Wicket hiển thị (e.g. PDF, Excel, Word) trong IFRAME
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài viết này tôi sẽ trình bày cách hiển thị file pdf trên màn hình để xem trước nội dung file PDF trong Wicket. Tôi sẽ trình bày 2 vấn đề chính
1. Hiển thị file PDF lên màn hình
2. Sử dụng ajax để thay đổi file PDF
Vì file pdf là dạng nội dung không thể hiển thị bằng thẻ HTML thông thường nên chỉ có thể hiện thị nhúng dưới dạng IFRAME
1.Đầu tiên tạo 1 panel để tạo ra 1 Iframe
File HTML
<html>
<body>
<wicket:panel>
<iframe wicket:id="myPdfPanel" width="370px" height="600px" />
</wicket:panel>
</body>
</html>
File JAVA
import org.apache.wicket.AttributeModifier;
import org.apache.wicket.markup.html.WebMarkupContainer;
import org.apache.wicket.markup.html.panel.Panel;
import org.apache.wicket.request.resource.ResourceReference;
public class PdfViewPanel extends Panel {
private static final long serialVersionUID = 1L;
// Tham chiếu đến tài nguyên sẽ chứa PDF
private ResourceReference pdfResource;
private WebMarkupContainer wmc;
public PdfViewPanel(String id) {
super(id);
wmc = new WebMarkupContainer("myPdfPanel");
if (pdfResource != null) {
// Thực hiện gán src cho iframe
wmc.add(new AttributeModifier("src", (String) urlFor(pdfResource, null)));
wmc.setOutputMarkupId(true);
}
add(wmc);
}
public ResourceReference getPdfResource() {
return pdfResource;
}
// Hàm thực hiện thay đổi tài nguyên và gán lại src cho iframe
public void setPdfResource(ResourceReference pdfResource) {
this.pdfResource = pdfResource;
wmc.add(new AttributeModifier("src", (String) urlFor(pdfResource, null)));
wmc.setOutputMarkupId(true);
}
}
2.Giờ tiến hành tạo một màn hình hiển thị PDF:
File HTML:
<html>
<head>
<title>Pdf Display</title>
</head>
<body>
<h1>
<a wicket:id="file1">File 1</a> <a wicket:id="file2">File 2</a>
<p></p>
<p></p>
<div wicket:id="pdfPanel"></div>
</h1>
</body>
</html>
File JAVA:
package com.framgia.wicket.documentinframe;
import java.io.ByteArrayOutputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import org.apache.wicket.ajax.AjaxRequestTarget;
import org.apache.wicket.ajax.markup.html.AjaxLink;
import org.apache.wicket.markup.html.WebPage;
import org.apache.wicket.request.mapper.parameter.PageParameters;
import org.apache.wicket.request.resource.ByteArrayResource;
import org.apache.wicket.request.resource.IResource;
import org.apache.wicket.request.resource.ResourceReference;
public class PdfExample extends WebPage {
private static final long serialVersionUID = 1L;
private PdfViewPanel pdfPanel;
public PdfExample(final PageParameters parameters) {
pdfPanel = new PdfViewPanel("pdfPanel");
pdfPanel.setOutputMarkupId(true);
// Thay đổi hiển thị sang file 1
add(new AjaxLink<Void>("file1") {
@Override
public void onClick(AjaxRequestTarget target) {
changePdf("file1.pdf", "file1");
target.add(pdfPanel);
}
});
// Thay đổi hiện thị sang file 2
add(new AjaxLink<Void>("file2") {
@Override
public void onClick(AjaxRequestTarget target) {
changePdf("file2.pdf", "file2");
target.add(pdfPanel);
}
});
changePdf("file1.pdf", "file1");
add(pdfPanel);
}
public static byte[] bytes(InputStream is) throws IOException {
ByteArrayOutputStream out = new ByteArrayOutputStream();
copy(is, out);
return out.toByteArray();
}
public static void copy(InputStream is, OutputStream os) throws IOException {
byte[] buf = new byte[1024];
while (true) {
int tam = is.read(buf);
if (tam == -1) {
return;
}
os.write(buf, 0, tam);
}
}
private void changePdf(final String filename, String path) {
// Với mỗi file pdf sẽ tạo ra 1 tài nguyên, lên mỗi file cần phải có 1 path khác nhau.
// Nếu giống nhau thì sẽ bị ghi đè khi thực hiện ajax thay đổi file
pdfPanel.setPdfResource(new ResourceReference(this.getClass(), path) {
@Override
public IResource getResource() {
try {
return new ByteArrayResource("Application/pdf", bytes(PdfExample.class.getResourceAsStream(filename)));
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
});
}
}
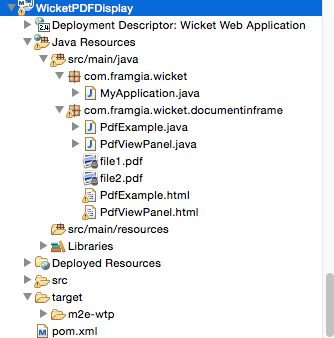
Cấu trúc Project sau khi tạo xong

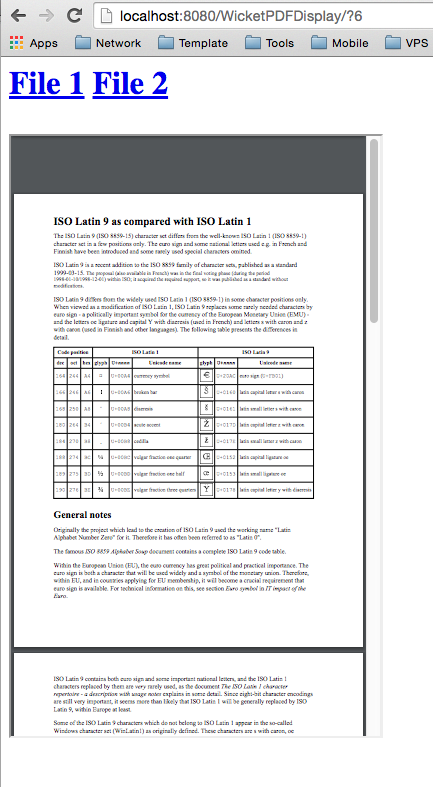
3.Chạy thử
http://localhost:8080/WicketPDFDisplay/

Trên là ví dụ sẽ hiển thị pdf lên màn hình, khi thực hiện click vào link File 1 hoặc File 2 thì sẽ thay đổi file PDF
Trong bài viết tới tôi sẽ hướng dẫn hiển thị file excel lên màn hình
Source code các bạn có thể tham khảo tại đây WicketPDFDisplay
All rights reserved