Xây dựng API với grape và grape swagger
Bài đăng này đã không được cập nhật trong 4 năm
1. Cài đặt
Thêm vào trong Gemfile
gem "grape"
gem "grape-swagger"
2. Sử dụng
Để sử dụng gem, bạn cần một root API chính để mount các resouces khác
Cấu trúc thư mục thì bạn bên để api/api.rb
class API < Grape::API
VERSION = name.downcase
version VERSION, using: :path
mount Users
add_swagger_documentation hide_documentation_path: false, api_version: VERSION, info: {
title: "API demo"
}
end
Ở trên mình khai báo Class API làm root và mount Users vào trong root. Dòng add_swagger_documentation để swagger API tự động tạo ra document nếu bạn vào /swagger_doc
Trong Users bạn có thể định nghĩa các resources của mình
class V1::Users < Grape::API
resources :users do
desc "Sign up" do
detail "Register a new user"
end
params do
requires :email, type: String, regexp: Settings.validations.email_regex, allow_blank: false
end
post do
SignUp.perform! declared(params)[:email]
end
desc "List users" do
detail "List all users"
end
get serializer: API::AdminSerializer do
render Admin.all
end
desc "Finish registration" do
detail "User confirm the registration."
end
params do
requires :confirm_email_token, type: String, allow_blank: false
requires :password, type: String, allow_blank: false,
desc: "Password for the first time login"
end
put do
// do something
end
end
end
Cụ thể thì ở đoạn code trên sẽ yêu cầu params là emails, nếu có emails trong request bạn gửi lên thì nó mới thực hiện các phương thức trong post.
3. Cấu hình
Grape cho phép ta enable CORS, CORS là một cơ chế giúp resources từ một domain này có thể request được resources của domain khác
config.middleware.insert_before 0, Rack::Cors do
allow do
origins ENV["ORIGIN"]
resource "*", headers: :any, methods: [:get, :post, :options, :delete, :put, :patch]
end
end
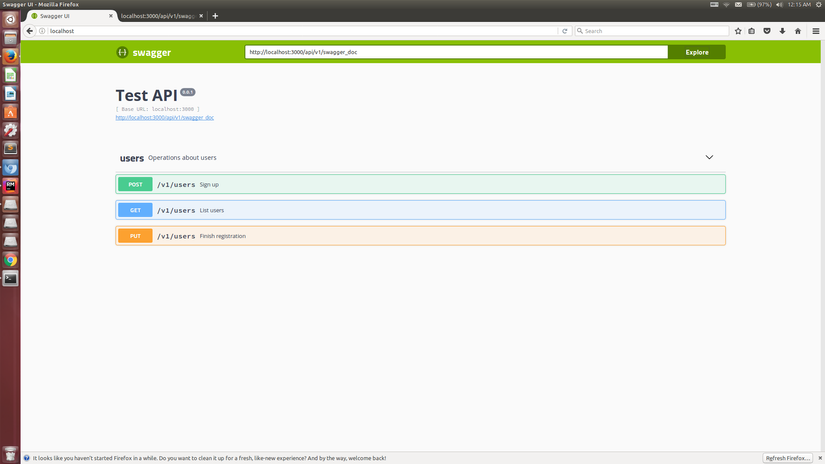
4. Tạo document với Swagger UI
Swagger UI cho phép bạn có thể tạo ra document dễ nhìn hơn, có giao diện cụ thể trên web Bạn chỉ cần pull docker images của nó về và chạy, sau đó vào localhost, trỏ đến tên document của application
docker pull swaggerapi/swagger-ui
docker run -p 80:8080 swaggerapi/swagger-ui
Vào localhost sẽ có giao diện như sau

5. Serialize model
Bạn có thể serialize model của mình với gem 'active_model_serializers Thêm vào Gemfile
gem "active_model_serializers"
Sau đó chạy bundle và
rails g serializer user
Khi đó sẽ tạo ra một file app/serializers/user_serializer.rb Ta định nghĩa các attributes
class UserSerializer < ActiveModel::Serializer
attributes :id, :name, :first_name, :last_name, :created_at
end
Ở trong api chúng ta có thể hiện thị ra luôn
desc "List users" do
detail "List all users"
end
get serializer: API::AdminSerializer do
render Admin.all
end
All rights reserved