UX Case study -Câu chuyện xây dựng ngôn ngữ design của Airbnb
Bài đăng này đã không được cập nhật trong 4 năm
Lời bình:
Ngôn ngữ design (Visual Design Language) đặc biệt có ý nghĩa với các đơn vị làm sản phẩm, có thể kể đến như sau:
- Nó là một ngôn ngữ, mà ngôn ngữ là 1 thứ để giao tiếp. Nó sẽ giúp giao tiếp giữa team UX, marketing, boss, tech.. Nó chấm dứt những định kiến cá nhân và ý thích cô đơn về “cái đẹp”
- Nó khiến cho style chung của các sản phẩm của công ty giống nhau (consistency) và khác với những ông khác.
- Nó sẽ mất một công sức ban đầu để xây dựng một bộ tươm tươm (thường thì 1 phát ban đầu chả bao giờ đầy đủ) nhưng sẽ tiết kiệm rất nhiều khi dùng lại. Tiết kiệm khi thiết kế lại những thành phần đã thiết kế, code những thành phần đã code, họp để chốt những vấn đề đã họp để chốt..
- Nó open và minh bạch! Nó cũng giống như 1 bộ luật dành cho tất cả mọi người, nó thường cho mọi người đóng góp và thảo luận, dễ dàng để thay đổi, giảm được sự ấm ức khi “làm theo”. Vì sao ư? Vì nó tuân theo một cái chung chứ không phải quyết định của 1 người, nếu bạn không đồng ý, vui lòng đưa ra và thảo luận, nếu thắng, nó sẽ mang tên bạn, nếu thua, vui lòng làm theo.. …
Truy cập: https://designlab.edu.vn
Xây dựng một ngôn ngữ design thông suốt có ý nghĩa như vậy nhưng để xây dựng được nó cần rất nhiều yếu tố:
- Người leader để xây dựng nó là key: Một người biết phải làm như thế nào để tạo ra một thứ như thế và cách thức để phối hợp mọi người tạo ra nó.
- Đội ngũ UI/UX designer tầm cỡ chuyên gia: vì sao ư? Nếu bạn làm 1 cài làm khuôn mẫu cho mọi sản phẩm thì không thể đến từ một thứ chắp vá hoặc bán chuyên được. Hoặc là phải thuê ngoài một vài người như vậy. Một sai lầm ở giai đoạn này sẽ phải trả giá bằng rất nhiều công sức.
- Một con đường đúng và sự quyết tâm của bạn lãnh đạo. Tôi đã từng chứng kiến một vài dự án xây dựng Visual Design Language được đắp chiếu rồi, lý do là gì ư? Người lãnh đạo công ty thích “nghĩ lại”.
- Và thực tế là có rất nhiều công ty đã xây dựng Visual Design Language cho tổ chức của mình. Hầu hết là được dùng nội bộ và được coi là một tài sản bí mật của công ty. Một số chỉ đưa ra 1 số bề mặt để người dùng dễ dàng nhận diện, còn lại ẩn hết vào trong (Ví dụ như IBM với https://www.ibm.com/design/language/). Tuy nhiên có một số được open ra cho cộng đồng, tiêu biểu có thể kể đến là Google Material Design (https://material.io). Bài dưới đây được viết bởi Karri Saarinen – Design Lead at Airbnb (http://karrisaarinen.com/) và được dịch bởi Designlover (https://www.facebook.com/Designlover.class). Bài viết đề cập đến việc xây dựng Visual Design Language của Airbnb. Trong bài này tôi chỉ có đóng góp lời bình đến đây là hết.
Link gốc: https://airbnb.design/building-a-visual-language/
TẠI SAO AIRBNB CẦN HỆ THỐNG THIẾT KẾ?
Airbnb đã trải qua hàng chục năm phát triển và đến nay bộ phận thiết kế của họ bao gồm hơn mười đội ngũ chức năng và xử lý kết quả. Bởi vậy, việc sở hữu một hệ thống hướng dẫn để nâng cao hiệu quả công việc của cả đội ngũ trở nên rất cần thiết, nếu không các vấn đề công nghệ sẽ trở nên nghiêm trọng hơn.
**Ít ràng buộc.
Thiết kế phần mềm có ít ràng buộc hơn nhiều so với các loại hình thiết kế khác. Điều này cho phép các nhà thiết kế sáng tạo ra nhiều giải pháp cho các thử thách, nhưng nó cũng tiềm ẩn nguy cơ làm mất liên kết với trải nghiệm người dùng. Vừa là người sở hữu sản phẩm, vừa là nhà thiết kế, Airbnb phải tạo ra và tuân thủ các ràng buộc của chính họ.
**Nhiều người thiết kế.
Các phần mềm thường được tạo nên bởi một đội ngũ lớn, đôi khi là cực-kỳ-lớn. Thử thách tạo ra một trải nghiệm người dùng mạch lạc và xuyên suốt trở nên khó theo cấp số nhân khi có nhiều người hơn được thêm vào đội. Và theo thời gian, dù đội ngũ của bạn có số lượng nhỏ hay hòa hợp với nhau như thế nào, những nhà thiết kế khác nhau cũng sẽ có những giải pháp và hướng đi khác nhau, tạo nên những trải nghiệm khác nhau.
**Nhiều nền tảng.
Airbnb cần truyền tải sản phẩm của họ vào nhiều nền tảng và thiết bị. Giữ vững sự đồng bộ của các tính năng và thiết kế đòi hỏi một sự nỗ lực đáng kể, và thường phải lặp đi lặp lại một công việc trên các nền tảng khác nhau.
**Phần mềm như một sự phát triển liên tục.
Một điều đặc biệt khác về phần mềm chính là, trong khi có thể coi nó như một sản phẩm, nó không thực sự bị hao mòn hay lỗi thời như các sản phẩm truyền thống thông thường. Code và thiết kế được thiết kế từ nhiều năm trước vẫn xuất hiện ở nhiều nơi, kể cả khi một cấu trúc một công ty và các sản phẩm của nó đã có sự thay đổi đáng kể. Điều này đòi hỏi một sự bảo trì và nâng cấp liên tục.
BẮT ĐẦU THỰC HIỆN
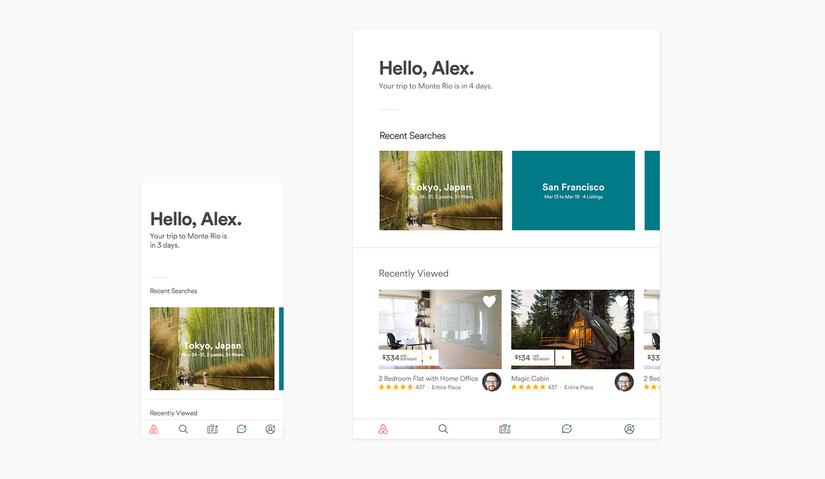
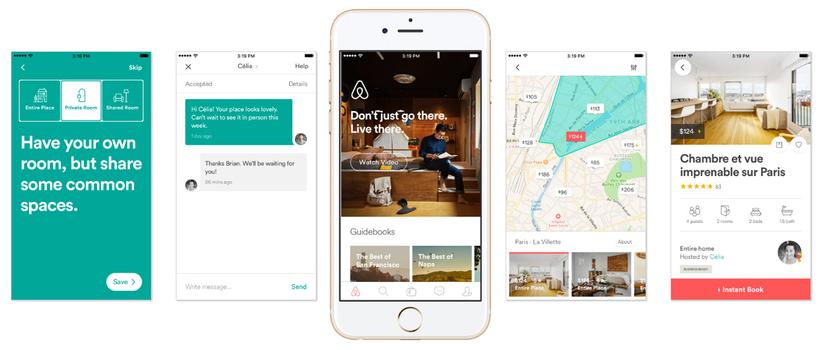
Để vượt qua những thách thức này và khiến cho quá trình quyết định nhanh chóng, Airbnb tổng hợp một nhóm nhỏ gồm các nhà thiết kế và các kỹ sư. Họ hủy tất cả công việc còn lại trong lịch của mình, đặt một studio ngay bên ngoài trụ sở Airbnb, và dồn hết tâm huyết để xây dựng Hệ thống Ngôn ngữ Thiết kế (DLS). Mục tiêu Airbnb đặt ra cho DLS là trở thành một ngôn ngữ thiết kế đẹp và dễ tiếp cận hơn với người dùng. Thiết kế nên trở thành một nền tảng thống nhất, có thể thúc đẩy hiệu quả công việc bằng các thành phần đã được định sẵn và có thể sử dụng lại. Họ thu hẹp phạm vi, chỉ xây dựng hệ thống trên những nền tảng gốc (iOS và Android) để thiết kế tập trung hơn. Họ bắt đầu bằng cách tổng hợp, in ra, và kiểm tra rất nhiều các mẫu thiết kế của họ, cả cũ và mới, rồi đặt các flow song song trên bảng. Từ đó, họ có thể nhận ra từ đâu và tại sao trải nghiệm của người dùng bị ngắt đoạn và những điểm nào họ cần thay đổi. Họ phát hiện ra rằng cách tốt nhất để xử lý những vấn đề này là sửa từng vấn đề trực tiếp. Mỗi người sẽ tập trung vào một màn hình hoặc một mảng sản phẩm để thiết kế lại, và họ lập ra một bảng nguyên tắc cho các thiết kế cá nhân này:
★Tính thống nhất: Mỗi phần đều thuộc về một tổng thể lớn hơn, và phải đóng góp cho hệ thống trên một quy mô lớn. Không được có một tính năng nào là lạc đề.
★Tính toàn cầu: Airbnb được sử dụng trên toàn thế giới bởi một cộng đồng toàn cầu. Sản phẩm và ngôn ngữ thị giác của họ cần phải được chào đón và tiếp cận ở mọi nơi.
★Tính biểu tượng: Airbnb tập trung vào cả thiết kế lẫn tính năng, và sản phẩm của họ phải thể hiện được một cách mạnh mẽ đặc điểm này.
★Tính thảo luận: Việc sử dụng sự chuyển động giúp thổi hồn vào sản phẩm của Airbnb, và cho phép sản phẩm giao tiếp với người dùng một cách đơn giản và dễ hiểu nhất.
TẠO DỰNG NỀN MÓNG

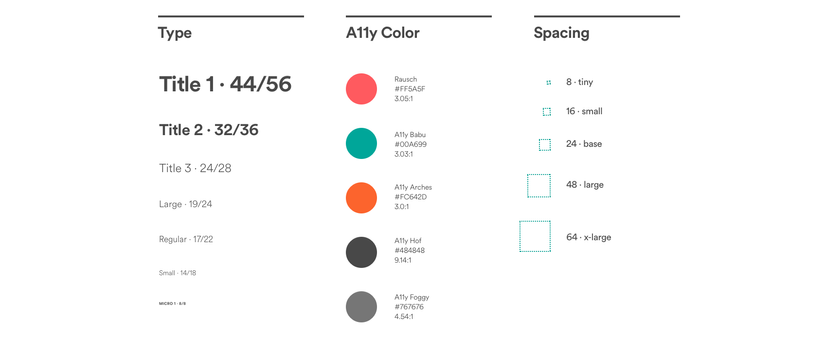
Trước khi bước vào cuộc chạy đua nước rút này, Airbnb tạo ra một hướng dẫn về phong cách thiết kế cơ bản mà họ gọi là nền móng. Nền tảng này xác định chung về kiểu chữ, màu sắc, biểu tượng, khoảng cách, và cấu trúc thông tin (AI), điều cần thiết để hướng các thiết kế đi theo một phong cách thống nhất trong khi vẫn mở ra không gian cho các phương pháp sáng tạo độc đáo. Bằng cách này, đội ngũ thiết kế cảm thấy họ vẫn đang làm việc cùng nhau và hướng về cùng một ý tưởng. Sau từng ngày khi nhìn lại công việc của mình, họ có thể nhận ra các kiểu dáng trùng lặp bắt đầu xuất hiện. Họ tạo ra các thay đổi khi cần thiết, và bắt đầu xác định các thành phần chuẩn.
THIẾT LẬP CÁC THÀNH PHẦN
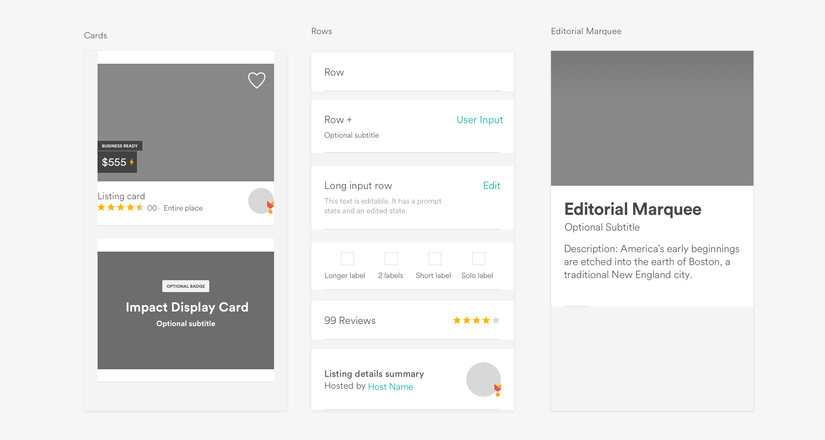
Ngày trước, các style guides thường được dùng để xác định các thành phần chi tiết trước, sau đó là cách sử dụng để tạo ra các thành phần phức tạp hơn. Về lý thuyết, nếu làm tốt được theo cách này sẽ tạo ra được một hệ thống mạch lạc và linh hoạt. Tuy nhiên, trong thực tế, thường thì các thành phần chi tiết có thể được sử dụng theo nhiều cách khác nhau, cho phép tạo ra vô vàn cách kết hợp. Và từ đó, nó khiến trải nghiệm người dùng có thể bị ngắt quãng và gây khó khăn cho việc duy trì hệ thống. Thay vì dựa vào các thành phần chi tiết riêng lẻ, Airbnb coi các thành phần của họ như các bộ phận của một sinh vật sống. Chúng có chức năng và tính cách, được định nghĩa bởi một tập hợp thuộc tính, có thể cùng tồn tại với các bộ phận khác nhưng cũng có thể phát triển độc lập. Một ngôn ngữ thiết kế thống nhất không chỉ là một tập hợp các quy tắc tĩnh và các thành phần riêng lẻ, mà còn là một hệ sinh thái đang phát triển. Mỗi thành phần được xác định bởi các yếu tố bắt buộc (như tiêu đề, văn bản, biểu tượng và hình ảnh) và tùy chọn. Các yếu tố này có sẵn Sketch cũng như trong code. Thay vì cho phép tự phân chia các phần, Airbnb yêu cầu mỗi thành phần có một divider có thể ẩn hoặc hiện dựa theo logic thị giác.

TẬP HỢP THƯ VIỆN
Truy cập: https://designlab.edu.vn
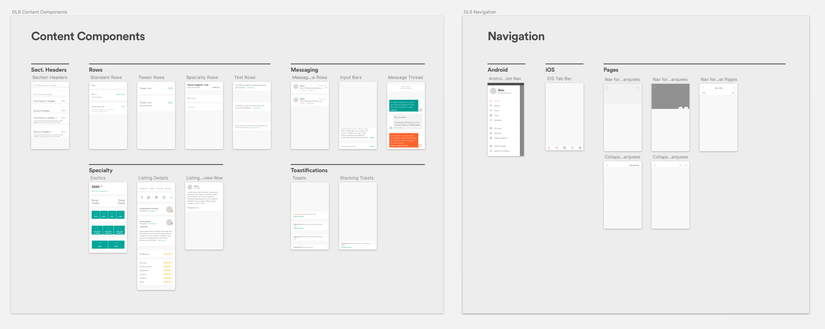
au khi tạo ra những thành phần này, Airbnb tập hợp chúng vào một file chính gọi là thư viện. Sau một hai tuần, họ đã nhận thấy một sự nhảy vọt về hiệu suất công việc khi sử dụng thư viện khi lặp lại thiết kế. Cho tới ngày khi tập hợp thành quả vào phút chót, đội ngũ thiết kế có thể tạo ra được 50 màn hình chỉ trong vòng vài giờ bằng cách sử dụng các khung mẫu có sẵn trong thư viện. Trong khi thư viện đang dần dần phát triển, họ bắt đầu sắp xếp các thành phần riêng lẻ vào trong các artboard cùng các màn hình tương tự, rồi các artboard được sắp xếp theo danh mục chung: Điều hướng, Marquees, Nội dung, Hình ảnh, và Đặc biệt. Airbnb tạo ra một bộ tập hợp cho mobile (iOS và Android) và điều chỉnh chúng cho tablet. Các thành phần cho tablet hầu hết đều tương tự với mobile, và về mặt kỹ thuật, code chỉ cần thay đổi đôi phần. Họ tạo ra một số bố cục đơn giản như Focus View – tập trung vào nội dung của trang, các modals, và bố cục lưới 2 cột. Và cũng có thể thiết kế website responsive như vậy với các thành phần hệ thống có thể thay đổi về vị trí và kiểu dáng. Tất cả các thành phần và chế độ xem được xây dựng dựa trên khuôn khổ phân tích kỹ thuật của Airbnb để đảm bảo việc xử lý các phong cách và trạng thái khác nhau.

BÀI HỌC
Airbnb hiểu rằng đây là một dự án đầy thử thách. Nó có nghĩa là thiết kế và xây dựng lại phần lớn màn hình trong ứng dụng của họ. Họ đã đạt được mục tiêu hoàn thành hệ thống và phát hành ứng dụng mới vào ngày 14/07/2014. Như mọi dự án khác, có những bài học họ đã rút ra – những thứ mà họ có thể làm tốt hơn.
★Không phải thành phần nào cũng quan trọng như nhau. Trong hầu hết các apps, sẽ có những thành phần được lặp đi lặp lại. Với Airbnb, thành phần đó là các hàng, hoặc các table-cells, và họ đã gặp phải một số vấn đề về tính không nhất quán. Nếu như được làm lại, các nhà thiết kế hy vọng họ có thể nghiên cứu các hàng kỹ hơn và đưa ra một tập hợp các mẫu thiết kế và thành phần hoàn hảo hơn.

★Sketch. Ban đầu, họ cố gắng để lưu các thành phần như các biểu tượng trong Sketch, nhưng chúng cuối cùng trở thành một mớ hỗn độn. Hiện tại, việc duy trì các file Sketch vẫn là một khó khăn với họ, bởi vậy, Airbnb hy vọng tìm ra cách tốt hơn để quản lý và duy trì những dự án như thế này.

★Ghi lại tài liệu. Dự án này yêu cầu Airbnb phải thực hiện trong một thời gian chặt chẽ, khiến cho họ không có thời gian để lưu lại một số tài liệu cần thiết, gây ra một số nhầm lẫn mà đáng ra có thể tránh được. Giống như việc mã hóa, lưu giữ lại các tài liệu một khi chúng được tạo ra là điều tối quan trọng trong quá trình này. Điều này phải được thực hiện dẫu sớm hay muộn, và việc ghi lại tài liệu giúp cho quá trình xử lý được mượt mà và trơn tru hơn.
KẾT LUẬN

Mặc dù đây là một nhiệm vụ cực kỳ gian khổ đòi hỏi sự nỗ lực hết mình từ đội ngũ thiết kế và kỹ sư, Airbnb thấy rằng Hệ thống Ngôn ngữ Thiết kế của họ là một sự đầu tư cần thiết và tạo ra được một bước nhảy vọt khổng lồ. Bởi ngôn ngữ thiết kế và code thường được chia sẻ, giờ đây họ có thể xây dựng và phát hành các tính năng trên tất cả các nền tảng gốc cùng một lúc. Quá trình phát triển thường nhanh hơn, vì các kỹ sư sản phẩm có thể tập trung hơn vào việc viết logic tính năng hơn code. Hơn nữa, kỹ sư và nhà thiết kế giờ đây đã có một ngôn ngữ chung. Các nhà thiết kế rất hào hứng với hệ thống mới này. Nó cho phép sự đánh giá của sản phẩm tập trung vào các khái niệm cơ bản và trải nghiệm của thiết kế chứ không phải màu sắc hay hình dáng của thiết kế. DLS đưa đến một định nghĩa chung về phong cách thị giác, và hệ thống hóa tất cả các quy trình, cho phép thử nghiệm các ý tưởng mới với độ tin cậy cao hơn và chi phí thấp hơn.
Airbnb tin rằng, với hệ thống này, họ có thể tập trung hơn vào việc nghiên cứu trải nghiệm người dùng và tạo ra được những sản phẩm hoàn hảo hơn trong tương lai.
Truy cập: https://designlab.edu.vn
All rights reserved