server nữa thôi.
$http.get('/api/tasks')
.then(function(resp) {
ctrl.taskList = resp.data;
});
Với đoạn code trên, chúng ta đã có thể gửi request đến server và gán giá trị trả về cho ctrl.taskList rồi, cùng kết hợp với phần trước các bạn sẽ có một view hoàn hảo nhé :kiss_mm:.
Kết hợp các method đã được hỗ trợ của directive dndLists, để các bạn có thể viết các thao tác khác như update, insert, delete để hoàn thiện hơn nhé.
Kết luận
Trên đây là bài viết giới thiệu xây dựng ứng dụng đơn giản với AngularJS và Node.js, tất nhiên bài viết sẽ có nhiều thiếu xót cũng như chưa rõ ràng. Nếu có góp ý hay thắc mắc, mọi người hãy để lại ở phần bình luận bên dưới nhé :kiss_mm:.
All rights reserved