Vẽ hình tròn trong SVG
Bài đăng này đã không được cập nhật trong 4 năm

Đầu tiên, mình sẽ tạo một khung bao bằng svg như sau:
<svg width='300' height='200' style='background: cyan'></svg>

Tiếp theo, mình sẽ tạo hình tròn bằng circle, với bán kính là 40px:
<svg width='300' height='200' style='background: cyan'>
<circle r='40' />
</svg>
 Hình tròn có mặc định màu đen ở góc trên bên trái và tâm đường tròn nằm tại điểm tọa độ x = 0, y = 0. Mình sẽ di chuyển hình vào vị trí trung tâm.
Hình tròn có mặc định màu đen ở góc trên bên trái và tâm đường tròn nằm tại điểm tọa độ x = 0, y = 0. Mình sẽ di chuyển hình vào vị trí trung tâm.
<svg width='300' height='200' style='background: cyan'>
<circle cx='150' cy='100' r='40' />
</svg>
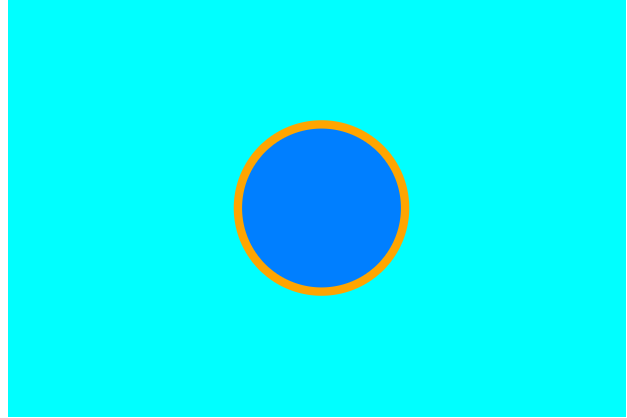
 Cuối cùng, mình sẽ thêm một số thuộc tính màu nền, viền như bên dưới:
Cuối cùng, mình sẽ thêm một số thuộc tính màu nền, viền như bên dưới:
<svg width='300' height='200' style='background: cyan'>
<circle cx='150' cy='100' r='40' fill='blue' stroke='orange' stroke-width='4' fill-opacity='0.5'/>
</svg>
 Bây giờ, bạn có thể tạo một hình tròn bằng SVG thật dễ dàng!
Bây giờ, bạn có thể tạo một hình tròn bằng SVG thật dễ dàng!
Nguồn: www.naututs.com
All rights reserved