Vue-x và những thứ cơ bản nhất
Bài đăng này đã không được cập nhật trong 7 năm
Chào mọi người mình quay lại sau một thời gian ẩn giật ăn hành đây! Hôm nay bài viết này mình sẽ giới thiệu cho các bạn về Vuex! Một trong những framework mạnh mẽ nhất hiện nay! Từ trước đến giờ nhiều người chỉ lên mạng xem 1 vài ví dụ để hiểu qua rồi thực hành theo họ để làm chứ thực ra vẫn chưa hiểu hết bản chất của nó! đến với bài viết hôm nay của mình, mình sẽ hướng dẫn các bạn rõ ràng từng thành phần có trong nó!
- Có phải từ trước đến giờ khi mọi người có 1 chức năng nào đấy mà khi dùng nhiều lần thì mọi người cứ phải viết đi viết lại chức năng đấy đúng không! hay có 1 dữ liệu nào đấy mà trong phần này dùng đến mà phần khác cũng dùng mà mọi người không biết dùng cách nào để chỉ viết 1 lần mà dùng được hết đúng không! Nhưng đến với vue-x nó sẽ xử lý đẹp được những vấn đề đấy!
Đầu tiên chúng ta nên hiểu Vue-x là gì?
Vue.js là làm việc với các component, tuy nhiên từ trước đến giờ chúng ta chưa có cách nào giúp chia sẻ trạng thái giữa các component này, hoặc có nhưng mã nguồn rất khó duy trì đặc biệt với các dự án lớn. Vuex là thư viện giúp quản lý trạng thái các component trong Vue.js, nó là nơi lưu trữ tập trung cho tất cả các component trong một ứng dụng!
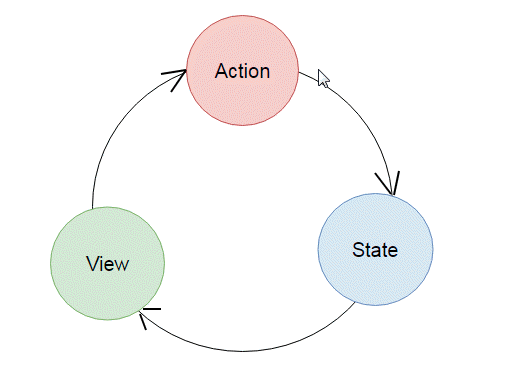
- Chúng ta sẽ cùng nhau phân tích xem, tại sao Vuex ra đời đơn giản nhất là tìm hiểu mô hình “Luồng dữ liệu một chiều” thường được sử dụng trong các ứng dụng đơn thuần trước đây. Trong một ứng dụng khép kín có các thành phần như sau:
-
State – Trạng thái, là nơi khởi nguồn để thực hiện ứng dụng.
-
View – Khung nhìn, là các khai báo ánh xạ với trạng thái.
-
Action – Hành động, là những cách thức làm trạng thái thay đổi phản ứng lại các nhập liệu của người dùng từ View. Hình dưới đây mô tả một cách đơn giản nhất cho khái niệm “Luồng dữ liệu một chiều”

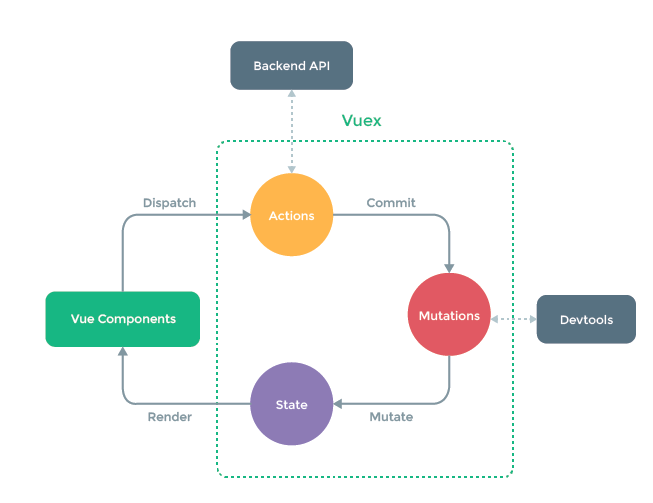
Tuy nhiên, mô hình này bị phá vỡ khi chúng ta có rất nhiều các component cùng chia sẻ một trạng thái: Nhiều view cùng phụ thuộc vào một trạng thái nào đó. Các hành động từ các view khác nhau cần thay đổi cùng dữ liệu trạng thái. Vuex nhìn thấy tại sao không đưa các trạng thái được chia sẻ của các component ra và quản lý chúng trong một bộ máy toàn cục, và đó chính là lý do cho sự ra đời của Vuex. Trong đó, các component trở thành các view và các component có thể truy xuất trạng thái hoặc trigger các hành động. Với cách thức này, mã nguồn có cấu trúc và dễ dàng duy trì.

Chúng ta bắt đầu với Vue-x nhé!
+Trung tâm của mọi ứng dụng Vuex là kho chứa (store), một kho chứa đơn giản là nơi khai báo, lưu trữ các trạng thái ứng dụng. Có hai sự khác biệt giữa kho chứa Vuex và đối tượng toàn cục thông thường:
Kho chứa Vuex có thể tác động lại các Vue component lấy trạng thái từ đó, trạng thái sẽ được cập nhật khi có thay đổi một cách hiệu quả. Các trạng thái trong kho chứa không thể thay đổi trực tiếp, chỉ có một cách duy nhất để thay đổi trạng thái là phải commit.
Ví dụ một kho chứa đơn giản:
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
Khi đó bạn có thể truy xuất trạng thái đối tượng thông qua store.state và khi trạng thái thay đổi thông qua commit bằng phương thức store.commit, một trigger sẽ được tạo ra.
store.commit('increment')
console.log(store.state.count) // -> 1
Các khái niệm cơ bản trong Vuex
State – trạng thái
Vuex sử dụng một cây trạng thái duy nhất, đối tượng này sẽ chứa tất các trạng thái của ứng dụng, như vậy bạn chỉ có duy nhất một kho lưu trữ cho mỗi ứng dụng, điều này làm cho việc xác định các trạng thái là dễ dàng và cũng đơn giản trong việc tạo ra các ảnh chụp trạng thái (snapshot) của ứng dụng hiện tại. Khái niệm cây trạng thái duy nhất không làm mất đi tính module hóa, trong các phần tiếp theo chúng ta sẽ tìm hiểu cách chia nhỏ các trạng thái và thay đổi chúng trong các module con. Để sử dụng các trạng thái trong Vue component, chúng ta sẽ lấy các trạng thái và trả về trong thuộc tính computed của component:
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count () {
return store.state.count
}
}
}
Mỗi khi store.state.count thay đổi, thuộc tính computed sẽ được tính toán lại và một trigger được tạo ra cho các DOM liên quan. Trong ứng dụng thiết kế dạng module, cần import store ở những nơi component sử dụng trạng thái. Vuex cung cấp cơ chế giúp sử dụng store ở tất cả các component con từ component gốc với tùy chọn store:
const app = new Vue({
el: '#app',
// provide the store using the "store" option.
// this will inject the store instance to all child components.
store,
components: { Counter },
template: `
<div class="app">
<counter></counter>
</div>
`
})
Các component con có thể truy xuất store thông qua this.$store
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count () {
return this.$store.state.count
}
}
}
Getter – bộ lọc trạng thái
Đôi khi chúng ta cần lấy các trạng thái dựa vào việc tính toán, lọc bỏ các trạng thái được cung cấp bởi kho lưu trữ, ví dụ:
computed: {
doneTodosCount () {
return this.$store.state.todos.filter(todo => todo.done).length
}
}
Nếu nhiều component cần làm điều này, chúng ta có thể định nghĩa getter trong store để thực hiện.
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
}
}
})
Khi đó chúng ta có thể truy xuất các trạng thái đã được lọc này bằng cách sử dụng cú pháp state.getter.doneTodos.
Mutations – thay đổi trạng thái
Trạng thái không thể thay đổi trực tiếp mà chỉ được thay đổi thông qua commit, Vuex mutation tương tự như các sự kiện, mỗi mutation có kiểu chuỗi và một handler. Handler function là nơi chúng ta thực hiện các thay đổi trạng thái và nó cần được truyền vào tham số đầu tiên là state.
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment (state) {
// mutate state
state.count++
}
}
})
Bạn không thể gọi trực tiếp một handler của mutation, cách thức gọi các handler này sẽ giống như việc đăng ký các sự kiện: “Khi mutation với dạng increment được trigger, gọi đến handler này”, cách thức này được thực bằng cách sử dụng store.commit
store.commit('increment')
Bạn có thể truyền thêm tham số cho các handler trong mutation:
mutations: {
increment (state, n) {
state.count += n
}
}
store.commit('increment', 10)
Action – hành động
Action cũng tương tự như mutation, tuy nhiên có một vài điểm khác biệt
Thay vì thay đổi trạng thái, action commit các thay đổi. Action có thể chứa các hoạt động không đồng bộ. Chúng ta cùng xem ví dụ một action đơn giản như sau:
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})
Các handler của action nhận đầu vào là đối tượng context có các phương thức và thuộc tính giống với instance của store, do vậy chúng ta có thể gọi context.commit để commit một thay đổi hoặc truy xuất trạng thái và getter thông qua context.state và context.getter. Các action sẽ được trigger khi sử dụng phương thức store.dispatch
store.dispatch('increment')
Có vẻ như hơi rườm rà, nếu chúng ta muốn tăng trạng thái count , tại sao không gọi store.commit(‘increment’) trực tiếp? Chú ý rằng, mutation cần phải đồng bộ, nhưng với action thì không, chúng ta thực hiện các hoạt động không đồng bộ trong một action.
actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
}
KẾT LUẬN
Đến đây thì mọi người hiểu rõ được những phần quan trọng nhất trong vue -x rồi đúng không! bài viết của mình hôm nay đến đây thôi! bài sau mình sẽ làm 1 vài ví dụ về vue-x cho mọi người theo dõi nhé ! Link tham khảo https://vuex.vuejs.org/en/mutations.html https://allaravel.com/tutorials/vuejs-framework/vuex-la-gi/ https://viblo.asia/p/su-dung-vuejs-va-vuex-nhu-the-nao-la-hop-ly-trong-du-an-maGK7zLa5j2
My Blog
All rights reserved