WebRTC và ảnh hưởng của nó với kiểm thử
Bài đăng này đã không được cập nhật trong 4 năm
WebRTC là gi?

- WebRTC (Web Real-Time Communications) là một tập hợp các hàm lập trình dùng cho việc liên lạc thời gian thực bằng video, âm thanh cũng như các loại dữ liệu khác. WebRTC có thể giúp chúng ta gọi điện video ngay trong trình duyệt mà không cần đăng kí tài khoản, cũng không cần cài thêm plugin gì phức tạp, ngoài ra chúng còn được xài để phát triển game chơi trực tiếp trong trình duyệt và rất nhiều loại ứng dụng khác
- WebRTC không chỉ là một sản phẩm hay một hàm API duy nhất. Nó là cả một tập hợp rất nhiều các hàm có thể được lập trình viên sử dụng cho nhiều mục đích khác nhau. Có hàm chỉ để làm những việc đơn giản như đòi quyền truy cập vào webcam và microphone của máy tính, có hàm phức tạp hơn thì để thiết lập kết nối giữa hai người dùng với nhau, có hàm còn dùng để chia sẻ màn hình với người khác. Và rồi có hàm để hai người gọi video cho nhau, đó cũng là chức năng "nổi tiếng" nhất của WebRTC tính đến thời điểm hiện tại.

- Tất cả mọi hàm lập trình nằm trong bộ API có một điểm chung vô cùng quan trọng: chúng thực thi hầu hết các tác vụ theo thời gian thực. Đó là lý do của việc xuất hiện chữ Real-Time trong tên của hàm.
- WebRTC không chỉ được dùng cho việc gọi video giữa hai trình duyệt mà người ta còn có thể làm nhiều chuyện khác, miễn là chuyện đó có liên quan đến việc làm cho hai hoặc nhiều người dùng liên lạc với nhau.
- WebRTC đang thay đổi cách chúng ta truyền thông theo truyền thống và cộng tác. Cụ thể, công nghệ này cho phép các nhà phát triển nhúng thoại, dữ liệu, tin nhắn tức thời, và video vào trình duyệt web, qua đó cung cấp cách dễ dàng và hiệu quả để giao tiếp hơn như Voice Over Internet Protocol dịch vụ như Skype, WhatsApp, và WebEx (VOIP).
- WebRTC được ra đời từ năm 2011, ngay sau khi ra đời nó đã đạt được khả năng tương tác giữa các trình duyệt Chrome và FireFox vào năm 2013 để triển khai hỗ trợ cho điện thoại di động như Android, WebRTC đã ngày càng thu hút sự chú ý hứa hẹn thị trường ngày càng phát triển.
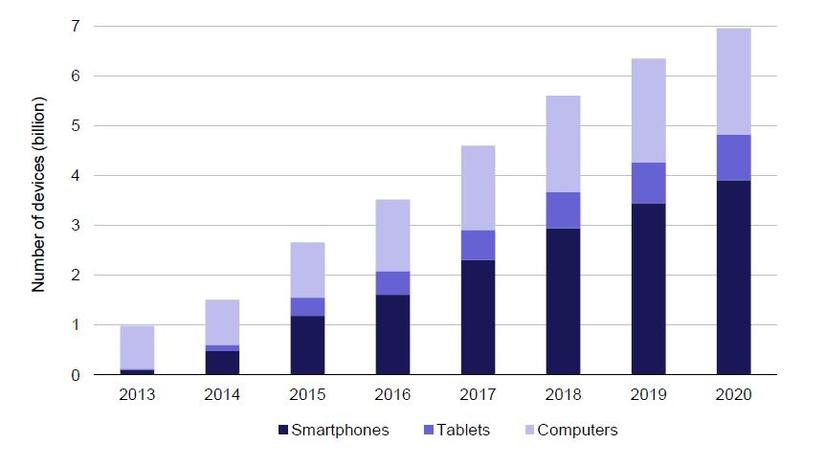
- Ngoài ra theo dự đoán Apple và Microsoft sẽ kết hợp WebRTC trong trình duyệt của họ và có thể có 7 tỷ thiết bị hỗ trợ WebRTC trong năm 2020. Với tốc độ tăng trưởng mạnh mẽ việc kiểm tra để có một chiến lược cho các ứng dụng WebRTC được hiệu quả là cần thiết.
- WebRTC trên các loại thiết bị smart phone, Tablets, Computers:

1. Tại sao WebRTC lại thu hút? Tại sao chúng ta cần quan tâm?
- WebRTC được cung cấp cho các nhà phát triển web truy cập vào Voice over Internet thị trường:
- WebRTC mở ra thị trường VOIP để cho các nhà phát triển Web do đó các họ không cần công nghệ độc quyền để xây dựng các giải pháp cho thị trường VOIP.
- WebRTC là mã nguồn mở và miễn phí sử dụng nên hạn chế về các rào cản gia nhập cho thị trường. Điều đó có nghĩa là chúng ta sẽ thấy nhiều nhà phát triển sử dụng WebRTC để xây dựng các ứng dụng truyền thông thời gian thực
- WebRTC được làm cho nó rất dễ dàng, thân thiện với người dùng cuối cùng :
- Trên thị trường luôn có cung-cầu. Nếu nhìn từ phía cầu, một sản phẩm không có vấn đề sẽ là tốt. WebRTC được làm cho quá trình giao tiếp nhiều hơn, liền mạch hơn, không giống như các dịch vụ VOIP người tiêu dùng cần phải tải về và thường xuyên cập nhập các ứng dụng như Skype hay WhatsApp, WebRTC cho phép người dùng thực hiện cuộc gọi chỉ thông qua một trang web. Quá trình này là do đó ma sát ít hơn, loại bỏ rào cản đối với việc thông qua người sử dụng.
- Tăng số lượng các trường hợp sử dụng cho WebRTC đang nổi lên:
- WebRTC được dùng nhiều hơn với thời gian thực và video. Trên thực tế, trường hợp sử dụng bao gồm chuyển các tập tin đồng dạng nhanh hơn thông qua RTCDataChannel JavaScript API của WebRTC
- Một lợi thế quan trọng của WebRTC là nó cho phép các nhà phát triển tạo ra thông tin liên lạc với thời gian thực hấp dẫn hơn và nhập vai hơn các dịch vụ VOIP hiện có như skype
- Hỗ trợ trình duyệt cho WebRTC được tiếp tục phát triển:
- Các trình duyệt được tích hợp WebRTC đang ngày càng tăng lên. WebRTC Infact hiện cài đặt sẵn với Chrome và Mozilla
- Microsoft và Apple đang dự kiến sẽ tung ra hỗ trợ cho WebRTC
- Các ngôn ngữ dùng cho WebRTC: Để sử dụng các hàm lập trình WebRTC, các lập trình viên có thể xài rất nhiều loại ngôn ngữ lập trình quen thuộc: nếu như viết trang web thì họ được quyền xài JavaScript, nếu làm app cho Android thì dùng Java, viết cho iOS thì dùng Objective-C, còn viết app cho Windows thì dùng C++
- WebRTC có ba loại hàm API thường được dùng:
- getUserMedia: truy cập vào camera và microphone của người dùng
- peerConnection: gửi và nhận dữ liệu hình ảnh, giọng nói
- dataChannels: gửi và nhận dữ liệu không phải là hình ảnh, giọng nói giữa ứng dụng/trình duyệt
2.Ứng dụng của WebRTC:
- Hỗ trợ chat video cực kì nhanh chóng chỉ bằng cách dùng Chrome hoặc Firefox gốc, không cần phải cài thêm bất kì một plugin nào hay cần phải đăng nhập
- WebRTC cũng được xài để tạo ra các game nhiều người chơi mà không cần cài gì thêm( hầu hết là các game nhẹ)
- WebRTC kết hợp với một bộ hàm nữa là WebGL có thể dùng xử lý đồ họa
- WebRTC có thể được sử dụng cho việc truyền tải video, âm thanh cho đến gửi dữ liệu theo thời gian thực giữa hai hoặc nhiều thiết bị với nhau mà không nhất thiết phải đi qua server trung gian. Điều này giúp giảm độ trễ trong việc truyền tải, giảm độ phức tạp khi phát triển ứng dụng cũng như giảm chi phí vận hành (vì không phải trả tiền thuê server, tiền điện, tiền bảo dưỡng...), kéo theo đó giá bán dịch vụ nếu có thì cũng sẽ thấp hơn
3. WebRTC hỗ trợ những trình duyệt nào?
- Những trình duyệt lớn sau là có hỗ trợ WebRTC( dữ liệu thông kê trên phiển bản đầu tiền dùng WebRTC):
- PC:Google Chrome 23, Mozilla Firefox 22, Opera 18
- Android: Google Chrome 28, Mozilla Firefox 24, Opera Mobile 12
- Chrome OS
- Firefox OS
- iOS: Bowser
4.Làm thế nào để kiểm tra các ứng dụng WebRTC
Để thử nghiệm một ứng dụng WebRTC được hiệu quả, một giao diện và thử nghiệm API tích hợp giải pháp là cần thiết. Thử nghiệm chỉ trên giao diện bị ràng buộc xuất hiện thất bại như các video, tập tin, âm thanh được trả về bởi các API, nó được gọi là giới hạn thay đổi dựa trên các yêu cầu và phản hồi. Ví dụ nếu muốn kiểm tra video hoạt động đúng trên hai trình duyệt, các bước kiểm tra yêu cầu cả trên giao diện và API. Cụ thể:
- Cho phép giải pháp kiểm tra tự động để đạt được quyền truy cập và các máy ảnh của video( Kiểm tra thường sử dụng API getUserMedia cho hoạt động này)
- Mở 2 trình duyệt và ghi lại hoạt động sử dụng thu âm và phát lại hành động
- Chờ 2 trình duyệt có được kết nối bằng việc sử dụng API RTCPeerConnection
- Kiểm tra xem trạng thái kết nối đã được thiết lập sử dụng sự kiện iceconnectionstatechanged
- Khi kết nối được thiết lập, kểm tra xem giao diện của trình duyệt có hiển thị đúng hình ảnh của video Như đã thấy trong ví dụ trên, kiểm tra chỉ trên giao diện có thể được thực sự dễ thay đổi, đặc biệt là khi thay đổi thông tin giao diện dựa trên API getUserMedia phản ứng. Như một thử nghiệm, cần tính đến yếu tố phản ứng của các API trong khi thiết kế thử nghiệm giao diện cho các ứng dụng WebRTC WebRT là ràng buộc để phát triển. Do đó xét nghiệm cần phải được chuẩn bị tốt hơn để thử nghiệm các ứng dụng này. Chủ động kết hợp thực hành giúp kiểm tra cả các giao diện và các lớp API có thể là rất quan trọng để triển khai các ứng dụng này có lỗi với thị trường.
5. WebRTC có an toàn không? Những trở ngại của nó
- WebRTC không phải là phần mềm cài từ bên ngoài nên so với Flash thì độ an toàn cao hơn nhiều
- WebRTC mới hoàn thành ở giai đoạn nháp nên việc hỗ trợ lập trình viên khi cần giúp đỡ còn nhiều khó khăn
- Các hãng trình duyệt cũng chưa thống nhất với nhau là chuẩn video nào sẽ được dùng cho WebRTC
- Sự khác biệt về số lượng hàm API WebRTC được hỗ trợ trong các trình duyệt rất khác nhau nên làm giảm khả năng hoạt động của các ứng dụng WebRTC do đó lập trình viên sẽ mất nhiều công sức hơn để tinh chỉnh lại trạng web hoặc app cho phù hợp với trình duyệt, do đó giảm đi lợi ích cốt lõi của WebRTC, chưa kể đến rủi ro phát sinh
All rights reserved