Xây dựng Two factor authentication (2FA) cùng với Devise
Bài đăng này đã không được cập nhật trong 4 năm
I. Mở đầu
Xin chào các bác (lay2)
Ngày nay, dưới sự phát triển như vũ bão của những dịch vụ trên Internet. Những "tài sản" của chúng ta cũng dần dần được số hóa.
Khi đó, việc chỉ sử dụng Username và Password theo truyền thống sẽ không còn đủ tính bảo mật nữa.
Hãy thử nghĩ tới trường hợp người khác biết được Username và Password của bạn, mà những tài khoản này có liên quan tới tiền, hoặc có những thông tin "nhạy cảm" thì coi như xong (yaoming).
Để giải quyết vấn đề đấy, Two factor authentication hay còn gọi tắt là (2FA) ra đời.
2FA (xác thực 2 yếu tố) cung cấp 1 bước bổ sung vào thủ tục đăng nhập thông thường.
Việc đăng nhập không chỉ là đơn thuần nhập Username, Password nữa, nó sẽ yêu cầu ta có thêm 1 chuỗi Token (không cố định và thay đổi theo thời gian) để hoàn thành việc đăng nhập đó.
Vì vậy, nếu người khác biết được Username, Password tài khoản của bạn mà không có chuỗi Token kia thì cũng vô dụng.
2FA hiện nay được áp dụng rất rộng rãi và cung cấp cho người dùng nhiều hình thức, ví dụ như: Rsa securid (cái cục nhỏ nhỏ như USB ngân hàng phát cho), app ở trên điện thoại (Steam guard), hoặc sms gửi tới token mỗi lần ta request.
Hiện nay có khá nhiều service hỗ trợ xây dựng hệ thống 2FA, ở bài dưới đây tôi sẽ giới thiệu tới các bạn 1 thanh niên khá nổi tiếng - Twilio sẽ cung cấp cho người dùng mỗi khi đăng nhập 1 đoạn Token thông qua SMS.
II. Demo
Công việc phải làm
- Khởi tạo web app, tạo controller và layout cơ bản.
- Add gem devise và config.
- Đăng ký account Twilio, lấy API KEY.
- Add gem devise-authy và implement cùng Key vào app.
Công cụ sử dụng
- rails 5.0
- ruby 2.3.1
Let's start (dance2)
1.Khởi tạo
Tạo ra 1 rails app mới
rails new two_factor
Tạo bừa 1 cái controller, và trỏ routes root tới nó
class MiraclesController < ApplicationController
def index
end
end
Add gem devise và generate nó ra với model User mặc định.
rails g devise:install
rails g devise User
Sau khi add bootstrap, làm cái layout phát:
<nav class="nav navbar-inverse">
<div class="container" >
<div class="navbar-header">
<%= link_to "9K", root_path, class: "navbar-brand" %>
</div>
<div id="navbar">
<% if defined?(current_user) %>
<ul class="nav navbar-nav navbar-right">
<% if current_user %>
<li class="navbar-text">Hello <%= current_user.email %></li>
<li><%= link_to "Sign out", destroy_user_session_path %></li>
<% else %>
<li><%= link_to "Sign up", new_user_registration_path %></li>
<li><%= link_to "Sign in", new_user_session_path %></li>
<% end %>
</ul>
<% end %>
</div>
</div>
</nav>
<div class="container">
<% flash.each do |message_type, message| %>
<div class="alert alert-<%= message_type %>">
<%= message %>
</div>
<% end %>
<%= yield %>
</div>
Khởi tạo vài thứ đơn giản vậy thôi, màn hình chính của ta sẽ như sau:

2.Add Authy
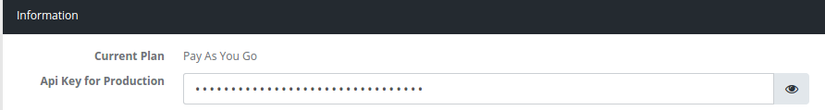
Ta sử dụng service Authy của Twilio, nên tất nhiên cần phải có 1 tài khoản. Sau khi đăng ký tạo và enable 1 app 2FA, hãy vào trang Authy Dashboard và copy phần Api Key for Production như trong hình dưới.

Để kết hợp sử dụng devise và authy ta cài đặt thêm gem devise-authy và cài đặt nó:
rails g devise_authy:install
rails g devise_authy User
Trong folder config/initializers sẽ generate ra 1 file authy.rb có nội dung như sau:
Authy.api_key = ENV["AUTHY_API_KEY"]
Authy.api_uri = "https://api.authy.com/"
Trong đó, biến môi trường ENV["AUTHY_API_KEY"] chính là cái key ta đã copy ở dashboard bên trên, nó giúp web của ta connect và sử dụng được dịch vụ của Twilio.
Từ đây, ta thử vào sign_up các thông tin như bình thường.
Nếu chỉ sử dụng gem devise, sau khi đăng ký thành công, web sẽ tự động sign_in luôn.
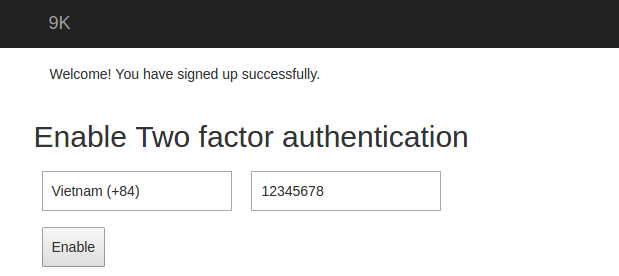
Tuy nhiên, việc sử dụng 2FA yêu cầu thêm 1 bước nhập token nữa. Vì vậy, sau khi đăng ký, hoặc đăng nhập, nó sẽ redirect tới URL là http://localhost:3000/users/enable_authy

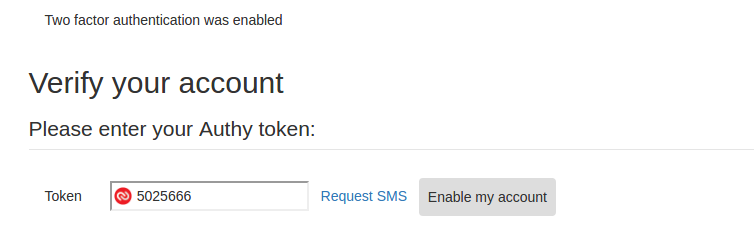
Sau khi chọn mã vùng và nhập số điện thoại, request sẽ được gửi tới Twilio. Twilio sẽ gửi sms tới số ĐT mà ta nhập mã token bao gồm 7 ký tự nhập vào form tiếp theo mà web được redirect tới.

Click vào nút Enable my account là done, đăng nhập tài khoản hoàn tất.
Source code
Nguồn tham khảo
All rights reserved