What is Vue.js?
Bài đăng này đã không được cập nhật trong 4 năm
-Vue ( /vjuː/) là một progressive framework dùng để xây dựng giao diện người dùng. Core của Vue chỉ tập trung vào lớp view ("View" trong mô hình MVC) và nó rất dễ để làm quen hay tích hợp với các thư viện hoặc các project đang hoạt động. Vue là một thư viện JS nhỏ gọn so với những thư viện khác như là Angurlar hoặc những loại Javascript Framework khác.
Vue.js được xem là đối thủ của thư viện React JavaScript nổi tiếng do Facebook tạo ra vừa mới chính thức phát hành phiên bản 2.0 (hỗ trợ quá trình render phía server, streaming, và caching ), với rendering layer được làm lại nhằm giúp hiệu suất tốt hơn. Rendering layer đã được viết lại bằng việc sử dụng Virtual-DOM . Framework này cũng được cải tiến để phù hợp với lĩnh vực di động.
I. Installation
Cách sử dụng vue js cũng tương tự như jquery hoặc các thư viện js khác.
- Nhúng Link CDN:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
- Cài đặt bằng npm:
// latest stable
$ npm install vue
Tham khảo thêm cách cài đặt tại: https://vuejs.org/v2/guide/installation.html
II. Constructor
Cú pháp khai báo Vue:
var vm = new Vue({
// options
});
vm: viết tắt của ViewModel
1. Declarative Rendering
Core của Vue.js là một hệ thống reactive data-binding giúp đồng bộ hóa dữ liệu đến DOM.
Cú pháp đơn giản:
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})

Ở vd trên: Dữ liệu và DOM hiện tại đã được liên kết vs nhau. Khi dữ liệu của bạn thay đổi thì DOM cũng sẽ được cập nhật thay đổi tương ứng.
el: '#app' hiểu nôm na là phần tử html có attribute Id = "app" sẽ chịu sự ảnh hưởng bởi Vuejs. Nếu bạn khai báo attribute không tồn tại vd el:'#app2' thì message: 'Hello Vue!' sẽ k được hiển thị.
Link demo: https://jsfiddle.net/tuanvh/d0wmptn8/
ex2:
<div id="app-2">
<span v-bind:title="message">
Hover your mouse over me for a few seconds to see my dynamically bound title!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: 'You loaded this page on ' + new Date()
}
})

Thuộc tính v-bind ở vd trên được gọi là directive. Directives Bắt đầu bằng chữ V- để cho biết rằng đây là 1 thuộc tính riêng mà Vuejs cung cấp.
Link demo: https://jsfiddle.net/tuanvh/w24qotxc/
2. Conditionals and Loops
Nó khá đơn giản để chuyển đổi sự hiện diện của một phần tử
ex3:
<div id="app-3">
<p v-if="seen">Now you see me</p>
</div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
v-if: Mô tả điều kiện để binding hay không.
Link demo : https://jsfiddle.net/tuanvh/x06ej8dt/
Ở vd trên. Nếu set app3.seen = false bạn sẽ thấy msg không được hiển thị. Ví dụ này chứng tỏ rằng chúng ta có thể kết nối dữ liệu không chỉ văn bản và các thuộc tính, mà còn có cấu trúc của DOM.
Bên cạnh đó Vue cũng cung cấp một hệ thống hiệu ứng chuyển động mạnh mẽ mà có thể tự động áp dụng các hiệu ứng chuyển tiếp khi các phần tử đc inserted/updated/removed bởi Vue. (Bạn có thể tham khảo tại địa chỉ https://vuejs.org/v2/guide/transitions.html)
Mỗi directives đều có chức năng riêng, ex như v-for directive có chức năng để hiển thị danh sách các phần tử, sử dụng data từ 1 array:
ex4:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})
v-for directive được sử dụng để hiển thị một danh sách các items, xuất dữ liệu từ một Array:
Link demo: https://jsfiddle.net/tuanvh/r97go90b/
3. Handling User Input
Để cho phép người dùng tương tác với các ứng dụng của bạn, chúng ta có thể sử dụng v-on directive để gọi sự kiện.
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
Link Demo: https://jsfiddle.net/w0qhsL1b/
Trong phương thức này, chỉ đơn giản là cập nhật trạng thái của ứng dụng của chúng ta mà không cần chạm vào DOM - tất cả các thao tác DOM được xử lý bởi Vue, code bạn viết là tập trung vào xử lý logic.
Vue cũng cung cấp v-model directive two-way binding giữa các hình thức input and app một cách dễ dàng:
<h1>Demo Vue.js</h1>
<div id="app">
<input v-model="messeage"></input>
<br>
{{ messeage }}
</div>
```
```javascript
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
messeage: 'Hello World!'
}
})
</script>

Link Demo: https://jsfiddle.net/oywwapqz/1/
Composing with Components
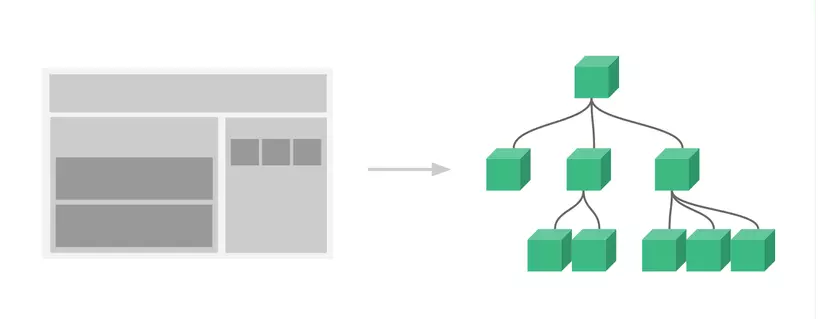
Component là một khái niệm quan trọng trong Vue, bởi vì nó là một khái niệm trừu tượng cho phép chúng ta xây dựng các ứng dụng quy mô lớn gồm các thành phần nhỏ, và thường sử dụng lại nhiều lần. Đây có thể nói Là một tính năng mạnh mẽ nhất của Vue.js, giúp mở rộng các phần tử HTML cơ bản, đóng gói và sử dụng lại code.

Cú pháp:
var MyComponent = Vue.extend({
// options...
})
Ex:
<div id="app-7">
<ol>
<!-- Now we provide each todo-item with the todo object -->
<!-- it's representing, so that its content can be dynamic -->
<todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item>
</ol>
</div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ text: 'Vegetables' },
{ text: 'Cheese' },
{ text: 'Whatever else humans are supposed to eat' }
]
}
})
Link demo: https://jsfiddle.net/tuanvh/401z5kzs/
Kết Luận:
Trên đây là bài giới thiệu khái quát qua các tính năng cơ bản nhất của Vue.js. Bài viết tiếp theo chúng ta sẽ nghiên cứu và tìm hiểu chi tiết hơn, sâu hơn. các phương thức, ứng dụng thực tế về Vuejs.
All rights reserved