Viết jsdoc cho một thư viện cũ
Bài đăng này đã không được cập nhật trong 3 năm
Viết jsdoc cho một thư viện cũ
Đặt vấn đề
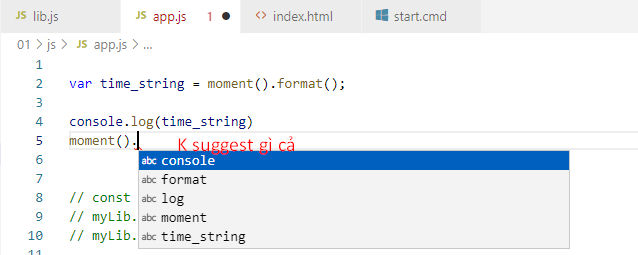
Bạn đang có một thư viện cũ, sau khi chèn script <script src="cdn//"></script> thì bạn có thể sử dụng ngay tiện ích. Bạn sẽ tìm vào tài liệu của thư viện đó để học cách sử dụng chúng. Nhưng khi lập trình thì không có code suggestion CTRL SPACE được. Bạn có thể xem hình dưới mình sử dụng momentjs.

Lập trình web ngày nay thì các thư viện đều đã hỗ trợ jsdoc @type hay typescript sẵn rồi, nhưng chắc vẫn sẽ gặp dự án cũ, code javascript cũ. Bản thân mình đôi khi lại code javascript thuần, không dùng typescript, react, ..., vì khi sử dụng chúng thì ta cần phải build, build có thể lâu, rắc rối cho người mới.

Ở bài này thì mình sẽ giới thiệu về jsdoc để giải quyết chuyện trên, làm sao để thuận tiện trong khi code.
Demo project
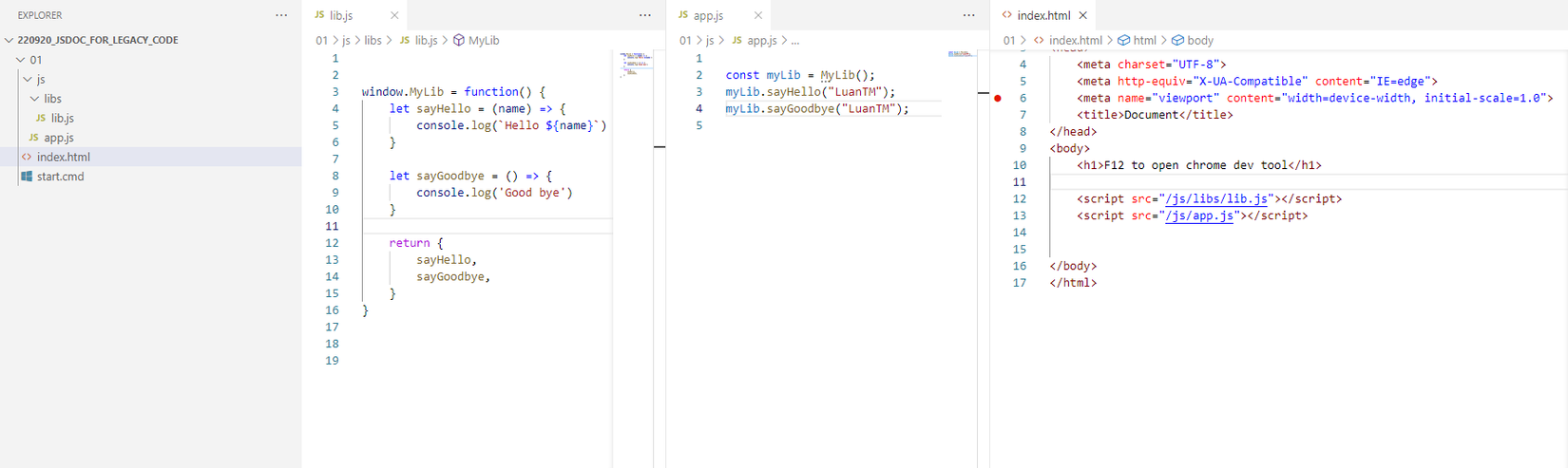
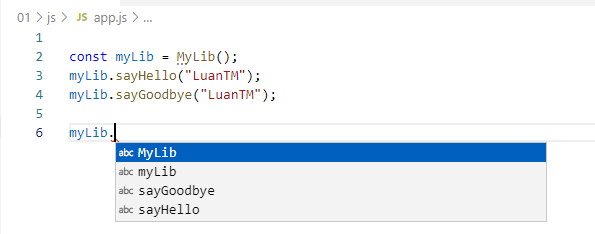
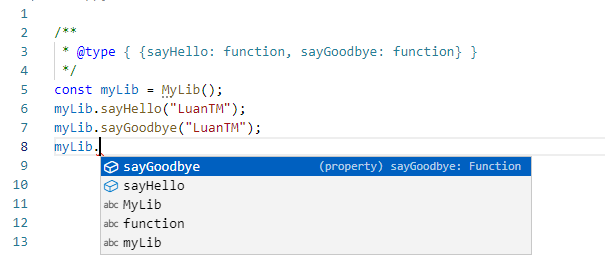
Các bạn xem hình bên dưới, ta có thư viện MyLib() nhưng hiện tại không suggestion gì cả


Thêm jsdoc inline

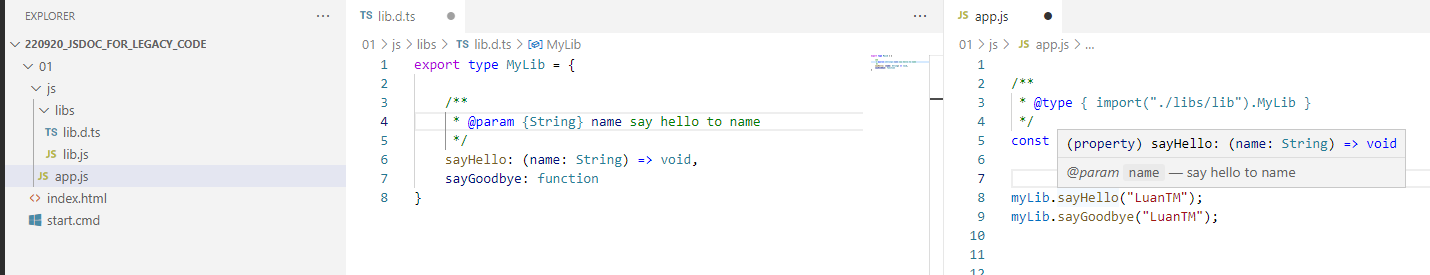
Thêm jsdoc in .d.ts

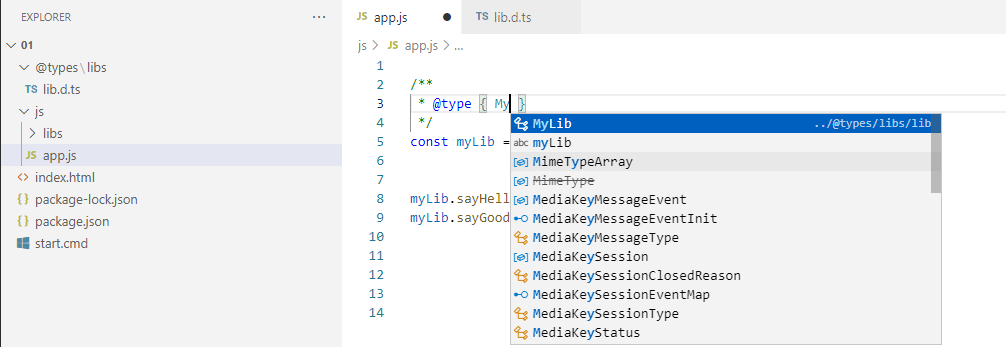
Import jsdoc tự động trong vscode
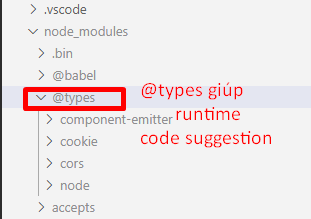
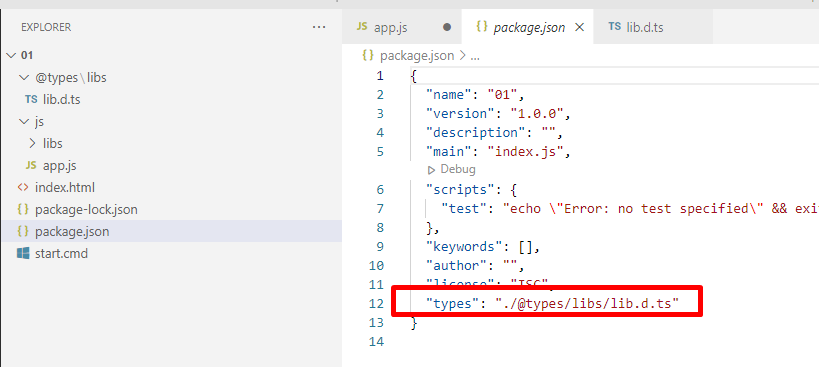
Mỗi khi import .d.ts file lại phải chỉ định đường dẫn tương đối khá mất công ta có thể làm việc này bằng cách thêm thuộc tính types trong package.json


Code example
https://github.com/taminhluan/examples/tree/main/220920_jsdoc_for_legacy_code/01
All rights reserved