Xamarin – 10 Tips and Tricks khi làm việc với XAML (Part 1)
Bài đăng này đã không được cập nhật trong 6 năm
Khi sử dụng Xamarin Form đôi khi có những đoạn code mà chúng ta phải code tay , rườm rà bởi vì có lẽ chúng ta không biết rằng nó có thể được thực hiện ngay với XAML .
Dưới đây là 10 điều mà có lẽ bạn đã không biết khi làm việc với XAML :
1-Passing Constructor Arguments
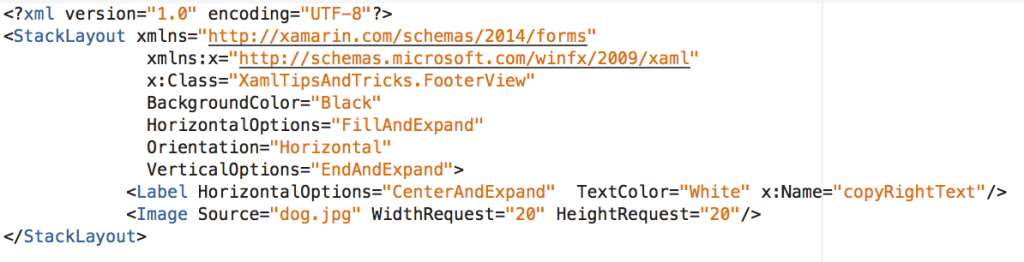
Các đối số có thể được truyền tới hàm tạo non-default bằng việc sử dụng thuộc tính x:Argument . Điều này thực sự hữu ích khi bạn custom một view trong XAML và truyền tham số cho nó . Ví dụ hãy tạo 1 view mới , về cơ bản sẽ nhận được một năm và sẽ hiển thị năm đó trong Label :

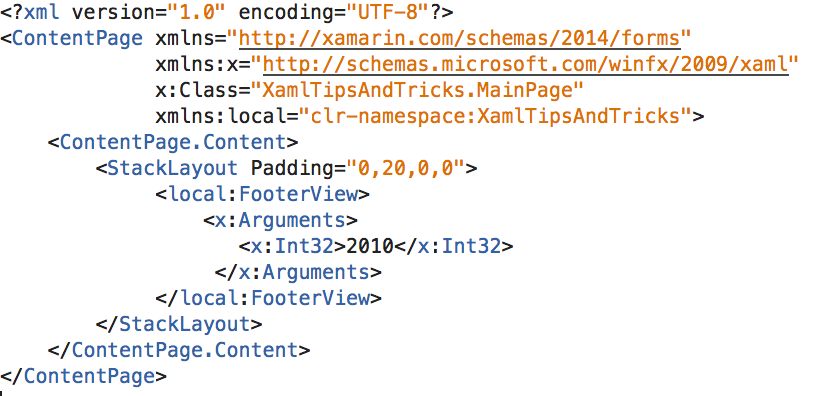
Nếu chúng ta muốn thêm view xem bên ngoài này và truyền tham số bằng XAML, bạn chỉ cần thực hiện việc này :

Như bạn có thể thấy ở đây, tôi đã sử dụng x:Arguments và sau đó truyền tham số bằng cách chỉ định kiểu. Trong trường hợp này, hàm tạo đang mong đợi một Integer, vì vậy tôi đã sử dụng x: Int32 .
Nếu bạn muốn biết làm thế nào để truyền các kiểu khác nhau, bạn có thể kiểm tra Tài liệu chính thức Xamarin trong phần Passing Arguments in XAML .
2-Line break
Nhìn những đoạn code khác, tôi thường thấy rằng họ sử dụng nhiều label để thực hiện multiple lines thay vì chỉ sử dụng một dòng có line breaks .
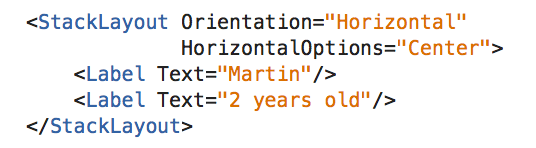
Ví dụ :
UI mong muốn : 

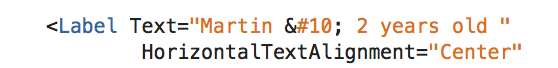
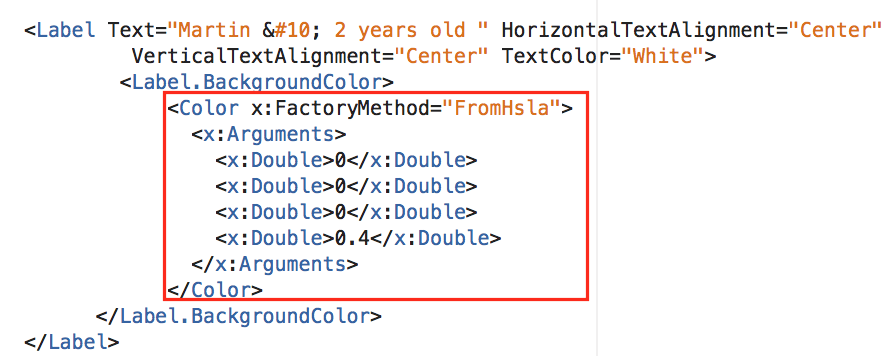
Một cách tốt hơn để làm điều đó là bằng cách thêm line break ( ) .

3-Create color in XAML Là nhà phát triển thông thường, chúng ta có nhu cầu tạo màu tùy chỉnh cho ứng dụng của mình. Ví dụ: nếu bạn muốn có hiệu ứng tối trong suốt trên view, bạn không thể sử dụng các màu được xác định trước để đạt được điều này, thay vào đó bạn phải tạo một hiệu ứng mới .

Để làm điều đó trong code, chúng ta chỉ cần tạo một màu mới trên trong file code (file có đuôi .cs) ta có thể thêm màu này vào view.
 Mỗi giá trị trong “Color” thể hiện màu sắc, độ bão hòa, độ chói và giá trị alpha
Mỗi giá trị trong “Color” thể hiện màu sắc, độ bão hòa, độ chói và giá trị alpha
Nhưng nếu bạn muốn làm tất cả trong XAML, chúng ta chỉ cần thêm màu và truyền tham số X:Arguments như chúng ta đã học trước đó, cũng chỉ định kiểu phương thức để tạo màu (FromRGB, FromHex, FromHsla).

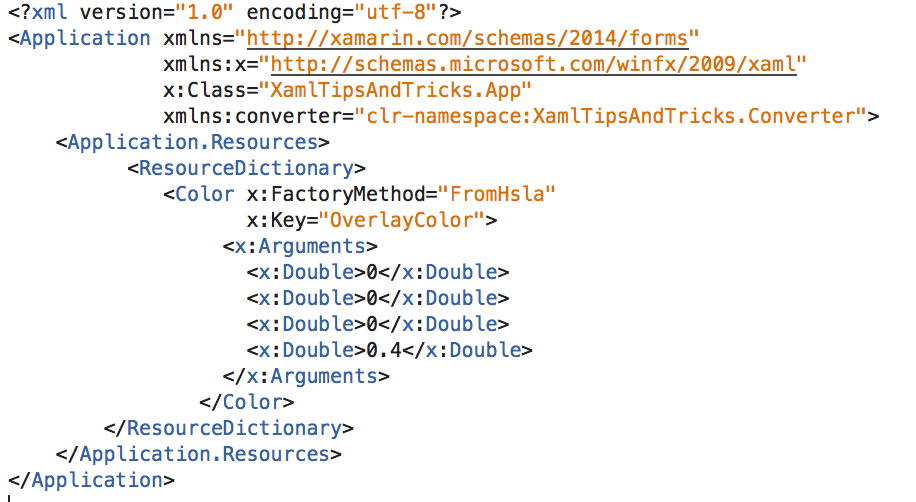
Ngoài ra nếu bạn muốn tạo các màu đó trên toàn cục, bạn có thể thực hiện trong file App.xaml bằng cách chỉ định một key để sử dụng nó :

4-The power of x:Reference Đây chắc chắn là một trong những điều yêu thích của tôi trong XAML, bằng cách sử dụng x: Reference bạn có thể liên kết các thuộc tính của hai view trên cùng một page. Có rất nhiều trường hợp sử dụng mà chúng ta có thể sử dụng . Ví dụ :
1-Nếu chúng ta đang sử dụng ListView, bạn biết rằng BindingContext bên trong ViewCell, là item của List, nhưng điều gì xảy ra nếu tôi muốn thay đổi một thuộc tính cụ thể theo ViewModel .

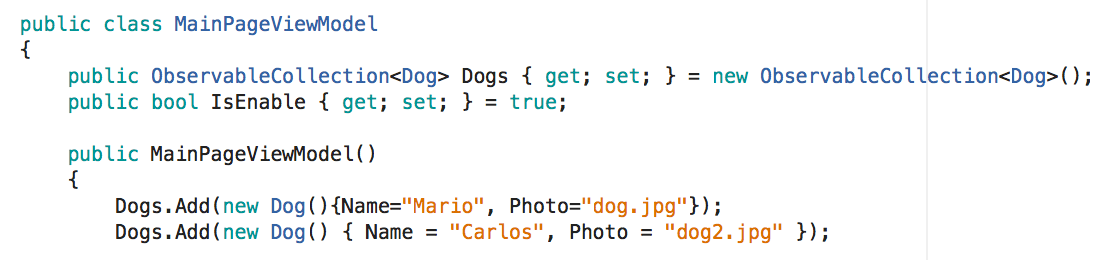
Như bạn có thể thấy ở đây trong ViewModel của tôi, tôi có một thuộc tính là “IsEnable”, nếu thuộc tính đó bằng true thì tôi sẽ hiển thị icon “Delete” trong mỗi cell .

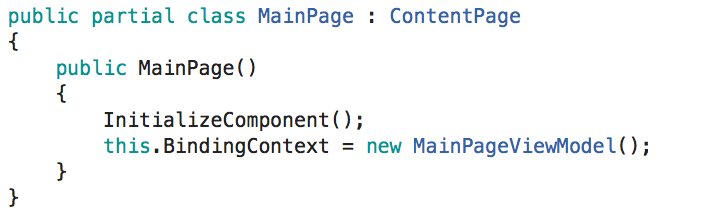
BindingContext của trang của tôi là ViewModel, vì vậy, những gì tôi sẽ làm là :
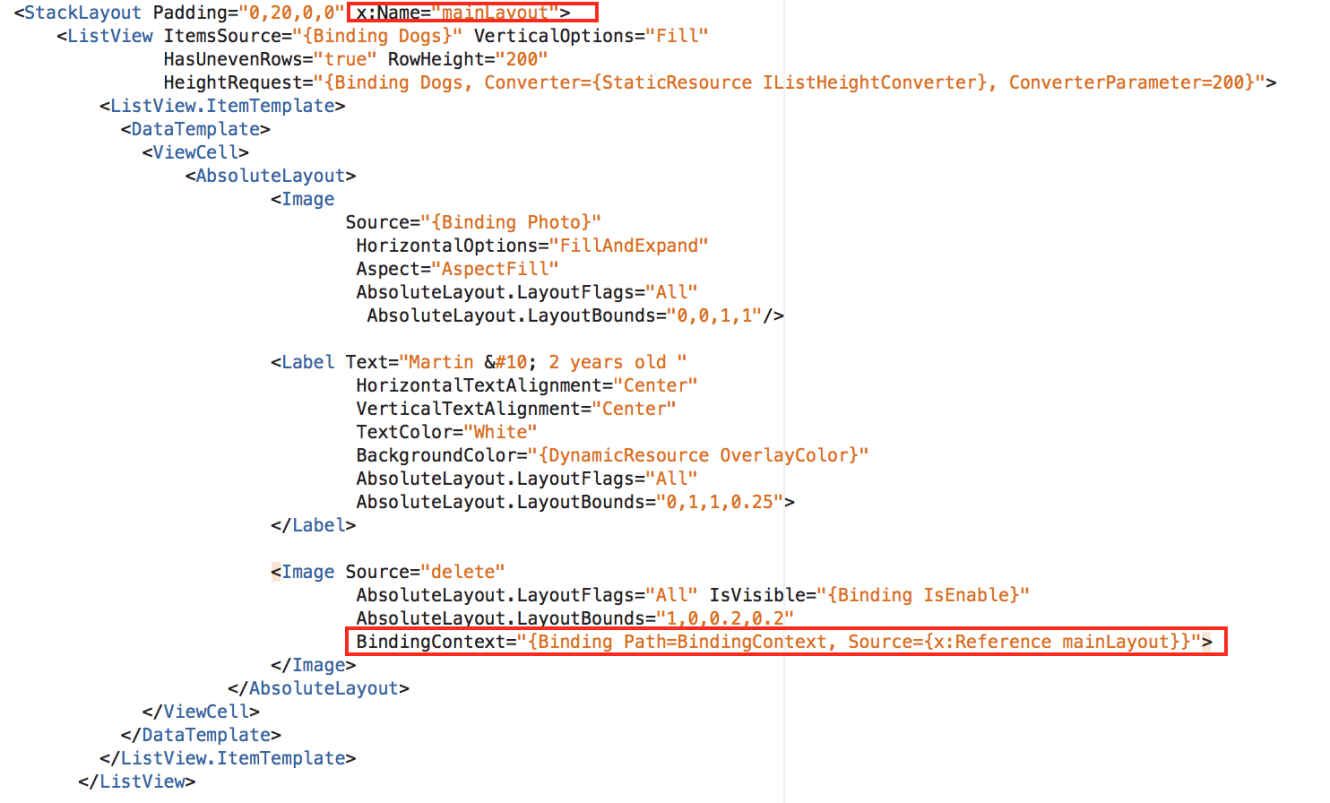
1-Thêm x: Name vào layout chính của trang được set tới ViewModel. (Vì tôi muốn sử dụng BindingContext đó)
2-Thêm icon trong ViewCell và sử dụng thuộc tính BindingContext thiết lập nó tới BindingContext của x: Name đã thêm trước đó .

Như bạn có thể thấy cú pháp cho việc này thực sự dễ dàng, bạn sử dụng thuộc tính Source=”{x:Reference x:nameOfTheElemeent} để chỉ định thuộc tính bạn muốn được tham chiếu. Sử dụng thuộc tính Path nếu bạn muốn sử dụng một thuộc tính cụ thể của phần tử đó, không phải toàn bộ phần tử .
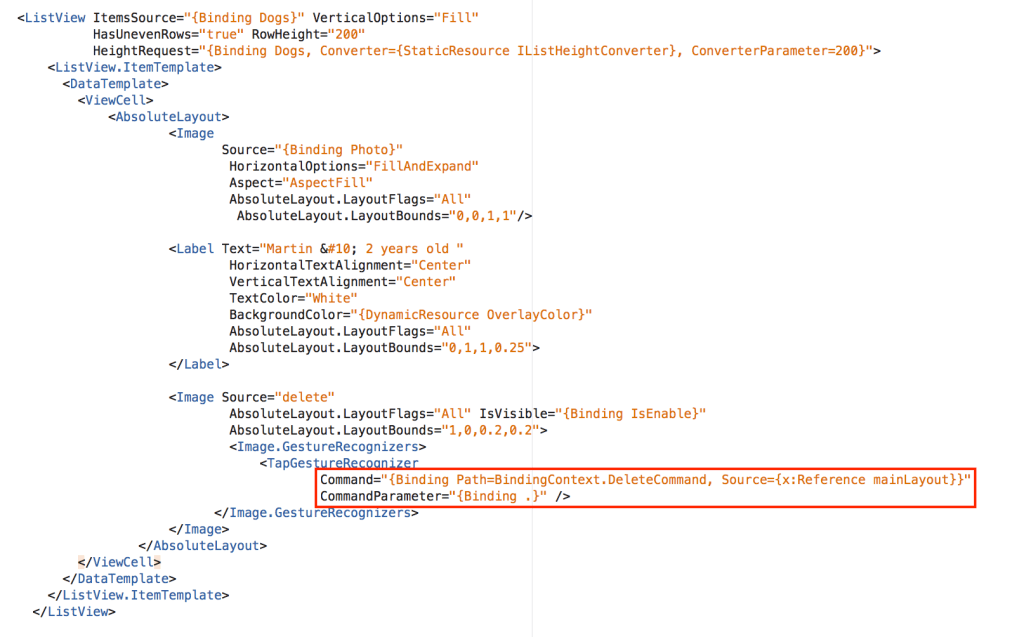
Ngoài ra nếu bạn không muốn sử dụng thuộc tính BindingContext, bạn có thể sử dụng bất kỳ thuộc tính nào. Ví dụ: nếu bạn muốn thực thi một lệnh trong ViewModel từ ViewCell.

5-Add Emoticons
![]()
Nếu bạn cần sử dụng Emoticons nếu chúng ta đang tạo một cuộc trò chuyện hoặc chỉ để thêm một số biểu tượng vui vào ứng dụng của chúng ta. Chúng ta chỉ cần sử dụng code của emotions và thêm nó vào Label. Ví dụ :
![]()
Nếu bạn muốn Unicode của mỗi emoticon, bạn có thể lấy nó ở đây : http://www.charbase.com/block/emoticons .
Còn nữa ...
Ở bài viết này mình xin dừng lại ở 5 Tips and Tricks ,và còn 5 Tips and Tricks mình muốn chia sẻ với các bạn ở bài viết tiếp theo , hứa hẹn sẽ giúp ích cho bạn rất nhiều khi làm việc với XAML trong Xamarin
Hẹn gặp lại các bạn ở Part 2 nhé 
All rights reserved