Webpack - the Introduction
Bài đăng này đã không được cập nhật trong 4 năm
Webpack Là Gì
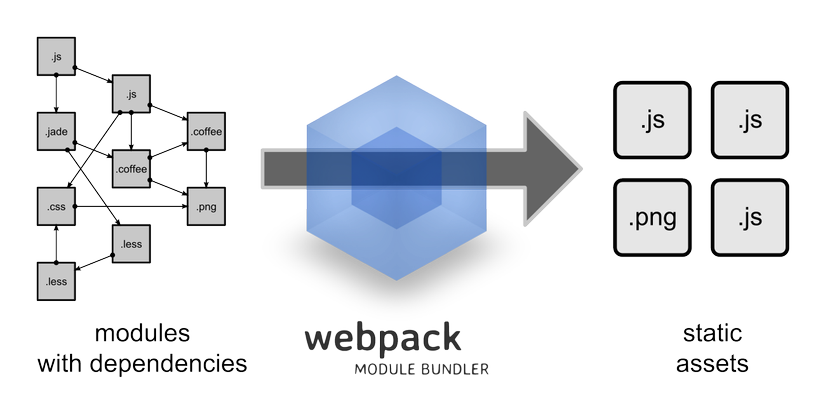
Webpack là một module bundler.
Webpack takes modules with dependencies and generates static assets representing those modules.

Theo sự phát triển không ngừng của công nghệ, các website ngày này đang tiến hóa trở thành một ứng dụng đúng nghĩa, cũng như ngày càng dựa nhiều hơn vào Javascript. Mặt khác, lượng code ở phía client cũng tăng lên đáng kể, do đó, việc sử dụng hệ thống các module nên cải thiện không chỉ quá trình phát triển mà nên cả trải nghiệm của lập trình viên.
Nếu bạn đang làm việc với hệ thống với codebase lớn hoặc đơn giản chỉ là nghiên cứu, không nghi ngờ rằng bạn hiểu được tầm quan trọng của việc giữ code trong trạng thái well-organized. Một trong những cách tốt nhất để làm việc đó là chia Javascript code ra thành các module nhỏ. Có một vài module system nổi tiếng mà bạn có thể đã dùng hoặc từng nghe tới như Browserify hay RequireJS, cả hai đều cực kỳ hữu dụng and làm tốt nhiệm vụ tuy nhiên Webpack dường như còn tân tiến hơn.
Tại Sao Nên Dùng Webpack
Với các web app lớn sẽ là không hiệu quả khi đặt tất cả code trong một file duy nhất, đặc biệt nếu một số đoạn code chỉ được gọi trong một số hoàn cảnh. Sử dụng webpack bạn có thể dễ dàng chia phần mềm ra thành rất nhiều file khác nhau.
Codebase có thể được chia thành các “chunks” có khả năng được load theo thứ tự hay yêu cầu. Với tính năng Code Spliting này mà nói, đa phần mọi người đều có chung một hiểu nhầm đó là nó chỉ tách các đoạn code dùng chung ra thành một "shared chunk" mà quên đi mất tính năng nổi bật nhất của nó là các "share chunk" kia có thể được load theo yêu cầu và được cache lại trong các hash. Điều đó có thể giúp giảm thời gian lúc khởi chạy đi đáng kể cũng như hệ thống chỉ load một file code khi cần thiết.
Giống như gulp hay grunt, Webpack có một bộ parse mạnh mẽ có thể build và bundle CSS, preprocessed CSS, compile-to-JS languages (ví dụ CoffeeScript), hình ảnh, icon và gần như là hầu hết các 3rd party library.
Một tính năng tuyệt vời khác đó là webpack plugin với khả năng tự thêm vào trong quá trình build, do đó cho phép bạn thoải mái tùy chỉnh webpack theo nhu cầu cũng như đóng góp xây dựng các plugin như open source.
Action!!!
Cài đặt webpack qua npm
npm install webpack -g
Thêm file package.json vào project bằng câu lệnh npm init hoặc sử dụng đoạn snippet code sau:
{
"name": "WebpackExample",
"version": "0.0.1",
"description": "It's about to start!",
"private": true,
"scripts": {},
"dependencies": {},
"devDependencies": {}
}
Để add webpack vào file package.json mới tạo, bạn có thể dùng:
npm install webpack --save-dev
Lúc này bạn đã có thể sử dụng các lệnh của webpack thông qua CLI. Một số lệnh cơ bản nên nhớ:
webpack -h list all commands
webpack – for building once for development
webpack -p – for building once for production (minification)
webpack --watch – for continuous incremental build
webpack -d – to include source maps
webpack --colors – for making things pretty
Basic setup
Tiếp theo ta tạo một file webpack.config.js trong root của thư mục như sau:
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js'
}
};
Và một file JavaScript main.js đơn giản với nội dung cũng cực kì đơn giản:
document.write("It's just the begining!");
Sau khi chạy webpack thông qua CLI bạn sẽ thu được một file mới là bundle.js như đã khai báo trong webpack.config.js
Hash: f21b880dfc848912c4a3
Version: webpack 1.12.9
Time: 22ms
Asset Size Chunks Chunk Names
bundle.js 1.43 kB 0 [emitted] main
[0] ./main.js 42 bytes {0} [built]
Để đảm bảo tất cả đang hoạt động đúng, chúng ta cũng có thể thêm vào một file html đơn giản index.html
<html>
<head>
<script type="text/javascript" src="bundle.js"></script>
</head>
<body>
<h1>Webpack Demo</h1>
</body>
</html>
Multiple modules into one
Bỏ qua ví dụ đơn giản trên, hãy cùng thử thêm vào hàng loạt các module và xem webpack xử lý như thế nào
Khởi tạo một file JS khác second.js:
module.exports = document.write("It doesn't stop");
Và gọi nó trong main.js:
require("./second.js");
Chạy webpack một lần nữa từ CLI và mở file bundle.js, bạn sẽ thấy cả hai file JS trên đang sinh sống hòa thuận với nhau 
/* 0 */
/***/ function(module, exports, __webpack_require__) {
document.write("It's just the begining!");
__webpack_require__(1);
/***/ },
/* 1 */
/***/ function(module, exports) {
module.exports = document.write("It doesn't stop");
/***/ }
/******/ ]);
Ngoài ra bạn cũng có thể thử chạy webpack -p để minify bundle.js.
Adding a loader to the mix
Cài đặt CoffeeScript loader bởi câu lệnh sau:
npm install coffee-loader --save-dev
Thêm config cho webpack.config.js
module: {
loaders: [
{ test: /\.coffee$/, loader: "coffee-loader" }
]
}
Lúc này bạn đã webpack đã có khả năng để bundle thêm cả file CoffeScript. Tạo một file third.coffee đơn giản và cùng xem kết quả:
webpack_is_fun = true
alert "I knew it!" if webpack_is_fun?
Tương tự ta gọi nó trong main.js với cú pháp require("${file_ext}!${path}")
require("coffee!./third.coffee");
Đây là kết quả sau khi chạy webpack lần nữa:
/* 2 */
/***/ function(module, exports) {
var webpack_is_fun;
webpack_is_fun = true;
if (webpack_is_fun != null) {
alert("I knew it!");
}
/***/ }
Toàn bộ phần code viết bằng CoffeScript đã được compile nhờ vào coffee-loader.
Adding CSS and images
Trước tiên chúng ta cần thêm các loader cần thiết cho các file type trong package.json.
npm install style-loader css-loader url-loader --save-dev
- style-loader
- css-loader
- url-loader
Sau đó thêm các cài đặt như coffee-loader vào webpack.config.js
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
Để test những loader mới này có hoạt động hay không, hãy tạo một file mới tên là image.coffee được gọi trong main.js với nhiệm vụ add các bức ảnh vào trang index.
img1 = document.createElement("img")
img1.src = require("url!./image1.png")
document.body.appendChild(img1);
img2 = document.createElement("img")
img2.src = require("url!./image2.png")
document.body.appendChild(img2);
Thêm thắt một chút CSS vào style.css cho phong phú:
body {
background: tomato;
}
Và nhớ thêm(require("css!./styles.css");) trong main.js.
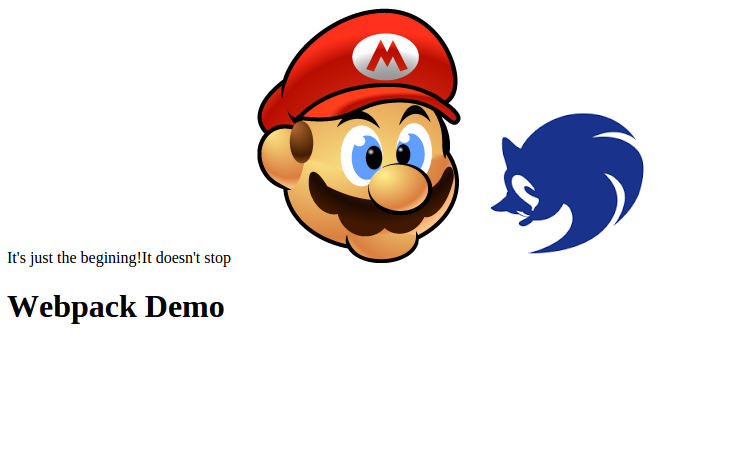
Chạy lại webpack lần cuối và ta có index page trông sẽ giống như sau:

Cảm ơn các bạn đã theo dõi!
All rights reserved