[Vue.js] Component Communication Patterns
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn,
Hôm nay mình xin giới thiệu bài viết về mối quan hệ giữa các component trong vue.js.
Nếu các bạn đã từng làm qua với vue js thì chắc chắn bạn luôn tổ chức view thành các component khác nhau.
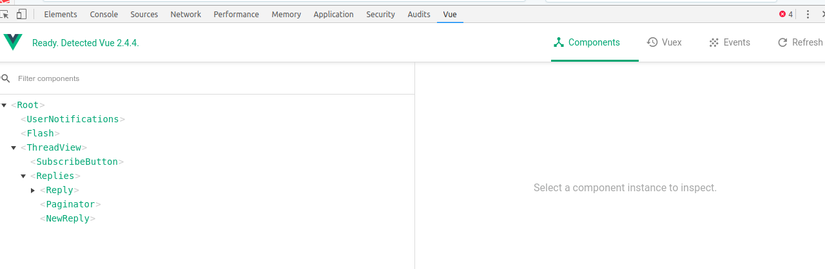
 Như các bạn thấy trên hình, ta có các component
Như các bạn thấy trên hình, ta có các component UserNotifications, Flash, ThreadView, SubscribeButton, Replies, Reply, Paginator và NewReply
Vậy để các component giao tiếp với nhau thì có những phương pháp và cách thức nào. Trong bài viết này chúng ta cùng tìm hiểu nhé!
1.Props
- Props cho phép truyền data (bất cứ data type nào) ***từ parent component xuống children component.***,
- Lưu ý: Khi dữ liệu thay đổi ở component cha, các props mà ta khai báo ở các component con cũng tự động update theo.
- Template syntax:
<my-component v-bind:prop="parentValue"></my-component>
Hoặc ngắn gọn hơn
<my-component :prop="parentValue"></my-component>
- Ví dụ:
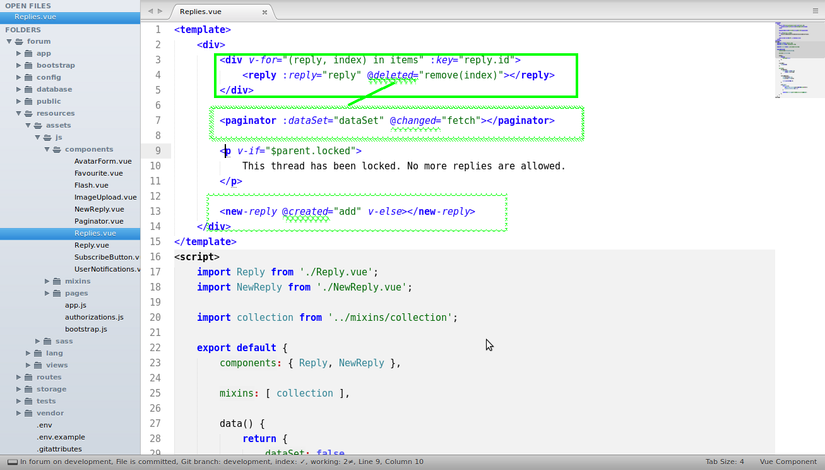
- Trong hình ta đang có
RepliesComponent, đóng vai trò là parent component. Component này đang chứa 2 component con làReplyComponentvàPaginatorComponentđóng vai trò là Children component.
ReplyComponentta đang truyền vào một props theo cú pháp (định nghĩa ở trên) là biếnreply.PaginatorComponentta đang truyền vào biếndataSet.
Refer code: GitHub
Tóm tắt: Để truyền data từ parent component sang children component ta dùng
propsnhé các bạn. Hết sức đơn giản đúng không nào
2. Events
- Events sẽ giúp ta inform (thông báo) cho các parent component biết dữ liệu ở các children component đang và đã thay đổi.
- Template syntax:
<my-component v-on:myEvent="parentHandler"></my-component>
<!-- Ngắn gọn hơn-->
<my-component @myEvent="parentHandler"></my-component>
- Ví dụ: Kích hoạt một event trong một component. Ta dùng method
$emit.
export default {
methods: {
fireEvent() {
this.$emit('myEvent', eventValueOne, eventValueTwo);
}
}
}
Ngoài ra,ta có thể tạo các Global event để có thể gọi bất kì đâu trong ứng dụng. Trong bài viết tiếp theo mình sẽ giới thiệu kĩ hơn về phần này nhé !!!
-
Ví dụ:
 Như các bạn thấy qua ví dụ:
Như các bạn thấy qua ví dụ: -
Ở
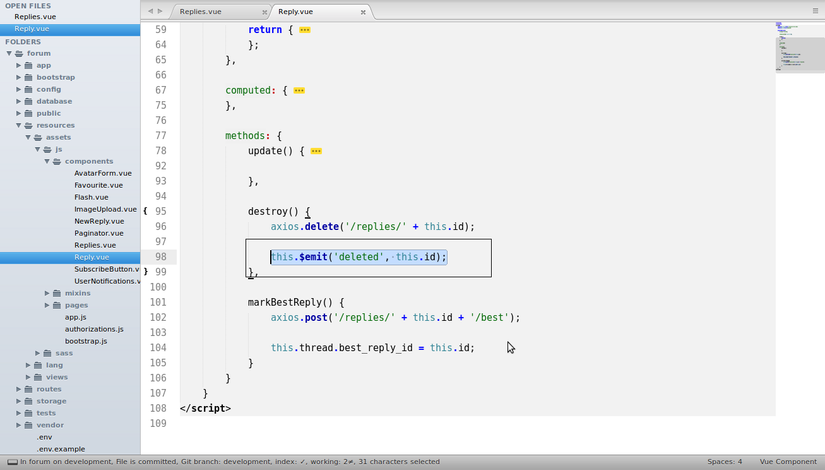
ReplyComponentta đang định nghĩa một event làdeleted. Khi fire event này thì lập tức functionremove(index)sẽ được thực thi.
-
Tương tư với
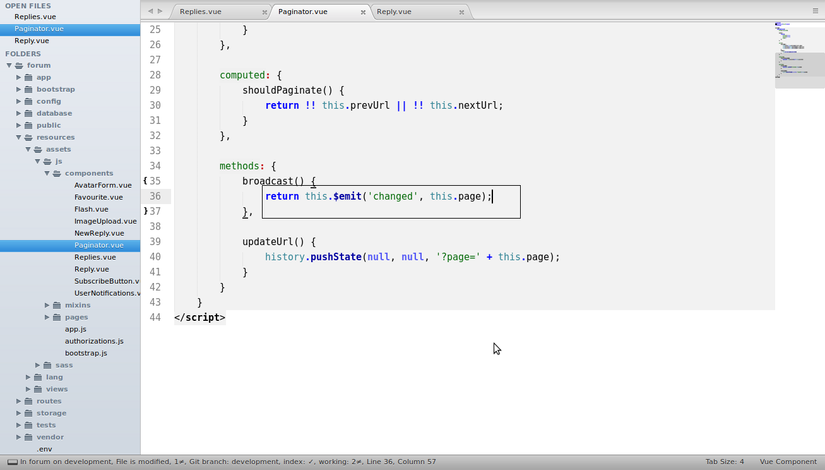
PaginatorComponent, định nghĩa event làchanged. Khi fire event này thì method fetch sẽ thực thi chức năng của nó.
Refer code: GitHub
3. Kết hợp props và event với v-model
-
Trong các js framework hiện đại (như
angular, hayvue) có một khái niệm rất hay. Đó là two way data-binding, cụ thể làv-model. Vậy ta thử dùngpropsvàeventkết hợp vớiv-modelnhé!! -
Lưu ý: Cách này thường được sử dụng cho các inputs component.
-
Ta đến với vị dụ đơn giản sau
<template>
<div>
<input type="text" :value="value" @input="triggerEvent"/>
</div>
</template>
<script>
export default {
props: {
value: String
},
methods: {
triggerEvent(event) {
this.$emit('input', event.target.value);
}
}
}
</script>
Giải thích:
- Trong ví dụ trên, ta dùng props để init data cho input. Khi input này thay đổi giá trị (tức là user đang nhập) thì sẽ method
triggerEventsẽ được thực thi.
4. Direct Access
- Ngoài cách dùng
propsvàeventđể truyền data qua lại giữa các component thì ta có thể truy cập trực tiếp đến component. Thông qua các syntax sau: - Truy cập đến parent component từ children component.
this.$parent
- Truy cập đến children component từ parent component.
this.$children
Với syntax trên ta có thể thấy đầy đủ các thành phần của component cha hoặc component con.
Bài viết tới đây mình xin tạm dừng. Cảm ơn các bạn đã đọc bài viết của mình. Hẹn gặp các bạn trong bài viết tiếp theo nhé !!
All rights reserved
