Xây dựng Document API sử dụng Swagger và Slate.
Bài đăng này đã không được cập nhật trong 4 năm
1.Giới thiệu
Hiện nay, các ứng dụng viết theo mô hình RESTful API và Software-as-a-Service (SaaS) ngày càng bùng nổ. Thế nên việc có 1 trang quản lý các api của mình một cách đẹp đẽ, khoa học là một điểm cộng vô cùng lớn, bởi vì hầu hết các developers đều nhìn vào trang này trước khi nhìn xem code có tốt hay không.
2.Swagger và Slate là gì ?
-- Swagger: là một công cụ open source khá đơn giản nhưng lại vô cùng mạnh mẽ. Swagger cung cấp 3 tools chính cho các developers :
- Swagger-Editor : dùng để design lên các APIs hoàn toàn mới hoặc edit lại các APIs có sẵn thông qua 1 file config
- Swagger-Codegen : dùng để generate ra code từ các file config có sẵn
- Swagger-UI : dùng để generate ra file html,css,... từ 1 file config
- Do cung cấp các tool khá đa dạng nên việc viết document bằng swagger cũng có 2 cách tiếp cận:
- Top-down approach: Nghĩa là chúng ta sẽ design lên các api trước khi viết code
- Bottom-up approach: Nghĩa là từ các api có sẵn sẽ generate ra 1 file config
-- Slate: là một công cụ open source, nhiệm vụ chính (và duy nhất) của slate là generate ra các file html, css... từ 1 file config .md . Ưu điểm của slate là UI cực kì đẹp và khoa học Ngoài ra, vì chỉ cần config trên 1 file .md nên việc chỉnh sửa nội dung là hết sức đơn giản. Không những thế slate còn support syntax cho hơn 100 ngôn ngữ khác nhau nên việc viết example code cho api của mình không còn là vấn đề phải suy nghĩ tới.
3.Config
- Để xây dựng api có nhiều cách, và bạn có thể sử dụng các ngôn ngữ khác nhau, bài này mình sẽ sử dụng spring boot để xây dựng api.
- Trước hết tạo một project maven.
- mở file pom.xml và thêm dependency cho spring boot:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
- Tạo Class DemoApplication.java và config như sau:
@Configuration
@EnableAutoConfiguration
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
Class này có nhiệm vụ chính là start program.
- Tạo ra các class Entity: Ở đây mình sẽ tạo ra một ví dụ đơn giản với productEntity: với các thuộc tính id, name, price và tạo các getter, setter cho các thuộc tính đó.
public class ProductEntity {
private String id;
private String productName;
private String price;
public ProductEntity() {
}
public ProductEntity(String id, String productName, String price) {
this.id = id;
this.productName = productName;
this.price = price;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
}
- Tạo ra một interface: productService, interface này có một method đơn giản đó là String getName();
public interface ProductService {
String getName();
}
- Tạo class để thực thi interface đó, để cho đơn giản, mình return luôn về string với value là "ProductName"
@Service
public class ProductServiceImpl implements ProductService{
@Override
public String getName() {
return "ProductName";
}
}
- Tạo ra một API:
@RestController
@RequestMapping(path = "/app")
public class ProductController {
@Autowired
private ProductService productService;
@RequestMapping(value="/getName" ,method = RequestMethod.POST, consumes=MediaType.APPLICATION_JSON_VALUE,produces=MediaType.ALL_VALUE)
public ResponseEntity<String> getProduct(@RequestBody ProductEntity product){
String name = productService.getName();
return new ResponseEntity<String>(name,HttpStatus.OK);
}
}
Controller này đơn giản chỉ thục hiện để gọi đến method getName của productService và trả về với giá trị là "ProductName";
- Tiếp theo chúng ta sẽ implements WebMvcConfig:
@Configuration
@EnableWebMvc
@EnableSwagger2
public class WebMvcConfig extends WebMvcAutoConfigurationAdapter{
@Bean
public Docket managementDocket(){
return new Docket(DocumentationType.SWAGGER_2).groupName("My-App").apiInfo(apiInfo()).select().paths( PathSelectors.regex("/.*")).build();
}
private ApiInfo apiInfo(){
return new ApiInfoBuilder().title("My-App").description("Document for API").termsOfServiceUrl("https://example.com.vn/").contact("ToanDK").license("example").licenseUrl("https://example.com.vn/").version("1.0").build();
}
}
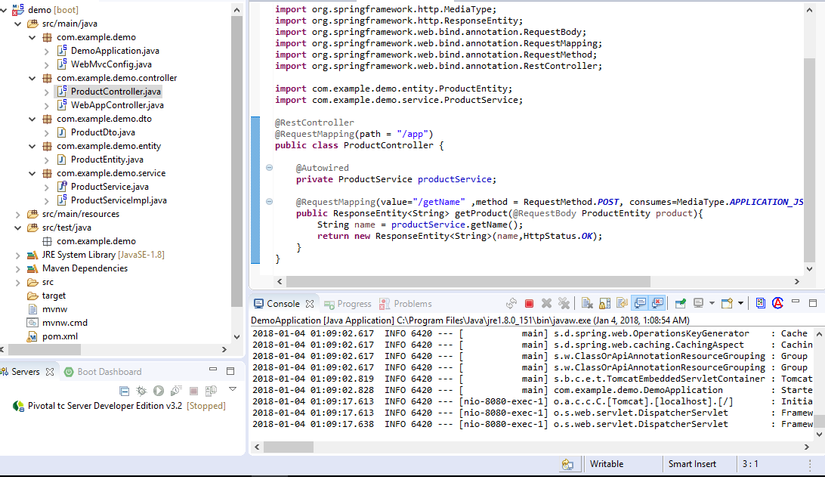
- Structure project sẽ như sau:

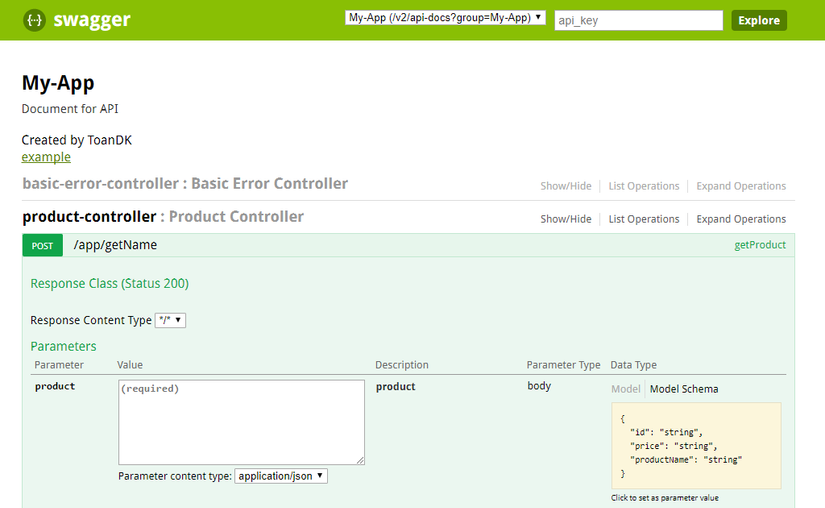
- Sau đó build và run app, lúc này document API sẽ được tự động generate, chúng ta có thể truy cập API của mình tạo ra trên đó: http://localhost:8080/swagger-ui.html#

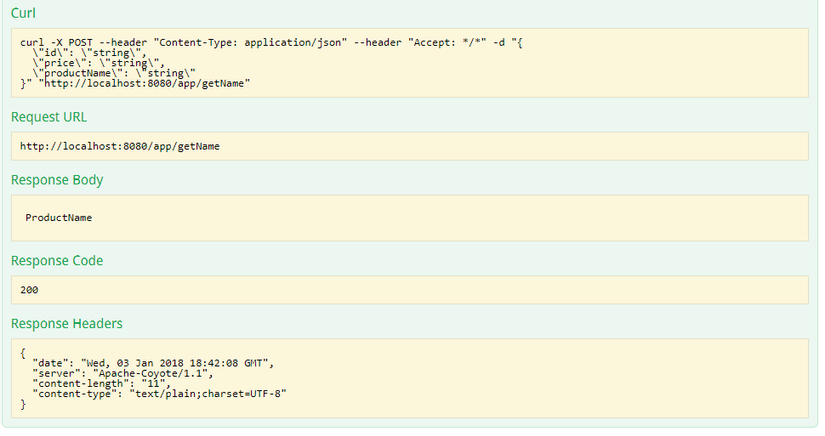
- Và với kết quả của api chúng ta tạo ra sẽ như sau:

Thank you!
All rights reserved