Validate form with jQuery validation
Bài đăng này đã không được cập nhật trong 4 năm
Giới Thiệu Chung#
Validate dữ liệu luôn là vấn đề quan tâm đối với mỗi lập trình viên khi xây dựng một sản phẩm hoàn hảo. Nó không chỉ ảnh hưởng tới sự thân thiện của sản phẩm tới người dùng mà còn ảnh hưởng tới tính toàn vẹn dữ liệu và tốc độ xử lý của cả hệ thống.
Tại Sao Sử Dụng Jquery Validation##
JQuery Validation là một plugin của jQuery, tính năng của nó là kiểm tra tính đúng đắn thông tin của người dùng khi nhập dữ liệu vào hệ thống. Hiện nay, trong bản thân mỗi framework đều có tích hợp sẵn tính năng này tuy nhiên để xây dựng một lớp validate thứ hai giao tiếp trực tiếp với người dùng mà không cần gửi request về phía server thì jQuery Validation là một lựa chọn hoàn hảo. Jquery validation có cách cài đặt, sử dụng đơn giản, dễ hiểu mặt khác tính mềm dẻo cao và cung cấp rất nhiều phương thức tiện lợi.
Hướng Dẫn Sử Dụng#
Cài Đặt##
Một cách đơn giản để thêm plugin vào trong ứng dụng Ruby on Rails là sử dụng:
gem "jquery-validation-rails"
Tại địa chỉ Click Here
Sau khi chạy bundle install thêm dòng sau vào file app/assets/application.js
//= require jquery.validate
Khởi động lại server rails s và bắt đầu sử dụng jQuery validation.
_ Note: Hiển nhiên jQuery phải được tích hợp trước và mọi cài đặt của nó đều ở phía trên jQuery validation. _
Xây Dựng Một Ứng Dụng Demo Đơn Giản##
Để mọi người có thể làm quen với jQuery validation mình sẽ xây dựng một ứng dụng demo đơn giản sau khi đã chuẩn bị thành công những cài đặt phía trên.
Controller:
class StudentsController < ApplicationController
def new
@student = Student.new
end
end
View:
<div class="container">
<h1 class="form_register">Register Student</h1>
<%= form_for @student do |f| %>
<%= f.label :name, "Name" %>
<%= f.text_field :name, class: "form-control" %>
</br>
<%= f.label :age, "Age" %>
<%= f.text_field :age, class: "form-control" %>
<br>
<%= f.submit "Save", class: "btn-success" %>
<% end %>
</div>
<style type="text/css">
.form_register{
margin-top: 50px;
}
label.error{
color: red;
}
</style>
Js:
<script>
$(".new_student").validate({
errorPlacement: function (error, element) {
error.insertAfter(element);
},
debug: true,
rules: {
"student[name]": {required: true},
"student[age]": {required: true}
},
messages: {},
onfocusout: function(element) {
this.element(element);
},
submitHandler: function(form) {
form.submit();
}
});
</script>
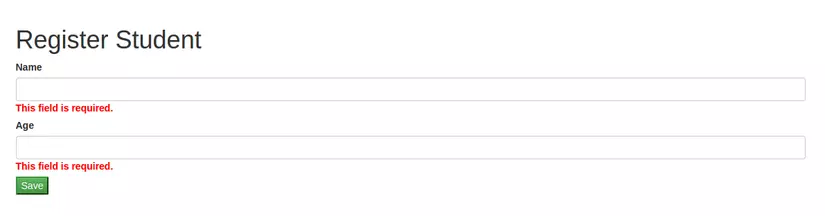
Kết Quả:

Thêm Rules Cho Input##
Tính mềm dẻo và độ tương thích cao được thể hiện khá rõ ở phương thức này. Có rất nhiều cách để thêm điều kiện cho input tuy nhiên ở đây mình xin giới thiệu 2 cách khá phổ biến.
Cách 1:
Sử dụng khai báo Rules trong method validate với cú pháp:
rules: {
"name of input": {rule: true/fasle}
}
Ví dụ:
rules: {
"student[name]": {required: true},
"student[age]": {required: true}
}
Cách 2:
Kết hợp với Attributes của thẻ tag của html5.
Ví dụ khai báo rule là required: true
<%= f.label :name, "Name" %>
<%= f.text_field :name, class: "form-control", required: true %>
</br>
Đều cho kết quả là:

List Full Rules and Customer Messages
jQuery validation cung cấp rất nhiều Rules cho người dùng lựa chọn nếu không customer thì sẽ lấy cài đặt mặc định.
Dưới đây là danh sách các Rules được hỗ trợ:
jQuery.extend(jQuery.validator.messages, {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: jQuery.validator.format("Please enter no more than {0} characters."),
minlength: jQuery.validator.format("Please enter at least {0} characters."),
rangelength: jQuery.validator.format("Please enter a value between {0} and {1} characters long."),
range: jQuery.validator.format("Please enter a value between {0} and {1}."),
max: jQuery.validator.format("Please enter a value less than or equal to {0}."),
min: jQuery.validator.format("Please enter a value greater than or equal to {0}.")
});
Để thay đổi messages hiển thị
Ví dụ:
jQuery.extend(jQuery.validator.messages, {
required: "Can not blank",
});
Hoặc khai báo trực tiếp trong phương thức Messages kết hợp với Rules
rules: {
"student[name]": {required: true},
"student[age]": {required: true}
},
messages: {
"student[name]": {
required: "Can not blank"
}
}
Đều cho kết quả sau:

Thay Đổi Vị Trí Hiển Thị Của Errors Message##
Trong một số trường hợp đặc biệt vị trí hiển thị của errors messages có thể thay đổi theo mong muốn bằng method:
errorPlacement: function (error, element) {
error.insertAfter(element);
}
Trong đó:
errorPlacement là method.
error là thẻ label với nội dung là thông báo lỗi.
element là input đang validate.
insertAfter là phương thức của jQuery có thể thay thế bằng insertBefor hoặc appent, prepent.
Add New Method Validator##
Trong trường hợp những rules mà plugin cung cấp không thỏa mãn điều kiện validate, người dùng có thể tự thêm một rule mới với các cài đặt của riêng mình.
Ví dụ thêm một rule có tên feb dùng để valid ngày tháng:
$.validator.addMethod("feb", function (value, element) {
return this.optional(element) || isValidDate(value);
}, "Invalid date");
function isValidDate(str) {
date = new Date(str);
return !(str != date.toISOString().slice(0, 10));
}
Sau đó sử dụng như những rule khác:
rules: {
"student[name]": {required: true},
"student[age]": {required: true},
"student[created_at]": {required: true, feb: true}
}
Kết quả:

Giới Thiệu Một Số Phương Thức Thường Dùng#
Một số phương thức mà Jquery validation thường dùng:
require_from_group methodvalidate vớirulelàrequiredcho một nhóm các thẻ input.valid()method kiểm tra một thẻ input có valid với các rules đã khai báo không?url methodvalidate khi nhập một đường url.- Sự kiện khi bắt đầu validate
onfocusout: function(element) {
this.element(element);
}
- Customer event submit() form:
submitHandler: function(form) {
form.submit();
}
Tất cả cài đặt khác của plugin đều có thể tìm hiểu trên địa chỉ click here
Kết Luận#
Với những gì mà plugin jQuery Validation cung cấp, cài đặt dễ dàng, sử dụng đơn giản, tính mềm dẻo cao thì plugin xứng đang là lựa chọn hoàn hảo cho vấn đề validate form. Bài viết chỉ hướng dẫn những điều cơ bản nhất rất mong nhận được ý kiến đóng góp từ các bạn.
_ Thank for reading!!! _
All rights reserved