[UX Design] Sử dụng tương tác vi mô để mang lại trải nghiệm UX xuất sắc
Bài đăng này đã không được cập nhật trong 7 năm

Một service nổi bật bao gồm 2 yếu tố: function ưu việt và một thiết kế ấn tượng từng chi tiết. Function là yếu tố để User tìm đến và sử dụng service. Tuy nhiên design mới là điều khiến user sử dụng service một cách lâu dài. Trong đó, tương tác vi mô trong design có ảnh hưởng rất lớn đến người dùng.
Tương tác vi mô (Micro interactions) là gì?
Tương tác vi mô được sử dụng khi thực hiện "một hành động" trong dịch vụ. Nó đem lại trải nghiệm cho user bằng phản hồi, hoặc cho biết rằng hành động của user đã thành công.
Thuật ngữ Microinteractions lần đầu tiên được Dan Saffer định nghĩa với các công dụng:
- Truyền đạt feedback hay kết quả của 1 thao tác tới user
- User biết được action vừa thao tác đã hoàn thành một cách chính xác
- Tạo ra hành động một cách trực quan
- Trực quan hoá hành động của user, tránh phát sinh lỗi
Ví dụ: Micro interactions được sử dụng trong các tình huống như dưới đây
- Gạt button bên cạnh trái của iphone, trên màn hình sẽ hiển thị chế độ im lặng.

- Hay là khi click vào button, thì hiển thị sẽ thay đổi

Vì sao cần tương tác vi mô?
Tương tác vi mô là một yếu tố rất quan trọng ở chỗ nó có thể thu hút tâm lý tự nhiên của người dùng "Tôi muốn được chấp thuận". Khi tôi thao tác một cái gì đó, tôi có thể nhận ra rằng nó đã được chấp nhận một cách trực quan và tôi cảm thấy rất vui vì nó.
Ngoài ra, tương tác vi mô cũng có tác dụng rất lớn trong trường hợp hướng dẫn người dùng về cách sử dụng dịch vụ.
Thời điểm thích hợp để sử dụng tương tác vi mô
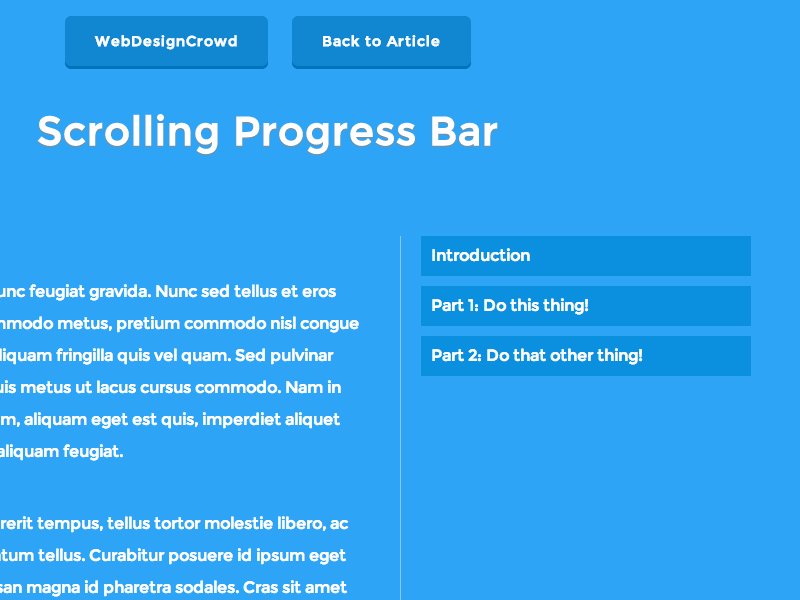
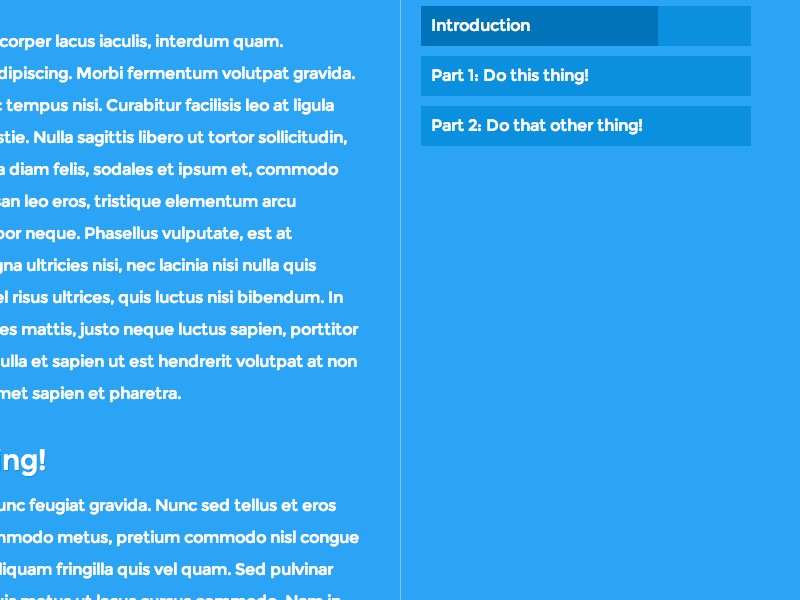
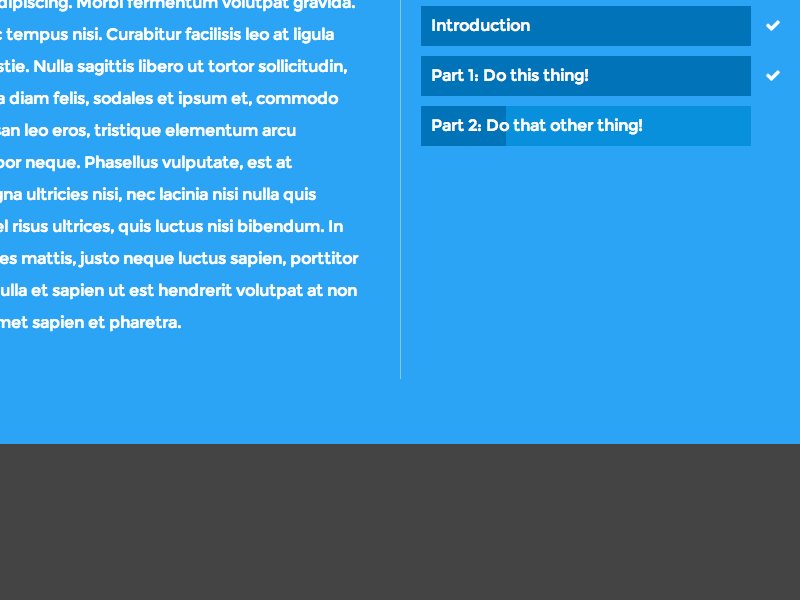
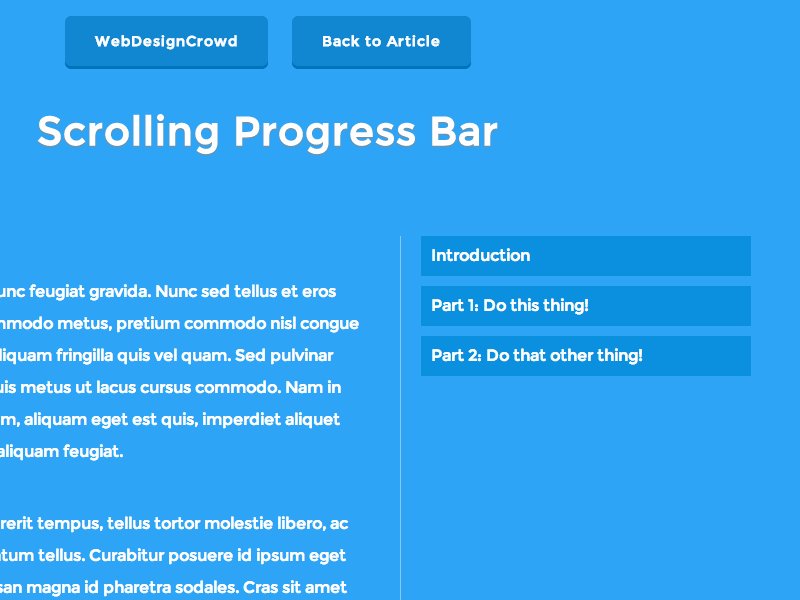
Hiển thị status
Khả năng sử dụng để thông báo cho user những gì đang diễn ra
Nhiều khi, một hành động của user không được hoàn thành luôn mà phải trải qua thời gian xử lý.
Nên cần phải có cách hiển thị để user hiểu được tiến trình đang hoạt động thế nào.

Hoặc như ví dụ dưới đây sẽ giúp user có một trải nghiệm không hề tồi

Diễn tả sự thay đổi
Animation sẽ giúp tạo sự chú ý tới user, và tránh được việc user bị lỡ những thông báo quan trọng

Biểu đạt ngữ cảnh
Trên một màn hình với rất nhiều yếu tố, user sẽ khó nhận biết được flow của sản phẩm. Việc làm tutorial sử dụng các tương tác sẽ giúp user dễ dàng nắm được flow và các chức năng của sản phẩm. Dẫn tới việc tiếp cận sản phẩm và sử dụng nó một cách dễ dàng.

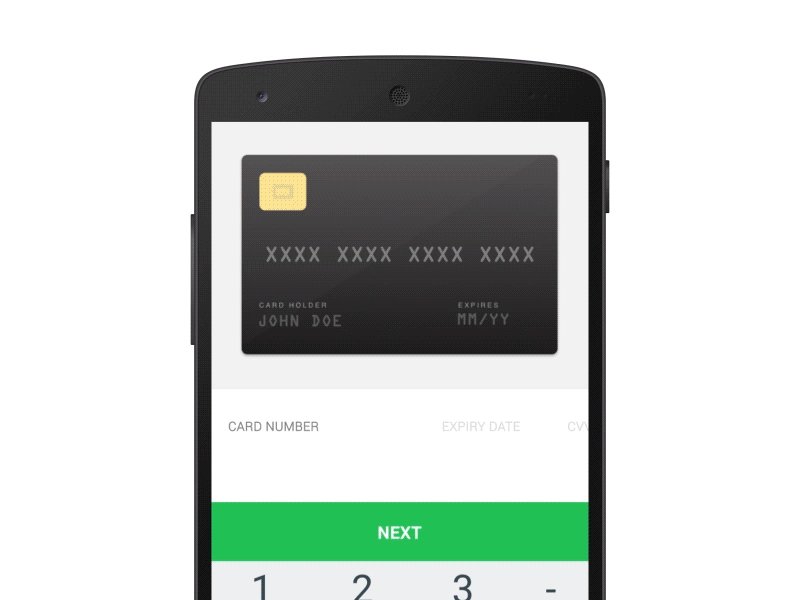
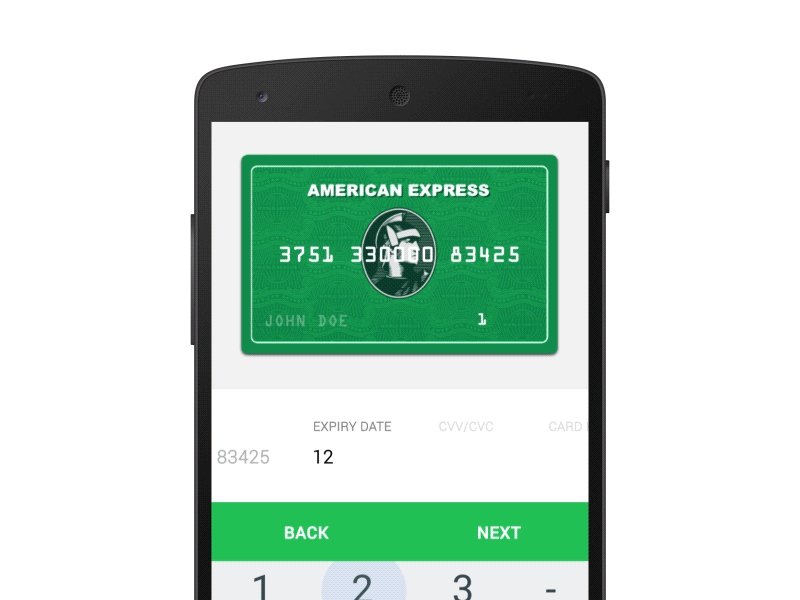
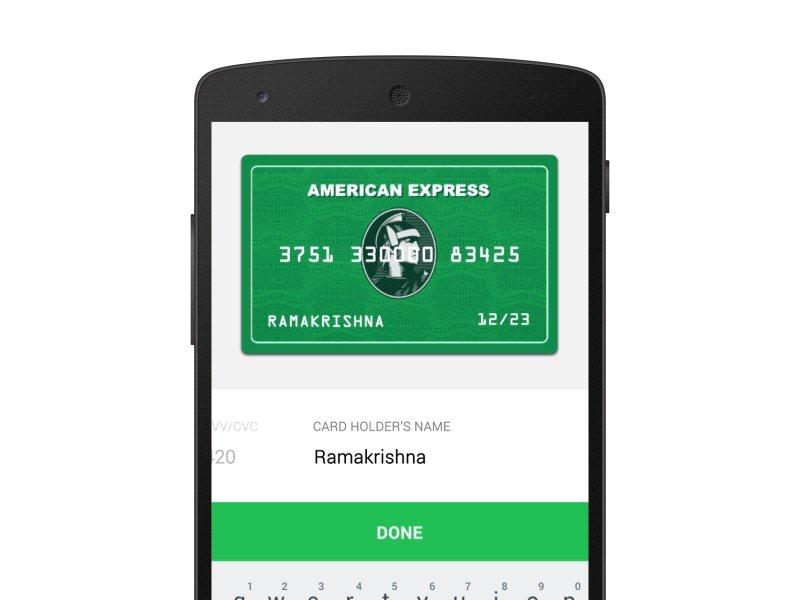
Hiển thị nội dung đã nhập vào hình ảnh thực tế
Thao tác nhập thông tin là một thao tác hầu hết các service đều có. Để có thể giảm thiểu được cảm giác khó chịu khi user phải nhập nhiều thông tin, chúng ta có thể đem lại một cách hiển thị và một trải nghiệm mới cho người dùng.

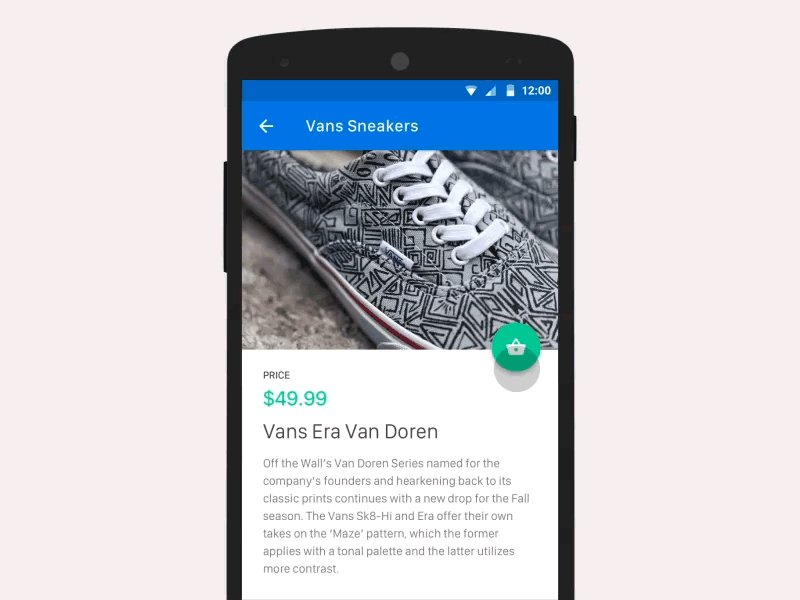
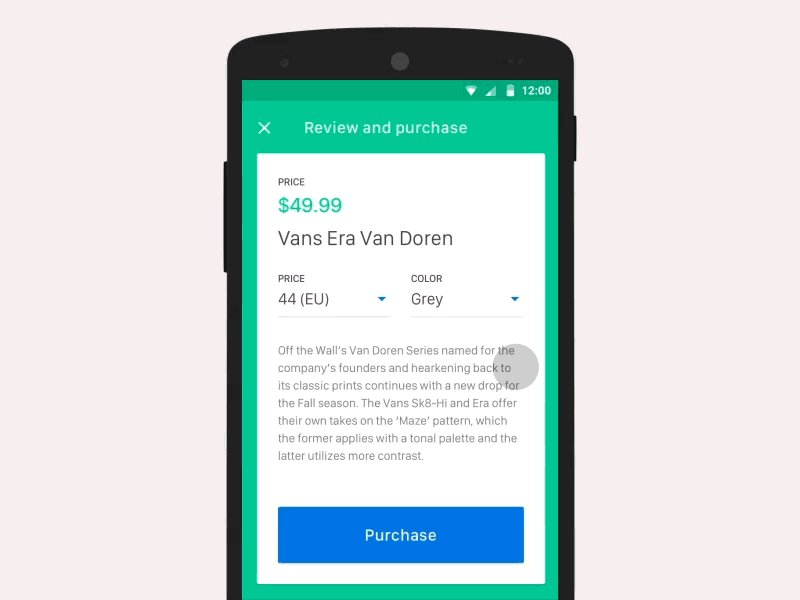
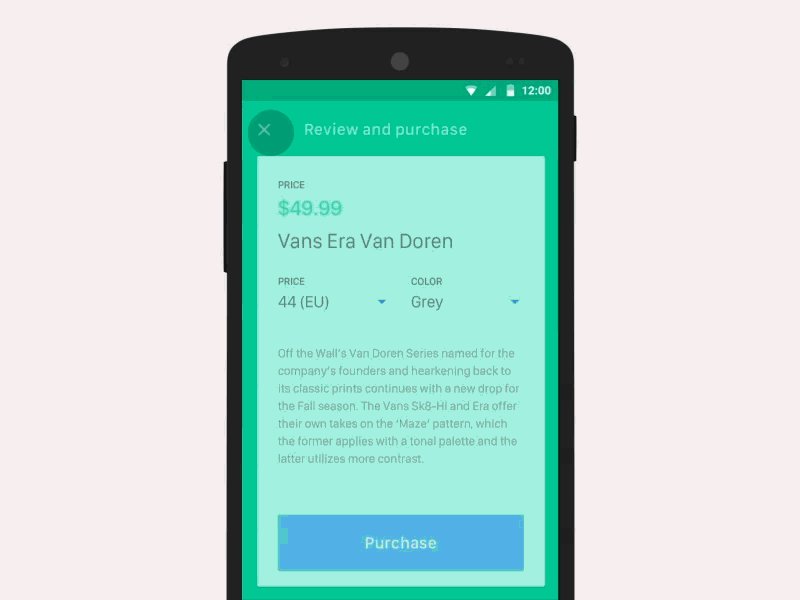
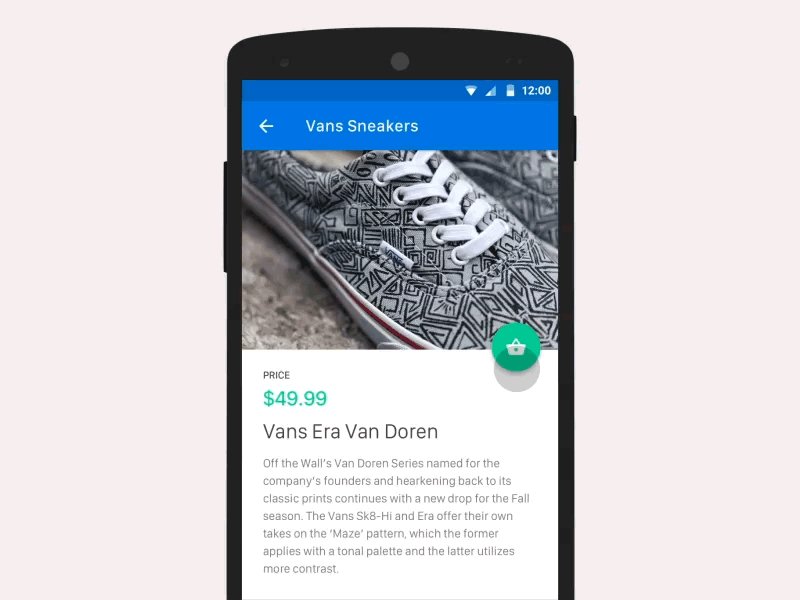
Call to action

Kết luận
UI design phải đứng từ góc nhìn device mà user sử dụng, và làm sao tối ưu design với device đó. Thêm một yếu tố nữa đó là tạo sự tương tác giữa con người và máy tính một cách linh hoạt nhất. Nhưng điều quan trọng nhất trong design vẫn là hiểu được tâm lý và cảm xúc của người dùng khi sử dụng dịch vụ.
All rights reserved