VSCode của mình trông như nào?
Bài đăng này đã không được cập nhật trong 4 năm
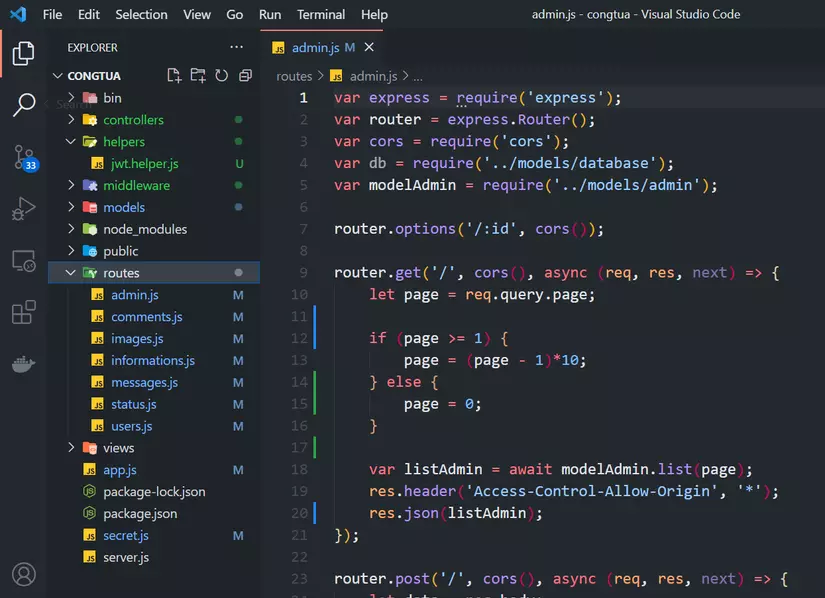
VSCode của mình trông như thế đấy 
Khi tìm kiếm cách làm đẹp VSCode mình đã đặt ra các tiêu chí sau:
- Màu sắc sặc sỡ chút nhưng không bị chói.
- Các biểu tượng bắt mắt.
- Màu nền không được sáng quá, cũng không được tối quá.
- Chắc chắn phải là dark theme.
- Màu chữ phải nổi bật, được highlight hợp lí.
- Font chữ phải dễ nhìn, làm sao khi liếc qua không bị nhầm giữa chữ "l" (chữ lờ thường), chữ "I" (chữ i hoa) và số 1.
Chắc hẳn lập trình viên nào cũng biết 3 ký tự này mà nhìn na ná nhau thì khó chịu thế nào rồi đấy . Như mình đang thấy ở Viblo thì 2 chữ này trông chẳng khác gì nhau cả
. Như mình đang thấy ở Viblo thì 2 chữ này trông chẳng khác gì nhau cả  .
. - Không bị nhầm khi có 1 đống cái ngoặc liền nhau.
Để mà thỏa mãn được hết đống yêu cầu trên kia thì quá là khó luôn. Mình đã từng dành hàng giờ chỉ để tìm kiếm xem cái theme nào vừa mắt. Rồi cài 1 đống vào để so sánh từng tí một về màu sắc của chúng.
Thật may, cuối cùng mình đã tìm được "các Extension của đời mình", giúp thỏa mãn được hết các tiêu chí mà mình mong muốn. Nếu các bạn thích có VSCode trông giống của mình thì hãy cài đặt các extension sau nhé.
1. GitHub Theme
Đây là mảnh ghép lớn nhất mình tìm được. GitHub Theme cung cấp 5 màu giao diện, gồm:
- GitHub Light
- GitHub Dark
- GitHub Light Default
- GitHub Dark Default
- GitHub Dark Dimmed
Cái mình đang sử dụng là GitHub Dark. Nó tối màu nhưng không bị đen hẳn đi như GitHub Dark Dimmed. Với màu này thì giữa phần giao diện code và giao diện Tab bên trái sẽ được rạch ròi hơn, các tab code đang mở cũng được sáng hơn 1 chút, nổi bật hẳn lên để mình có thể biết đang code ở file nào.
Mình không nhớ rõ font chữ là mặc định của VSCode hay là của theme, nhưng nhìn không bị nhầm giữa mấy ký tự na ná nhau đâu.
Với những người thích theme sáng thì GitHub Light cũng rất đẹp mắt.
2. Helium Icon Theme
Đây là extension làm Tab Exporer của mình sặc sỡ hẳn lên. Nó khoác áo mới cho các file code và các thư mục. Với mỗi ngôn ngữ khác nhau sẽ có icon riêng của ngôn ngữ đó luôn, cái nào màu cũng đẹp hết.
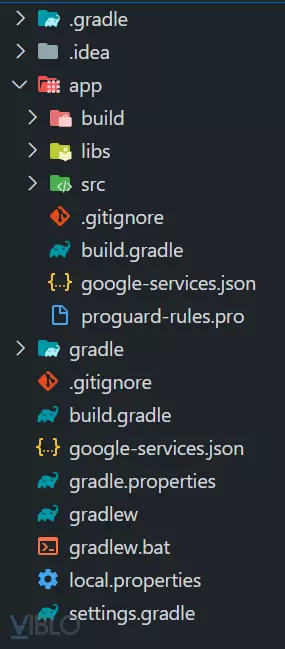
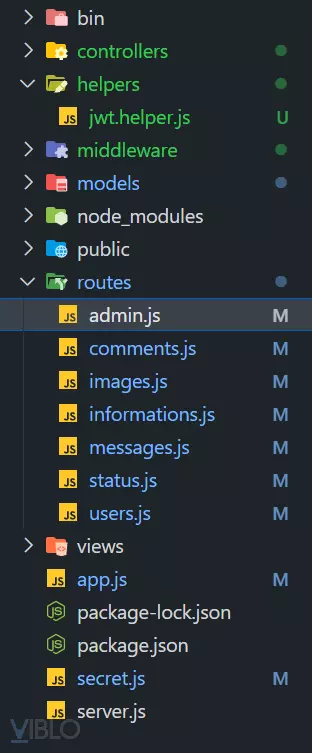
Extension cũng có thể nhận biết để chọn icon phù hợp tùy vào project đang code và định dạng file sử dụng:
- Project Android:
- Project Nodejs:
Kho icon của Helium rất nhiều, thoải mái cho việc "làm màu" đủ loại project 
![]()
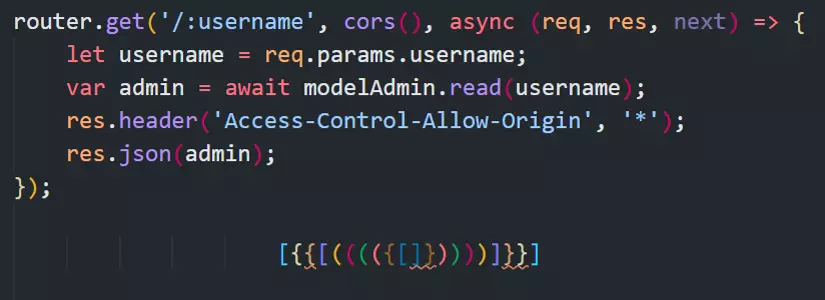
3. Rainbow Brackets
Rainbow Brackets sẽ tô màu cho những cặp đóng mở ngoặc trong code của chúng ta. Mỗi cặp đóng mở ngoặc sẽ có màu khác nhau. Những dòng code gọi hàm lồng nhau từ giờ không còn rối mắt nữa 

 .
.
All rights reserved