Web APIs (Part 2) - Resize Observer
Bài đăng này đã không được cập nhật trong 6 năm
Resize Observer là gì?
Theo MDN
The ResizeObserver interface reports changes to the content rectangle of an Element or the bounding box of an SVGElement. The content rectangle is the box in which content can be placed, meaning the border box minus the padding.
Như vậy, chúng ta có thể dùng ResizeObserver để theo dõi sự thay đổi kích thước của một phần tử trong DOM. Từ đó thực thi một hàm callback có thể sử dụng tham số là kích thước của phần tử đang được theo dõi. Trường hợp sau đây là một ví dụ (ví dụ này sử dụng React Reflex, được viết từ ResizeObserver)
Sử dụng
const el = document.getElementById('#el');
const ro = new ResizeObserver(entries => {
for (let entry of entries) {
// DO ST
}
});
ro.observe(el)
Ví dụ
Ở đây, mình đưa ra một ví dụ đơn giản hơn. Sử dụng ResizeObserver để hiển thị kích thước của phần tử #box.
+ Phần CSS:
@keyframes variant-size {
from {
width: 450px;
height: 300px;
}
50% {
width: 600px;
height: 400px;
}
100% {
width: 450px;
height: 300px;
}
}
Đối với phần CSS, chúng ta sử dụng @keyframes để thay đổi giá trị width và height của phần tử #box . Và sau đó dùng ResizeObserver để observe phần tử này
+ Phần Javascript:
const ro = new ResizeObserver(entries => {
for (let entry of entries) {
var $target = entry.target
$target.innerHTML = `${$target.clientWidth} x ${$target.clientHeight}`
}
})
ro.observe(document.getElementById('box'))
Đối với phần Javascript, chúng ta sẽ cho hiển thị width và height vào innerHTML của #box.
Các bạn có thể tham khảo thêm ví dụ https://que-etc.github.io/resize-observer-polyfill/. Ở đây, ResizeObserver được sử dụng để show các giá trị width và height của đồng thời nhiều element.
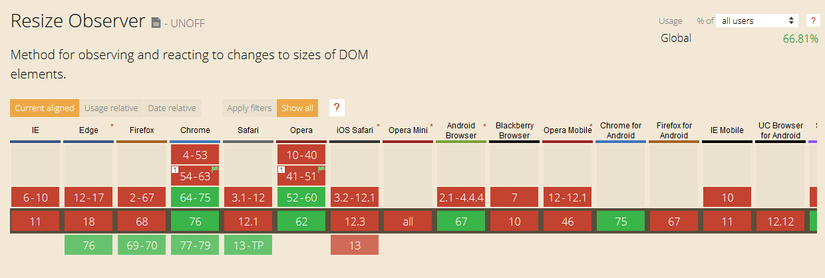
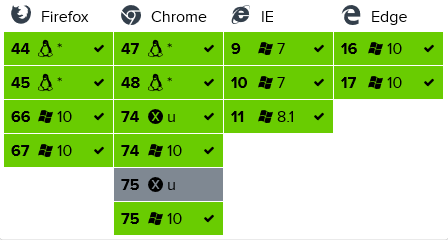
Browser Support
Khá là ít phải ko nào. Vậy có polyfill hỗ trợ các browser khác hay ko? Rất may mắn là chúng ta chỉ cần search GG với từ khóa ResizeObserver Polyfill có ngay !!
Polyfill
https://www.npmjs.com/package/resize-observer-polyfill (1.467.383 weekly downloads ở thời điểm hiện tại)
Một số package sử dụng Resize Observer
-
React Measure (https://www.npmjs.com/package/react-measure)
-
React Reflect (https://www.npmjs.com/package/react-reflex)
Ở đây mình chỉ đưa 2 package mà mình tìm thấy, chủ yếu là của React. Các bạn có thể tìm hiểu thêm các package khác nhé. Chúc các bạn thành công :p
Tham khảo
https://developer.mozilla.org/en-US/docs/Web/API/ResizeObserver
All rights reserved