What’s New in jQuery 3.0 and How to Use It
Bài đăng này đã không được cập nhật trong 9 năm
Jquery , đây là thư viện Javascript phổ biến nhất trên thế giới. Ra mắt lần đầu tiên từ năm 2006 cho đến này, và được rất nhiều các developers thêm vào bộ thư viện tuyệt vời này vào sản phẩm của họ.
Quay lại thời điểm tháng 7/2015, JQuery lần đầu tiên ra mắt phiên bản JQuery 3.0. Chúng ta cùng xem có gì mới trong JQuery và làm thế nào chugns ta có thể sử dụng nó.
Show() and hide()
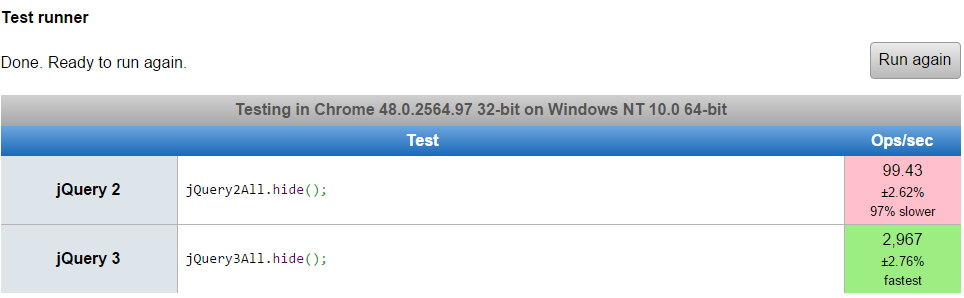
Với phiên bản 3.0 beta, hiệu năng đã được cải thiện khả nhiều. Đội phát triên JQuery đã thực hiện so sanh với phiên bản trước. Đấy chính là 1 trong các kết quả chúng ta thu được:

Phiên bản 2.0 có hiệu năng chậm hơn 97%.
Trong phiên bản này, 1 cách thực hiện ẩn và hiện các elements được suggest là sử dụng addClass() và removeClass() để điều khiển các thành phần trên trang web của mình. Hoặc chúng ta có thể sử dụng hide() method.
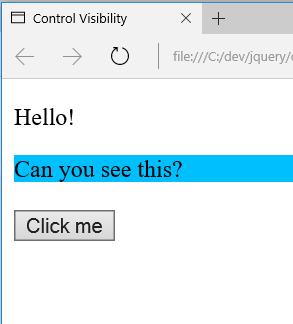
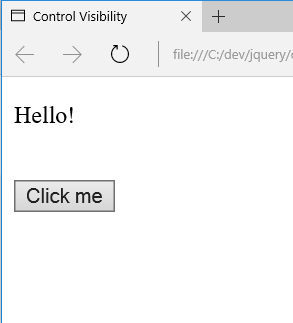
Sample:
<!DOCTYPE HTML>
<html>
<head>
<style>
.invisible{
display: none;
}
.visible{
background-color: deepskyblue;
display:block;
}
</style>
<script src="jquery-3.0.0-beta1.js"></script>
<script>
$(document).ready(function(){
$("#div1").addClass("invisible");
$("#toggle").click(function(){
$("#div1").removeClass("visible");
$("#div1").addClass("invisible");
});
});
</script>
<title>Control Visibility</title>
</head>
<body>
<p>Hello!</p>
<div id="div1">Can you see this?</div>
<button id="toggle">Click me</button>
</body>
</html>


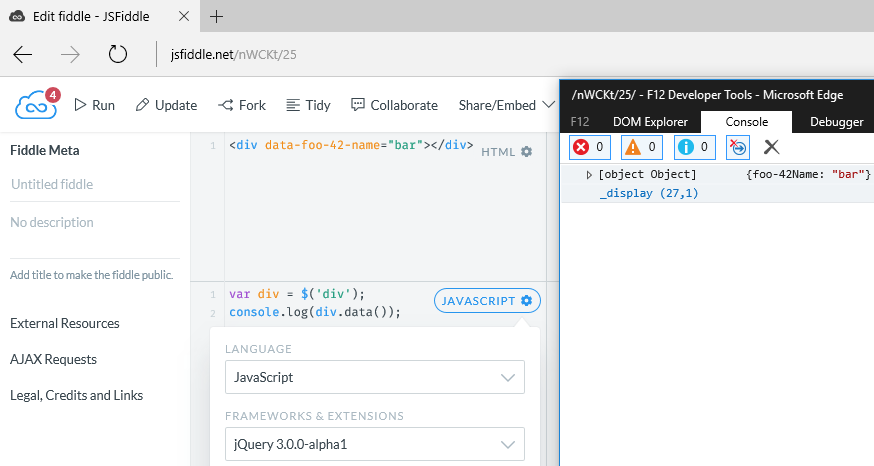
Nomenclature for .data() Key Names
Jquery team đã thay đổi .date() để thực hiện phù hợp với HTML5. Nếu từ khỏa trong thuộc tính data-* chưa 1 số, các số sẽ không tham gia vào việc chuyên đổi.
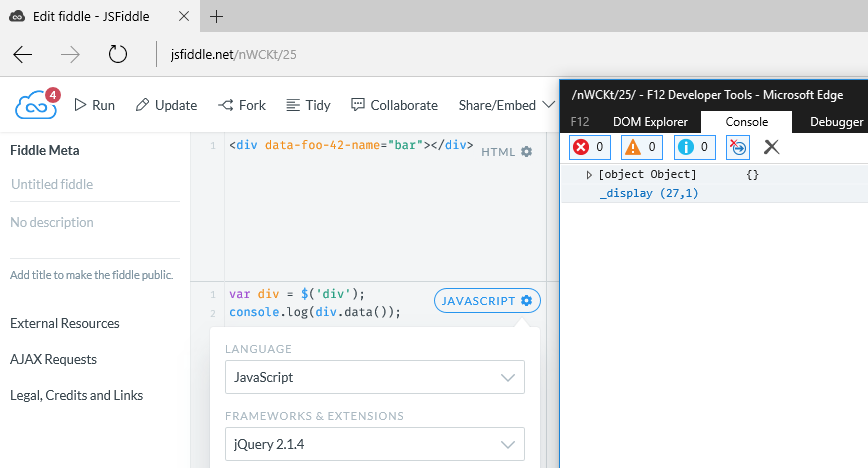
Sample:
Với JQuery 2.1.4:

Kết quả của object không lấy được trên cửa sổ windown.
Với JQuery 3.0.0:

Kết quả đã được hiện thị trong cửa sổ
width() and height() return decimal values
Một số browsers trả về subpixel cho width và height. Với phiên bản jquery hiện tại sẽ trả về cả phần thập phân khi sử dụng .width(), .height(), .css("with"), .css("height") với bất kì browser nào supports nó.
.load(), .unload(), and .error() methods are removed
Các methos mà bị phản đối trong các version cũ, hiện tại đã bị xóa trong phiên bản 3.0 beta. 1 phương phát để xử lý các sự kiện là sử dụng .on()
<img src="space-needle.png" alt="Space Needle" id="spacen">
Với phiên bản trước
$( "#spacen" ).load(function() {
// Handler implementation
});
$( "#spacen" ).on( "load", function() {
// Handler implementation
});
jQuery Animations Now Use requestAnimationFrame API at the Backend
Tất cả các browsere mới hiện này đêu đã hỗ trợ requestAnimationFrame requestAnimationFrame
Với những hỗ trợ phổ biến, JQuery sẽ sử dụng Api với mục tiêu tăng hiệu năng hình ảnh động. Việc sử dụng đem lại các hiệu ứng xử lý hình ảnh mượt mà, CPU xử lý ít hơn( tăng tiết kiệm pin trên các thiết bị di động).
Enhancement of .unwrap() Method
.unwrap() method giúp bạn xóa bỏ các nốt element trên DOM. Với Jquery 3.0.0 beta, .unwrap() cho phép jquery lựa chọn các tham số để sử lý.
Better Handling of Error Cases
Trong version này, jQuery đưa ra 1 các xử lý tốt hơn với các case errors - in correct request, những trường hợp vẫn được bỏ qua cho đến hiện tại.
Sample: Cùng xem method: offset, method cho phép lấy chính xác vị trí của element, trong khi tim các elements phù hợp, với 1 số trường hợp khi cố gắng tìm 1 phần tử ở ngoài "windown" giá trị trả về sẽ có dạng {top: 0, left : 0} thay cho việc nhận về 1 thông báo lỗi. Nhưng từ version 3.0.0, sẽ có 1 error được ném ra.
Where to Download the Latest Version
Chúng ta có 2 phiên bản ra mắt:
- Phiên bản mới nhất bạn có thể download tại đường link : jquery-3.0.0-beta1
- Ngoài ra bạn có thể download phiên bản rút gọn tại link: jquery-3.0.0-beta1-mini
Hoặc có thể cài đặt từ npm:
npm install jquery@3.0.0-beta1
Đây là bài viết được trích dẫn trong seri "web development" bài viết của Microsoft.
Bài viết tham khảo tại : sitepoint.com
All rights reserved