Vẽ biểu đồ trên rails bằng chartkick gem
Bài đăng này đã không được cập nhật trong 4 năm
Lời mở
Khi dịch vụ của bạn phục vụ người dùng thì chắc chắn điều bạn quan tâm nhất đó là các thông tin về người dùng và số lượng người sử dụng tương ứng. Thường thì các thông tin này được thể hiện thông qua các con số lưu trong CSDL mà ta có thể dễ dàng lấy ra thông qua các câu lệnh truy vấn. Tuy nhiên chắc chắn không ít các người quản trị cảm thấy nhàm chán khi nhìn vào con số đó, vậy thì tại sao chúng ta không sử dụng biểu đồ để thể hiện các giá trị đó. Đây là cách thể hiện rất trực quan và giúp người quản lý có thể nhanh chóng đưa ra được xu hướng người dùng dịch vụ để từ đó cá thể đưa ra các giải pháp hợp lý giúp cho hệ thống hoạt động tốt hơn cũng như thu hút thêm người dùng hơn.
Đặc biệt trên Rails vẽ biểu đồ đã không thể đơn giản hơn với sự hỗ trợ của gem chartkick
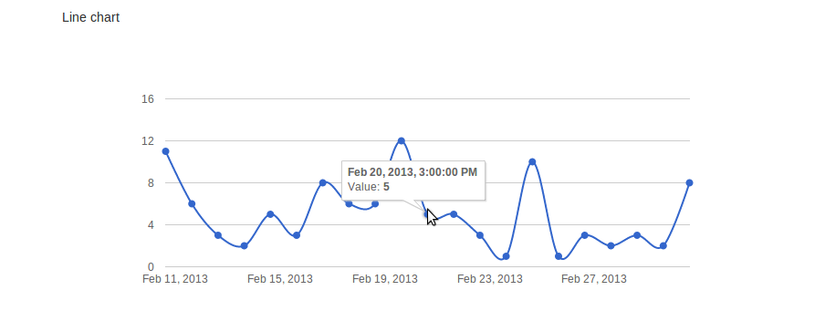
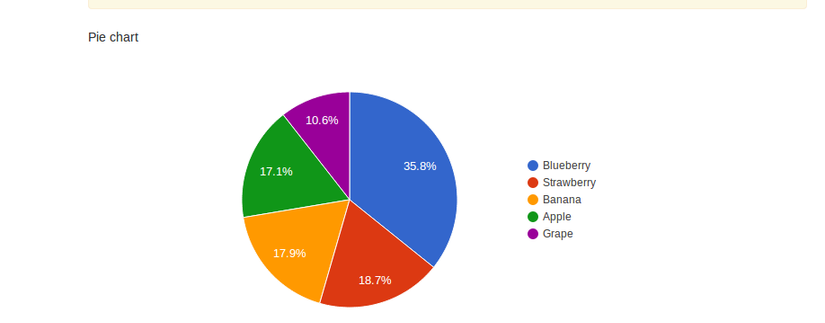
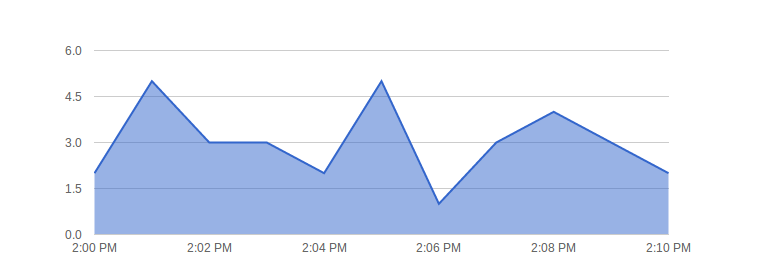
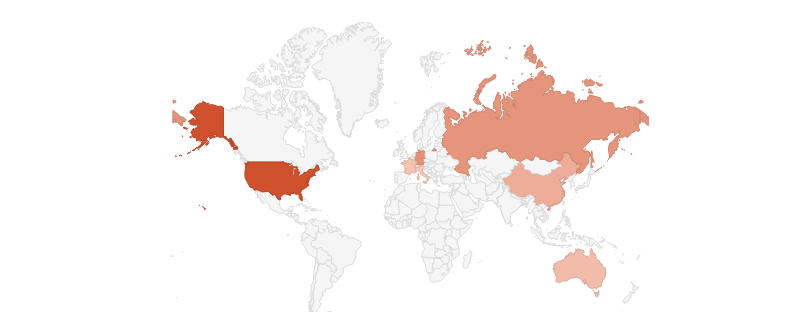
sau đây là 1 số hình ảnh ví dụ khi sử dụng gem chartkick




Đây chỉ là 4 trong số rất nhiều các bảng biểu mà Charkick hỗ trợ, để xem thêm các biểu đồ khác bạn có thể xem ở link
Biểu đồ được vẽ khá là đẹp phải không  , vậy thì còn chần chờ gì nữa mà không sử dụng nào (let's go)
, vậy thì còn chần chờ gì nữa mà không sử dụng nào (let's go)
1. Cài đặt gem Chartkick
Với rails như khi cài các gem khác, bạn chỉ cần thêm dòng lệnh
#Gemfile
gem "chartkick"
sau đó chạy lệnh
bundle install
trên terminal để cài gem
Kế tiếp bạn phải khai báo java đi kèm gem trong view xuất ra biểu đồ
ở đây có 2 cách Với Google Charts:
<%= javascript_include_tag "//www.google.com/jsapi", "chartkick" %>
Hoặc với Highcharts lưu tại server của bạn:
<%= javascript_include_tag "path/to/highcharts.js", "chartkick" %>
- Ngoài ra, với Rails 2.3 và 3.0 thì bạn cần phải thêm file
chartkick.js(download ở đây) vào thư mục chứa các file .js của hệ thống(thường là app/assets/javascripts).- Với rails 2.3 để dùng Google Charts ở trên lưu ý bạn phải thêm đoạn script tag sau
<script src="//www.google.com/jsapi"></script>
- Còn với Rails 3.1+ thì không cần.
2. Sử dụng Charkick để vẽ biểu đồ
Sau khi đã hoàn thành bước cài đặt và config ở trên, ta đã có thể vẽ ngay biểu đồ trên trang web của bạn bằng 1 đoạn code rất đơn giản ví dụ:
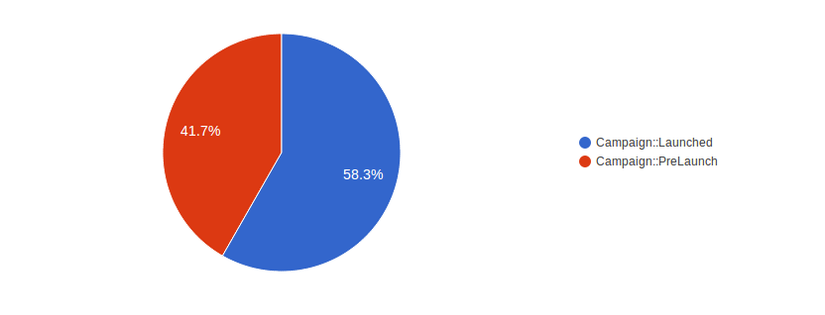
<%= pie_chart Campaign.group(:type).count %>
kết quả:

Giải thích, ở đây lệnh vẽ biểu đồ gồm 2 phần:
- phần 1 là
pie_chartlà tên menthod định nghĩ kiểu biểu đồ mà ta sẽ vẽ. Ngoài pie chart, Chartkick còn cung cấp các biểu đồ :Column chart, Bar chart, Area chart, Geo chart, Timeline, Multiple series ... (tìm hiểu thêm ở đây) - Phần 2 là giá trị array hoặc Hash truyền vào để vẽ biểu đồ, ví dụ với biểu đồ trên ta chạy lệnh
Campaign.group(:type).count.to_array
=> [["Campaign::Launched", 81], ["Campaign::PreLaunch", 58]]
Ở view thay câu lệnh vẽ biểu đồ bằng:
<%= pie_chart [["Campaign::Launched", 81], ["Campaign::PreLaunch", 58]] %>
cũng sẽ ra kết quả tương tự. Do vậy với biểu đồ có yêu cầu phức tạp ta có thể tạo ra kết quả và vẽ biểu đồ theo kêt quả đó
1 chú ý nhỏ nếu bạn hay dùng vẽ biểu đồ cho nhiều model thì nên viết hàm scope dùng chung rồi include vào model, tham khảo ActiveSupport::Concern. Hoặc đơn giản hơn bạn có thể sử dụng gem groupdate sẽ tự động implement các hàm group các record theo giờ/ngày/tuần ... để vẽ đồ thị, ví dụ
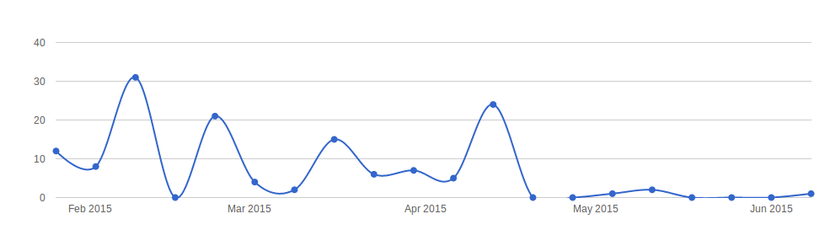
<%= line_chart Campaign.group_by_week(:created_at).count %>
kết quả:
 Ngoài ra còn có các method như: group_by_day, group_by_hour_of_day, group_by_minute ...
Ngoài ra còn có các method như: group_by_day, group_by_hour_of_day, group_by_minute ...
Một điểm thú vị nữa khi dùng chartkick với lượng dữ liệu lớn bình thường có thể kiến người dùng mất nhiều thời gian mới load xong dữ liệu. Vấn đè này giờ đã có thể giản quyết thông qua việc truyền riêng dữ liệu của bảng ở trên 1 controller khác. ví dụ:
Để gọi bảng đồ ở view ta có thể dùng cách:
<%= line_chart completed_tasks_charts_path %>
Tạo controller để lấy dữ liệu kiểu json cho biểu đồ
class ChartsController < ApplicationController
def completed_tasks
render json: Campaign.group(:type).count
end
end
Và đồng thời đừng quên khai báo đường dẫn ở file routes
resource :charts, only: [:completed_tasks] do
collection {get :index}
end
Ok mình nghĩ như này đã là khá tuyệt cho 1 gem vẽ bảng biểu đẹp và dễ như thế này. Nếu bạn muốn tìm hiểu thêm thì có thể xem ở các link mở rộng mình đã ghi ở trên, hoặc ở phần thao khảo phía dưới  .
.
Tham khảo: https://github.com/ankane/chartkick
http://api.highcharts.com/highcharts#chart
All rights reserved