Vue.js Composable là gì? Sự khác nhau giữ Composable và Mixin
Bài đăng này đã không được cập nhật trong 2 năm
Vue 3 đã giới thiệu Composition API, từ đó đã gây ra bão cộng đồng. Theo tôi, tính năng tốt nhất của Composition API là khả năng trích xuất reactive state và tổ chức thành các modules hoặc "composables" để có thể tái sử dụng riêng chúng.
Vue.js Composable là gì?
Vậy, Vue.js Composable là gì? Bạn gần như có thể coi composables là Composition API (Vue.js 3) tương đương với mixin Options API (Vue.js 2). Chúng cung cấp một cách để xác định reactive data và logic tách biệt với bất kỳ component cụ thể nào. Không những thế, chúng còn làm tốt hơn... tốt hơn nhiều. Thêm vào đó, chúng cũng làm nhiều hơn một chút.
Sự giống nhau giữa Composables và Mixins
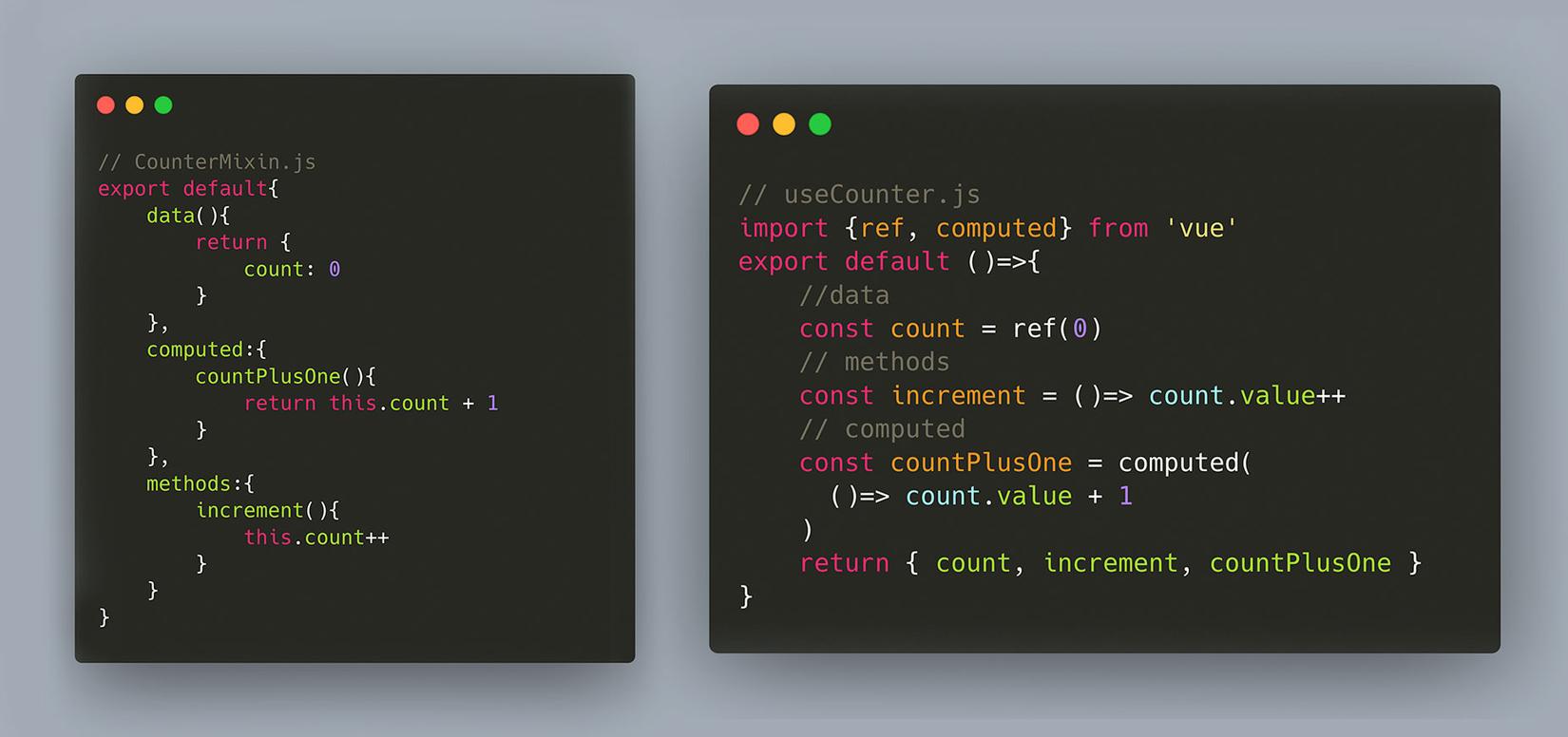
Hãy bắt đầu bằng cách xem composables và mixins giống nhau như thế nào. Cũng giống như mixin, composable cho phép chúng ta trích xuất reactive data, methods và computed được tính toán và dễ dàng sử dụng lại chúng giữa nhiều components.

Sự khác nhau giữa Composables và Mixins
Nếu composables và mixin phục vụ cùng một mục đích thì tại sao lại giới thiệu composables khi chúng ta đã có mixin? 2 lý do:
- Composables có thể giải quyết những vấn đề tương tự tốt hơn
- Và composables có thể giải quyết nhiều vấn đề hơn nữa
Sự rõ ràng của Data/Methods Source
Mixins = Data Source bị che khuất
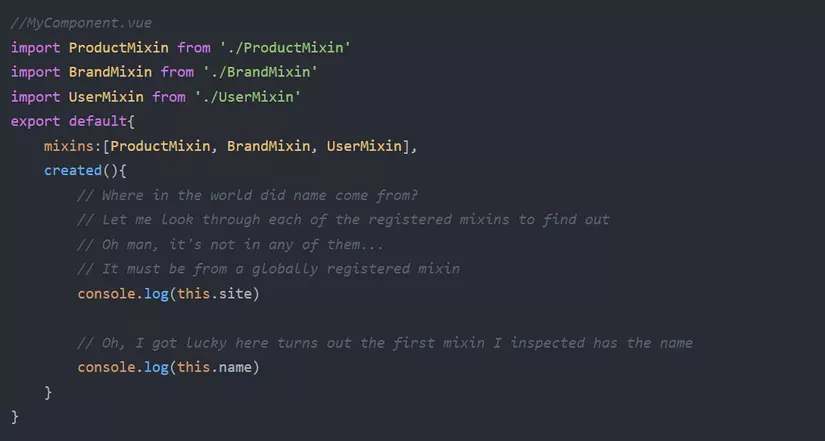
Khi sử dụng mixins, reactive data và methods sẽ bị che khuất, đặc biệt khi nhiều mixins được sử dụng cho một component hoặc một mixins đã được đăng ký global.
Composables = Source of Data and Functions trong sạch
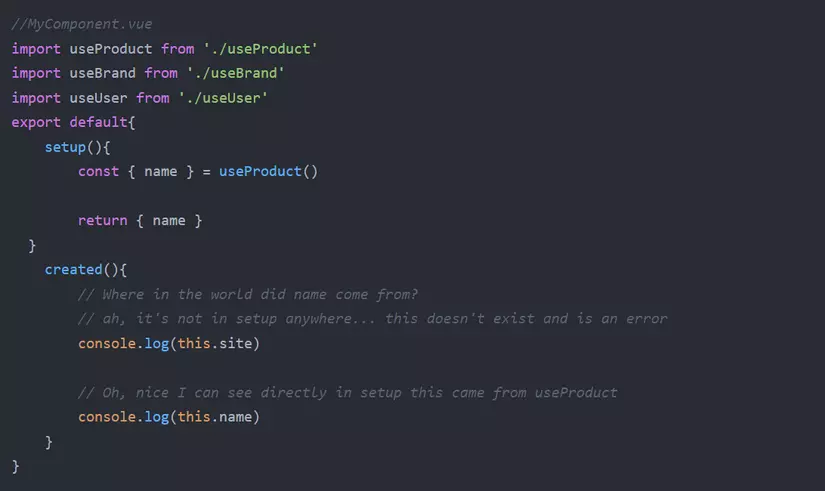
Tuy nhiên, bằng cách sử dụng composables, chúng ta có thể biết chính xác data và funcitons đến từ đâu. Đó là bởi vì chúng ta phải import composable và sau đó sử dụng destructuring một cách rõ ràng để lấy ra data và functions.
Đặt tên trùng nhau
Mixins = Rủi ro khi đặt tên trùng nhau
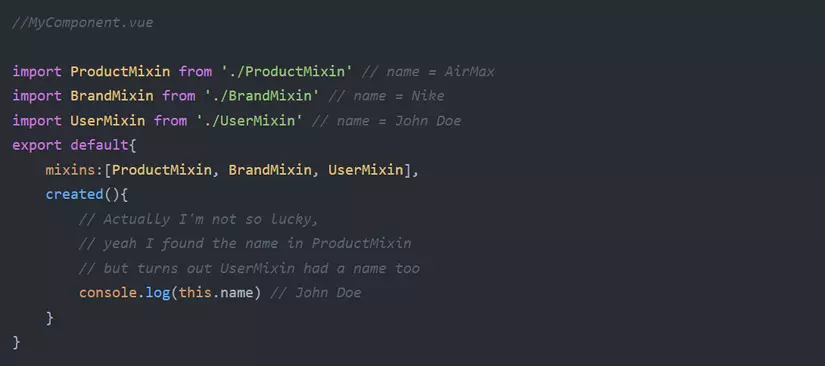
Sử dụng cùng một ví dụ về mixin ở trên, điều gì sẽ xảy ra nếu 2 trong số các mixin xác định một thuộc tính dữ liệu name? Kết quả là dữ liệu từ mixin cuối cùng sẽ được hiển thị và dữ liệu trong bất kỳ mixin nào khác sẽ bị mất.
Composables = KHÔNG rủi ro khi đặt tên trùng nhau
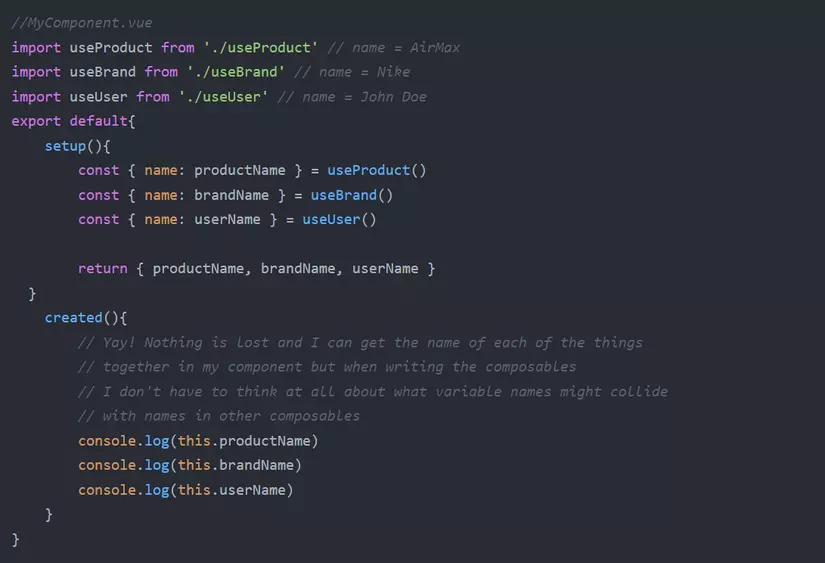
Với composables. Composables có thể hiển thị dữ liệu hoặc hàm có cùng tên nhưng sau đó consuming component có thể đổi tên các biến đó theo ý muốn.
Thay đổi Reactive Data của Module từ Component
Thông thường, chúng ta muốn tái sử dụng module (mixin hoặc composable) có thể thay đổi trực tiếp giá trị nhất định của reactve data mà không cấp khả năng đó cho consuming component.
Mixins = KHÔNG thể bảo vệ Reactive Data
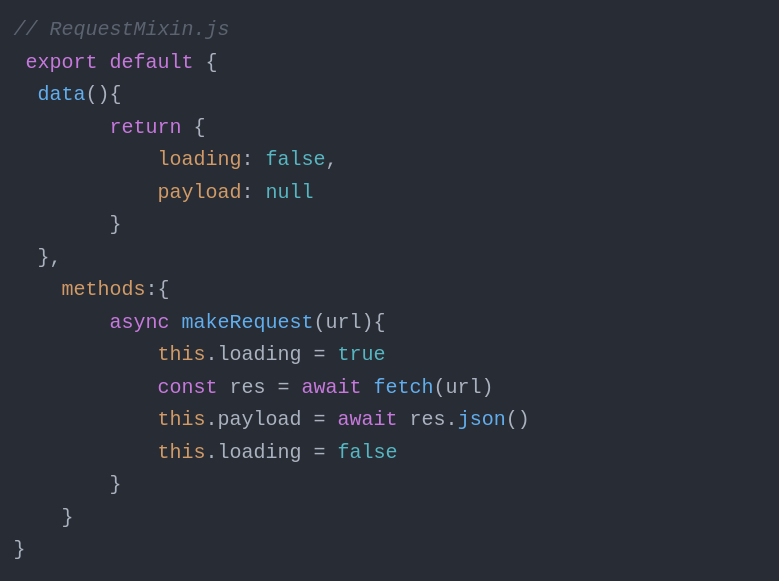
Lấy một ví dụ RequestMixin.

Trong trường hợp này, chúng ta KHÔNG muốn consuming component tự ý thay đổi giá trị của loading hoặc payload. Tuy nhiên, với mixin thì điều đó là không thể. Mixins không có cơ chế bảo vệ dữ liệu đó.
Composables = CÓ thể bảo vệ Reactive Data
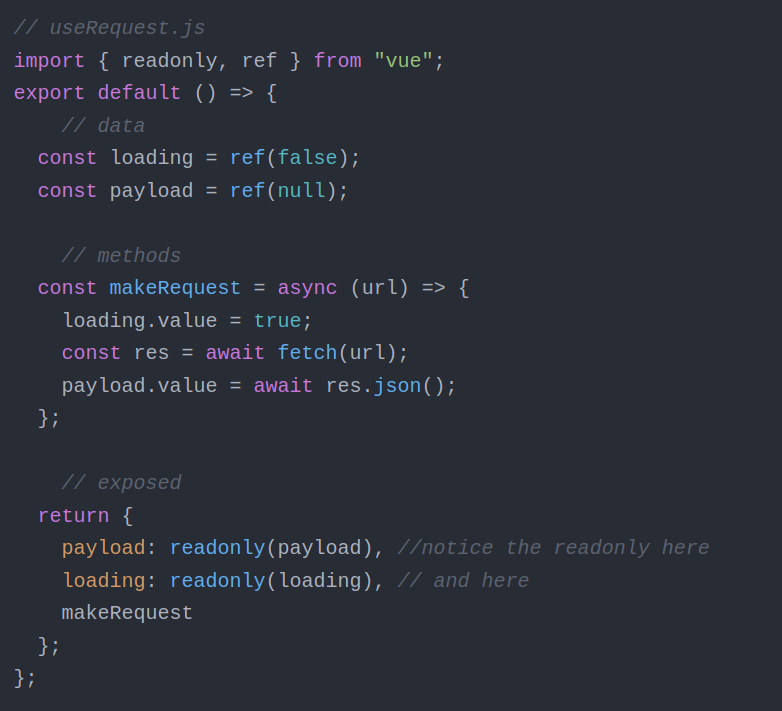
Bây giờ hãy so sánh điều đó với cùng một logic được viết dưới dạng composable.

Bên trong composable, chúng ta có thể thay đổi giá trị loading và payload theo bất kỳ cách nào chúng ta muốn nhưng ngay sau khi chúng ta hiển thị chúng cho bất kỳ consuming components nào, chúng chỉ có thể đọc chúng.
Global State with Composables
Khả năng cuối cùng mà các Composables có mà mixin không có, là một khả năng thực sự thú vị. Có lẽ một trong những phần yêu thích của tôi về nó là nó thực sự đơn giản như thế nào. Với mixin, tất cả dữ liệu được xác định sẽ luôn được đặt lại cho mọi phiên bản thành phần mới mà nó được sử dụng.

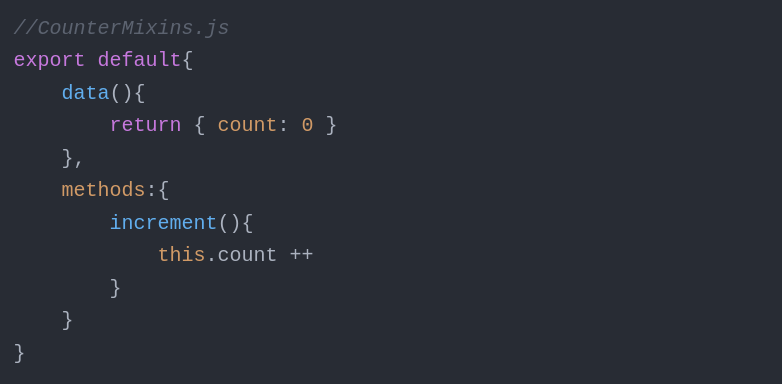
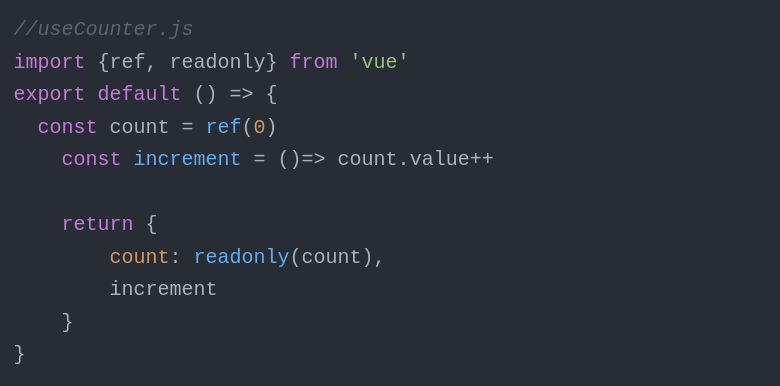
Đối với mixin ở trên, count của mọi components sẽ luôn bắt đầu từ 0 và việc tăng count trong một component bằng cách sử dụng mixin sẽ không làm tăng count trong component khác cũng sử dụng mixin đó. Chúng ta có thể làm được chức năng tương tự với một composable.

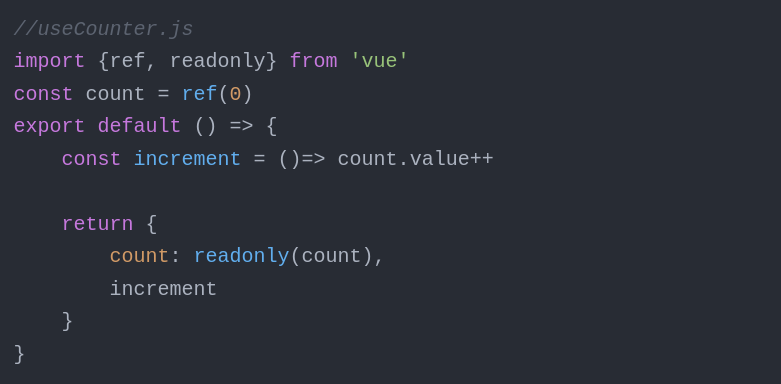
Thông thường, đây là một composable bình thường. Tuy nhiên, đôi khi chúng ta muốn reactive data đồng bộ hóa trên tất cả các components và hoạt động giống như global state được xác định trong một cái gì đó như Vuex. Làm thế nào để chúng ta làm điều này với một composable? Với một thay đổi dòng đơn giản.

Bạn có thể nhận ra sự khác biệt? Tất cả những gì tôi đã làm là di chuyển định nghĩa count bên ngoài exported function . Bây giờ, mỗi khi increment được gọi, bất kể nó được gọi từ thành phần nào, thì nó đều tham chiếu đến cùng một biến count vì count được khai báo bên ngoài phạm vi của hàm exported function. Có rất nhiều vấn đề giống như này có thể được sử dụng để giải quyết. Chẳng hạn, bạn có thể có một useAuthUser composable hoặc một useCart composable. Về cơ bản, bạn có thể sử dụng kỹ thuật này cho bất kỳ dữ liệu nào có tính global trong toàn bộ ứng dụng.
Phần kết luận
Tóm lại, mục đích của các composables thường giống như mục đích của mixin: để có thể trích xuất logic có thể tái sử dụng ra khỏi các components để có thể sử dụng lại. Tuy nhiên, trên thực tế, mixins chỉ bị thiếu hụt trong khi composables thực hiện công việc một cách xuất sắc.
All rights reserved