Vì sao Facebook xây dựng React và biến nó thành OSS
Bài đăng này đã không được cập nhật trong 4 năm
Bài viết được dịch lại từ buổi nói chuyện của anh Christopher Chedeau tại OSCON 2014, Portland.
Trước hết cần hiểu rằng React là một thư viện JS mà Facebook sử dụng để xây dựng lên giao diện người dùng. Để tìm hiểu lý do vì sao Facebook lại tạo ra React thì trước hết chúng ta cần biết được về việc phát triển web như thế nào trước khi React ra đời.
String Concatenation - 2004
Quay ngược thời gian về những ngày đầu khi mà Mark Zuckerberg đang vẫn ở trong phòng ký túc xá - năm 2004, cách để tạo nên 1 website đó là sử dụng string concatenation. Phương pháp này khá tốt để dùng cho việc xây dựng website, dù cho bạn là back-end, front-end hay thậm chí chưa có chút kinh nghiệm nào trong việc lập trình, bạn vẫn có thể xây dựng một trang web lớn.
$str = '<ul>';
foreach ($books as $book) {
$str += '<li>' . $book->title . '</li>';
}
$str += '</ul>';
Trang Facebook đã phát triển nhờ có string concatenation nhưng vấn đề duy nhất của phương pháp lập trình đó là không bảo mật. Nguy cơ tiềm ẩn của phương pháp lập trình này chính là XSS Injection.
Nếu giữ nguyên đoạn mã trên thì sử dụng kỹ thuật tấn công XSS có thể nhập bất kỳ string nào ta muốn và chạy đoạn mã JS độc ở phía người dùng. Tác hại từ lỗi bảo mật này bao gồm việc mất quyền kiểm soát tài khoản, lộ thông tin mật. Những điều này ảnh hưởng xấu cho Facebook vì những tổn hại đến người dùng.
$str = '<ul>';
foreach ($books as $book) {
$str += '<li>' . [$book->title .] ←- XSS injection '</li>';
}
$str += '</ul>';
Nếu không có biện pháp thì hệ thống sẽ có những lỗ hổng. Tồi tệ hơn nữa đó là các lập trình viên đều thấy hầu hết input được hiển thị ổn định và điều đó không thôi thúc họ thêm những escape chuẩn mực.
Chúng tôi đã thử escape tất cả mọi thứ nhưng điều đó không mang lại kết quả mong đợi vì nếu escape một chuỗi string nhiều lần bạn có thể escape cả markup và sẽ hiển thị html lên cho người dùng.
XHP - 2010
Rất khó để cho lập trình viên xây dựng được ứng dụng có độ bảo mật cao. Đó cũng chính là lý do vào năm 2010 Facebook đã open source XHP.
XHP là một thư viện mở rộng của PHP cho phép XML vào trong code. Những thứ thuộc về markup thì được viết bằng cú pháp riêng biết nên chúng tôi biết được khi nào thì escape và khi nào không. Mọi thứ khác ngoài cú pháp trên được coi là string không an toàn và sẽ tự động được escape.
$content = <ul />;
foreach ($books as $book) {
$content->appendChild(<li>{$book>title}</li>);
Vào năm 2010, chúng tôi đã chuyển rất nhiều business logic sang JS vì đã có quá nhiều roundtrip đến server. Chúng tôi đã thử rất nhiều cách khác nhau như tạo ra thư viện cross-browser DOM và thử tiếp cận bằng data binding nhưng không có giải pháp nào hiệu quả.
React ra đời
Một kỹ sư front-end, Jordan Walke, đã nói với giám đốc của mình rằng anh ta muốn đem XHP vào JS. Và đã thuyết phục được giám đốc của mình cho anh ta hạn 6 tháng để hoàn thành việc đó.
Lần đầu tiên nghe được ý tưởng tôi đã nghĩ rằng không đời nào ý tưởng này thành hiện thực, nhưng nếu mà trở thành hiện thực thì nó sẽ rất vĩ đại. Tuy nhiên ngay khi tham gia thực hiện ý tưởng này tôi đã bị nó cảm hoá.
Nhiệm vụ đầu tiên
Nhiệm vụ đầu tiên cần làm là viết ra một bản mở rộng cho JS hỗ trợ ES6 (chuẩn mới của JS). Chỉ cần một tuần là đã hoàn thành JSX vì tại Facebook việc chuyển hoá JS đã được làm từ rất lâu. JSX không phải là phần quan trọng của React.
Câu hỏi đặt ra
Cái khó không nằm ở JSX mà nằm ở trong quá trình update.
Nghe có vẻ đơn giản, khi có sự thay đổi nào đó, bạn đến một trang mới và chúng tôi sẽ tạo cho bạn một trang hoàn toàn mới. Dưới góc nhìn của một lập trình viên thì việc này thật dễ dàng, chỉ cần đảm bảo sự đồng bộ giữa dữ liệu và UI. Câu hỏi được đặt ra ở đây là “liệu chúng ta có thể làm quá trình đó đủ nhanh không?”
Câu trả lời là không những đủ nhanh mà càng thực hiện dự án này thì React càng hoạt động nhanh hơn.
Việc này được thực hiện qua quá trình tối ưu hoá xuyên suốt từng giai đoạn phát triển React.
"You need to be right before being good" - Akim Demaille
Một trong những giáo viên từng dạy tôi đã nói bạn cần phải đúng trước khi bạn giỏi. Ý của câu nói này là nếu bạn đang cố gắng xây dựng một thứ gì đó nhanh và hiệu quả (performant), bạn sẽ tăng tỷ lệ thành công nếu như ban đầu bạn tạo ra một phiên bản ngờ nghệch (naive) rồi lặp lại quá trình tăng hiệu quả lên thay vì tìm ra giải pháp tốt nhất ngay từ những bước ban đầu.
Thuật toán
Có một nhận định khá thú vị của AdonisSMU:
"I tend to think of React as Version Control for the DOM" - Tôi nghĩ về React như một Version Control dành cho DOM.
Quả thật vậy, React sử dụng thuật toán diff để tìm ra sự khác biệt của DOM trước và sau khi update. Ý tưởng là React sẽ lấy snapshot của DOM trước và sau khi update và so sánh tìm ra sự khác biệt.
Các thành viên đã nghiên cứu thuật toán diff và tìm ra được độ phức tạp thuật toán của nó là O(n^3)
Ví dụ với 10,000 nodes DOM (nhiều nhưng không có nghĩa là không thể) và bạn có một bộ vi xử lý 1Ghz Đồng nghĩa với việc xử lý diff 10,000 nodes DOM này sẽ mất:
10,000 ^ 3 = 1,000 * 10 ^ 9
≈ 1,000 giây
≈ 17 phút
Tiếp theo buổi nói chuyện anh Christopher Chedeau nói về việc giải quyết vấn đề từ một phiên bản ngờ ngệch có độ phức tạp thuật toán O(n^3) trở thành O(n) như thế nào.
Chúng ta sẽ tìm hiểu sâu hơn về thuật toán của React ở bài viết khác.
Có lẽ đến đây các bạn cũng hiểu vì sao Facebook lại xây dựng React và quá trình xây như thế nào.
Vì sao lại biến React thành OSS
Đó là vì lợi ích từ open source đem lại cho React nói chung và Facebook nói riêng
- Nhờ open source mà React đạt được hai sự tối ưu hoá: thuật toán diff và virtual DOM
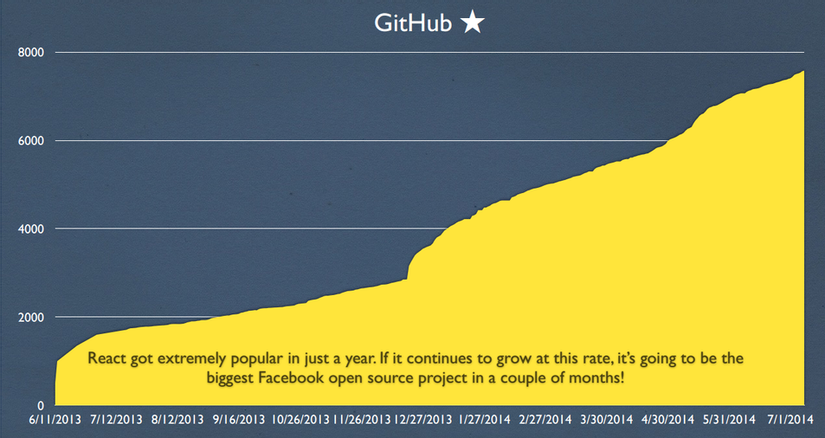
- Lượng người dùng trên Github đánh dấu sao (star) cho React tăng từ dưới 2,000 vào 6/2013 lên gần 8,000 vào 07/2014. Tính đến thời điểm hiện tại là cuối tháng 05/2015 thì lượng người dùng đánh sao cho React đã lên tới 22,500.
- Không những sử dụng, cộng đồng open source còn đóng góp cho React. Hiện tại commit đến từ người dùng ngoài đã vượt qua commit của nhân viên Facebook

React có nghĩa là phản ứng, tức là mang tính hai chiều cho nên ngoài việc open source React đem lại lợi ích cho Facebook, điều này còn đem lại lợi ích cho cộng đồng open source và các công ty khác
- Nhiều công ty lớn sử dụng React:
- The New York Times
- Github
- Atlassian
- Khan Academy
- Mozilla Firefox
- SBERBANK
- Instagram - sử dụng một trang duy nhất và được xây dựng hoản toàn bằng React
- Lợi ích mà React đem đến cho các lập trình viên:
- UI được viết dễ nhìn và dễ bảo trì hơn
- Virtual DOM có thể sinh ra trên server và điều này giúp SEO tốt hơn
- React tích hợp tốt với các thư viện JS khác như AngularJS, BackboneJS
Nguồn tham khảo
[1] Christopher Chedeau. (2014). Vjeux. Truy cập tại: http://blog.vjeux.com/. Lần cuối truy cập vào 10/05/2015.
[2] Christopher “VJEUX” Chedeau . (2014). React Architecture. Truy cập tại: https://speakerdeck.com/vjeux/oscon-react-architecture. Lần cuối truy cập vào 10/05/2015.
[3] Christopher Chedeau. (2014). OSCON 2014 – React's Architecture. Truy cập tại: https://www.youtube.com/watch?v=eCf5CquV_Bw. Lần cuối truy cập vào 11/05/2015.
All rights reserved