What is MVP & What are the Key MVP Types?
Bài đăng này đã không được cập nhật trong 6 năm
As far as the IT field is concerned the MVP concept is not new with regard to MVP websites and mobile app projects. Such successful companies as Dropbox and Zappos, started from a minimum viable product.
However, there is a lot of confusion around this approach and how to utilize it wisely in a project. Here you will find information that could be valuable for any startup projects in software development.
What is MVP? Busting the Confusion in an MVP Definition
The MVP concept is rather vague when used as a broader term because, on the one hand, the MVP technique is rather useful but, on the other hand, it requires judgmental thinking within minimum and maximum gradation.
There has been confusion, because some use MVP in the form of an experiment or as a landing page, while others build a fully-functioning product.
In general, the MVP should deliver the very essence of the product idea in the simplest form. Depending on the context, this form could differ, this means that MVP can differ per project and range from a demo video to the working software prototype.
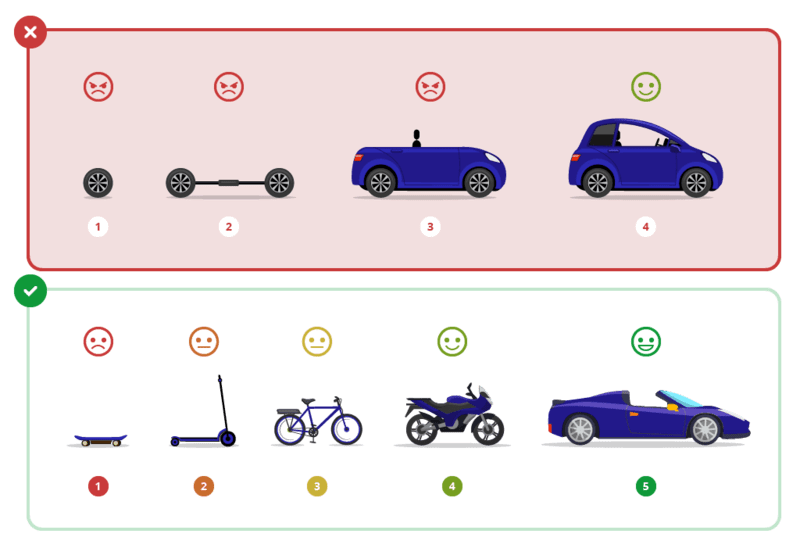
The famous image representing the whole idea behind MVP, by Henrik Kniberg.

MVP (Minimum Viable Product) is the first working version of a product, with enough features to satisfy potential clients and collect & analyze their feedback for the next product version, with minimum efforts and resources required. Then complete product version is developed after elaborating on the initial user feedback.
The key attributes of a minimum viable product to keep in mind are:
- MVP is not MVP until it sells. Thus, it must carry enough value to the users.
- MVP is more about the process, not the product. MVP is a technique used in product development.
- MVP is not a product with the minimum number of elements, but rather has core features sufficient to implement an idea and retain early adopters.
- MVP is based on the lean startup philosophy and implies the iterative process of building-> measuring-> learning loop until the product meets the market need completely.
- MVP aims to avoid building unuseful, unnecessary products by gaining insight about the market first.
The MVP technique helps users see the promise of the final product proposition and stay loyal while providing useful feedback to guide the MVP development team further. The MVP approach is based on the learning ability of a team working on the idea to ensure its value to the target audience as well as establishing monetary relations with them.
That is why search for support from innovators and tech investors. Later, your concept may be adopted by the majority, bringing popularity to your product.
Minimum Viable Product Examples
At present, there are many discussions that MVP should be a functioning prototype of the product for users to experience and use. The concept consists of two elements - minimum and viable, which may differ based on the product idea.
The MVP concept means having a few versions of the product, where it is possible to have the following variants of:
- Product Design (Sketches, Wireframes, Mockups)
- Demo Video
- Landing Page
- Crowd-funding MVP
- Piecemeal MVP
- Concierge MVP
- Wizard of Oz MVP
- Release v1.0: Software Prototype
1. Product Designs as the MVP Version
- Sketches
A sketch is a drawing of the system in free-hand format or with the use of some tools like: Balsamiq, Proto.io, etc. A sketch shows the main screens or web pages of the future product with their core mechanics. A sketch highlights the innovative idea or as a variant used to present to the investors or for crowdfunding.
- Wireframes
User Experience (wireframes) is the first step in creating the real product interface. Wireframes assign the hierarchy in design and represent a skeleton of the system. They should coincide with the UX standards of a platform (iOS, Android, Web). UX shows the location of the system elements, navigation among screens, and product features.
In case your budget is limited, the MVP is a good option to use. You are able to test some innovative feature that could reshape current behavior patterns among the potential users (e.g. right, left swiping in a dating app like Tinder).
- Mockups
User Interface (mockups) is a full-size model of the product's design in color, which can be used in the software for demonstration, evaluation, and promotion of a future product, as well as for raising funds. Mockups can be made clickable to enable design MVP testing. That is why it is possible to interact with the web or app product as if it is a real product.
2. Demo Videos
A good option for the MVP can be a demo video. You can find out from the audience about unique ideas that may not have been seen before. Dropbox is a famous example of a successful video MVP because the idea of having all your digital data stored in one place and available everywhere was innovative at that time. A 3-minute video demonstrating full functionality was enough to receive great user feedback and get the necessary funds for development. Before spending thousands of dollars irrationally, develop an explanatory video to show your innovative idea to potential investors and users.
3. Landing Pages
It is a single web page optimized in search results to provide key information about the promoted product, its advantages, and offer value. It can be called as a destination or a static page and is mainly used for marketing purposes.
If you need to develop software, but have a limited budget, a landing page can be used as one of the MVP alternatives. A landing page is also useful if you would like to spread the word to the public about an upcoming product, gauge interest, and get feedback. With the help of a landing page, you can get early followers and collect a potential user base. It is then much easier to apply for investment if you have an interested audience.
More details on the most common MVP types can be found here
All rights reserved