VALIDATOR FORM IN APACHE WICKET FRAMEWORK
Bài đăng này đã không được cập nhật trong 4 năm
Validate dữ liệu trong web form là việc hết sức quan trọng. Việc đưa ra những message thông báo dữ liệu nhập không thỏa mãn một cách chính xác sẽ giúp người nhập liệu thao tác dễ dàng hơn. Với Apache Wiket framework có các cách validate dữ liệu như sau.
1. Custom validator
Để tạo một lớp custom validator ta chỉ việc impliments và override hàm validate của interface Ivalidator. Ví dụ: Tạo lớp để validate password mạnh nhứ sau.
class StrongPasswordValidator implements IValidator{
...
@Override
public void validate(IValidatable validatable) {
//get input from attached component
final String pwdStr = validatable.getValue();
// Ta sẽ validate strong password với pwdStr ở đây
// Sau khi thực hiện kiểm tra mà pwdStr không thỏa mãn
// thì ta gán lõi cho validatable bằng cách sử dụng lớp
// ValidatorError.
validatable.error(new ValidatorError().addMessageKey("abc.def"));
// "abc.def" là key của message trong file .properties
}
}
Giờ thì ta tạo ô texbox nhâp e-mail và sử dụng lớp custom validator trên.
public class CustomValidatorPage extends WebPage {
public CustomValidatorPage(final PageParameters parameters) {
final PasswordTextField password = new PasswordTextField("password",Model.of(""));
//attached custom validator to password field
password.add(new StrongPasswordValidator());
//...
}
}
2. Một số lớp validate trong wicket framework
Khi ta muốn validate dữ liệu của một trường độc lập như độ dài chuỗi, giá trị min, max kiểu dữ liệu số, định dạng e-mail… ta sẽ dụng các lớp validate sẵn có trong thư viện của Wicket.
- Lớp RangeValidator(Void)
Lớp này validate một giá trị thuộc đoạn 2 giá trị truyền vào qua tham số khi gọi constructor. Ví dụ: Trong file .java ta khởi tạo một component TextField như sau.
final TextField<Integer> salaryTxt new TextField<Integer>("salary");
// Ta ràng buộc giá trị nhập vào từ 200 - 100000
salaryTxt.add(new RangeValidate(200, 100000);
- Lớp DateValidator:
Lớp này được kế thừa từ lớp RangeValidator(Date). Lớp này validate một giá trị Date trong đoạn MinDate, MaxDate truyền vào qua hàm constructor.
Ví dụ: Trong file .java ta khởi tạo một component DateTextField như sau.
final DateTextFiled employeeDateTxt = new DateTexField("employeeDate",
"yyyy/MM/dd");
// Ta sẽ ràng buộc giá trị nhập vào trong khoảng từ ngày
// 1940/01/01 - 1992/12/31.
Date fromDate = Calendar.getInstance().set(Calendar.YEAR, 1940)
.set(Calendar.MONTH, 0)
.set(Calendar.DAY, 1);
Date toDate = Calendar.getInstance().set(Calendar.YEAR, 1992)
.set(Calendar.MONTH, 11)
.set(Calendar.DAY, 31);
// set validator
employeeDateTxt.add( new DateValidator(fromDate, toDate)
- Lớp StringValidator
Lớp này kế thừa lớp AbstractRangeValidator<Integer, String>. Là lớp validate độ dài chuỗi trong đoạn minimum và maximum.
Ví dụ: Trong file .java ta khởi tạo một component TextField như sau.
final TextField employeeNoTxt = new TextField("employeeNo");
// Ta sẽ ràng buộc giá trị nhập vào trong khoảng từ
// 5 - 10 ký tự.
// set validator
employeeNoTxt.add(new StringValidator(5, 10)
// Nếu ta cần ràng buộc chỗi nhập vào là rỗng hoặc tối đa 10 ký tự thì
employeeNoTxt.add(new StringValidator(null, 10)
3. Validate form
Khi tạo form nhập dữ liệu, ta cần validate dữ liệu của componen này phụ thuộc với một hay nhiều dữ liệu của componen khác, thì sử dụng validator form rất hữu dụng.
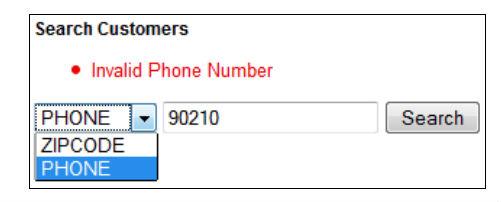
Ví dụ: Validate Phone number, Zipcode tùy thuộc vào giá trị chọn ở dropdown choise.

Với form như hình trên, ta xử lý validate form với việc override hàm onValidate như sau.
Form<Void> form = new Form("form") {
@Override
protected void onSubmit() {
info("Form successfully submitted");
}
// Ghi đè hàm onValidate của Form
@Override
protected void onValidate() {
super.onValidate();
// Nếu có lỗi xảy ra thì return
if (hasError()) {
return;
}
// Lấy giá trị kiểu đầu vào là PHONE hay ZIPCODE
final String selectedType = type.getConvertedInput();
// Lấy chuỗi nhập
final String query = keywords.getConvertedInput();
// Validate chuỗi nhập dạng ZIPCODE
if (ZIPCODE.equals(selectedType)) {
if (!Pattern.matches("[0-9]{5}", query)) {
// Gán lỗi cho textbox nếu chuỗi nhập không phải là ZIPCODE
keywords.error((IValidationError)new ValidationError()
.addMessageKey("invalidZipcode"));
}
// Validate chuỗi nhập dạng PHONE
} else if (PHONE.equals(selectedType)) {
if (!Pattern.matches("[0-9]{10}", query)) {
// Gán lỗi cho texbox nếu chỗi nhập không phải là PHONE
keywords.error((IValidationError)new ValidationError()
.addMessageKey("invalidPhone"));
}
}
}
};
// Trong đó "invalidPhone" và "invalidZipcode" là key của message đặt trong file .properties.
Tài liệu tham khảo
- Wicket cookbook.
- http://www.mkyong.com/wicket
All rights reserved