Vài điều mới trong ECMAScript 2019 (ES2019) / ES10?
Bài đăng này đã không được cập nhật trong 6 năm

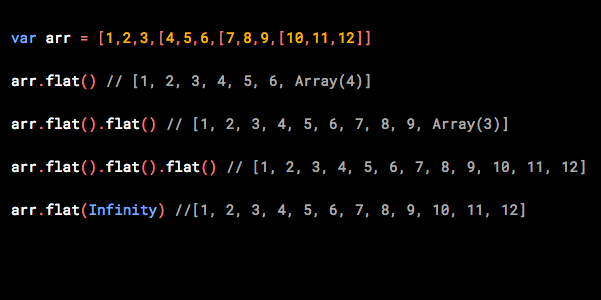
1. Array.Flat()
Hàm flat() tạo một mảng mới bằng cách nối đệ quy các mảng con bên trong nó theo một độ sâu được chỉ định.

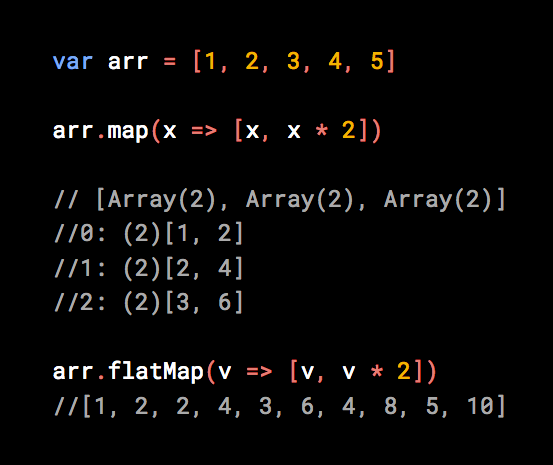
2.Array.flatMap()
Hàm flatMap() trước tiên sẽ lấy từng phần tử ra xử lý thông qua một function và làm phẳng (flat) kết quả trả về.

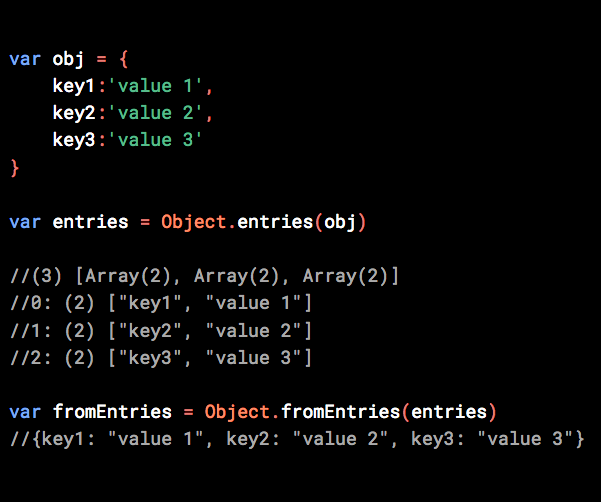
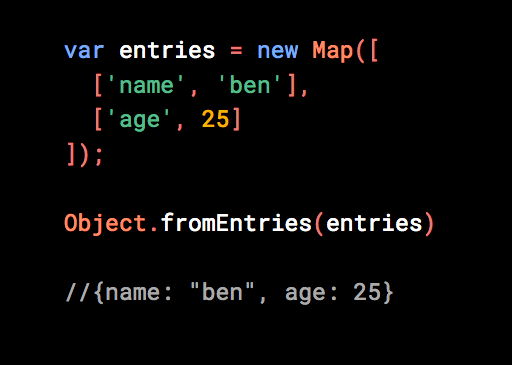
3.Object.fromEntries()
Giúp biến đổi một danh sách các cặp key-values thành một đối tượng (object)
Lưu ý: Object.fromEntries chỉ chấp nhận tham số đầu vào là các đối tượng (object) Iterable (các Map và Array)
ví dụ 1

ví dụ 2

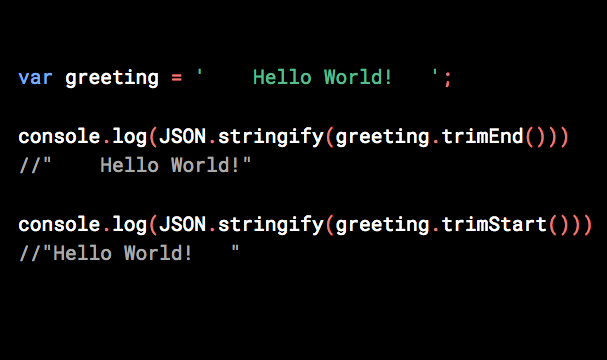
4.String.trimStart() & String.trimEnd()
Hàm trimStart() sẽ xóa khoảng trắng từ vị trí bắt đầu của một chuỗi.
Hàm trimEnd() thì ngược lại, nó sẽ xóa khoảng trắng từ nới kết thúc chuỗi

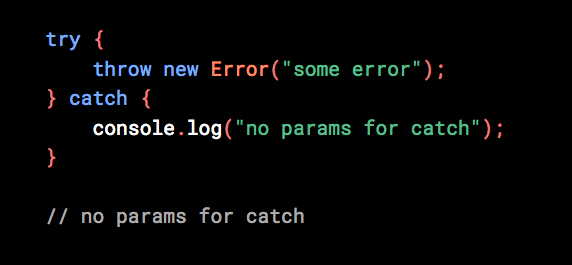
5.Tùy chọn cho Catch
Bạn có thể tự dọ sử dụng catch mà không cần một tham số

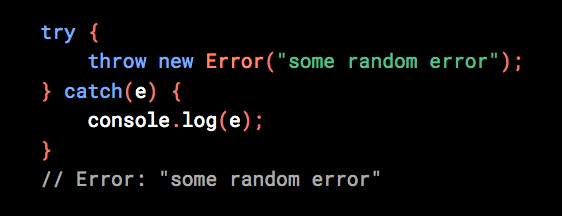
Trước đây, bạn cần phải dùng tham số trong block catch

6.Function.toString()
hàm **toString() ** trả về một chuỗi để hiển thị source code của một function. Trước đây, khoảng trắng, dòng mới hoặc hoặc comment sẽ được xóa bỏ.!
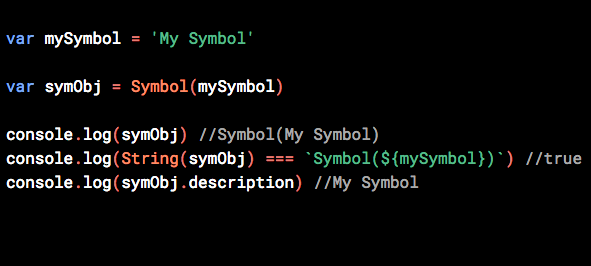
7.Symbol.description
Thuộc tính read-only description là một chuỗi trả về description của một Symbol Object.

8.JSON.Stringify() trả về chính xác hơn.
Để chặn việc JSON.stringify() trả về những chuỗi Unicode không chính xác.
JSON.stringify('𝌆')
// → '"𝌆"'
JSON.stringify('\uD834\uDF06')
// → '"𝌆"'
JSON.stringify('\uDF06\uD834')
// → '"\\udf06\\ud834"'
JSON.stringify('\uDEAD')
// → '"\\udead"'
9.Array.Sort Stability

All rights reserved