Using UIToolBar to custom style for paragraph
Bài đăng này đã không được cập nhật trong 7 năm
Mở đầu:
UIToolBar chắc đã khá quên thuộc đối với mọi người. UIToolBar được sử dụng nhiều trong rất nhiều app để control các chức năng như:
- App nghe nhạc: play, pause, stop, next, previous, ...
- App đọc tin tức: new, back, next, bookmark, share, save, delete, ...
- ...
Bài này mình chỉ share một example đơn giản khi sử dụng UIToolBar để change style cho đoạn văn thêm sinh động.

Các bước tiến hành:
1. Tạo UIToolBar custom:
-
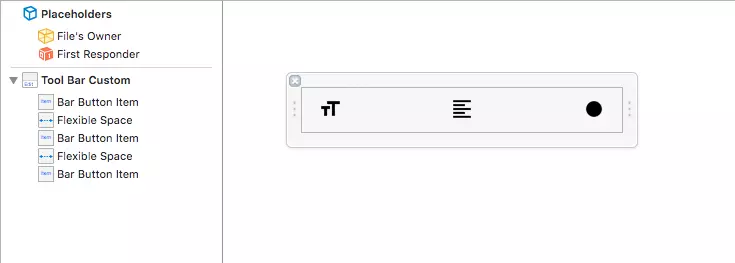
Tạo file ToolBarCustom.xib: Gồm 3 UIBarButtonItem tương ứng với change font size, change aligment, change color. Add xen kẽ 2 Flexible Space Bar Button Item để căn đều các item.

-
Tạo file ToolBarCustom.swift: Gồm các protocol và các action đã liên kết với các item của file ToolBarCustom.xib.
import UIKit protocol ToolBarCustomDelegate: class { func changeFontSizeParagraph() func changeFontColorParagraph() func changeAlignmentParagraph() } class ToolBarCustom: UIToolbar { weak var toolBarCustomDelegate: ToolBarCustomDelegate? class func instanceFromNib() -> ToolBarCustom { return UINib(nibName: "ToolBarCustom", bundle: nil).instantiateWithOwner(nil, options: nil)[0] as! ToolBarCustom } @IBAction func changeFontSizeParagraph(sender: AnyObject) { toolBarCustomDelegate?.changeFontSizeParagraph() } @IBAction func changeFontColorParagraph(sender: AnyObject) { toolBarCustomDelegate?.changeFontColorParagraph() } @IBAction func changeAlignmentParagraph(sender: AnyObject) { toolBarCustomDelegate?.changeAlignmentParagraph() } }
2. Tạo file ProcessParagraph.swift:
- Define 3 font size:
enum FontSize:CGFloat { case small = 10 case medium = 20 case large = 30 } - Define 3 Color: black, green và brown
let firstColor = UIColor.blackColor() let secondColor = UIColor.greenColor() let thirdColor = UIColor.brownColor() - Viết function detect NSRange (gồm location và lenghth) paragraph: Để xác định paragraph nào cần change style khi focus vào UITextView.
Tức là khi con trỏ nằm ở đâu thì nó sẽ detect paragraph tương ứng với nó ở đó.
P/s: Để đơn giản "\n" là ký tự phần định là 1 paragraph.
func detectParagraph(location:Int, textView:UITextView) -> NSRange? { var paragraphs:[String] = textView.text.componentsSeparatedByString("\n"); var range: NSRange? for index in 0 ..< paragraphs.count { if (location >= (textView.text as NSString) .rangeOfString(paragraphs[index]).location) { range = (textView.text as NSString) .rangeOfString(paragraphs[index]) } } return range }
- Viết function change font size:
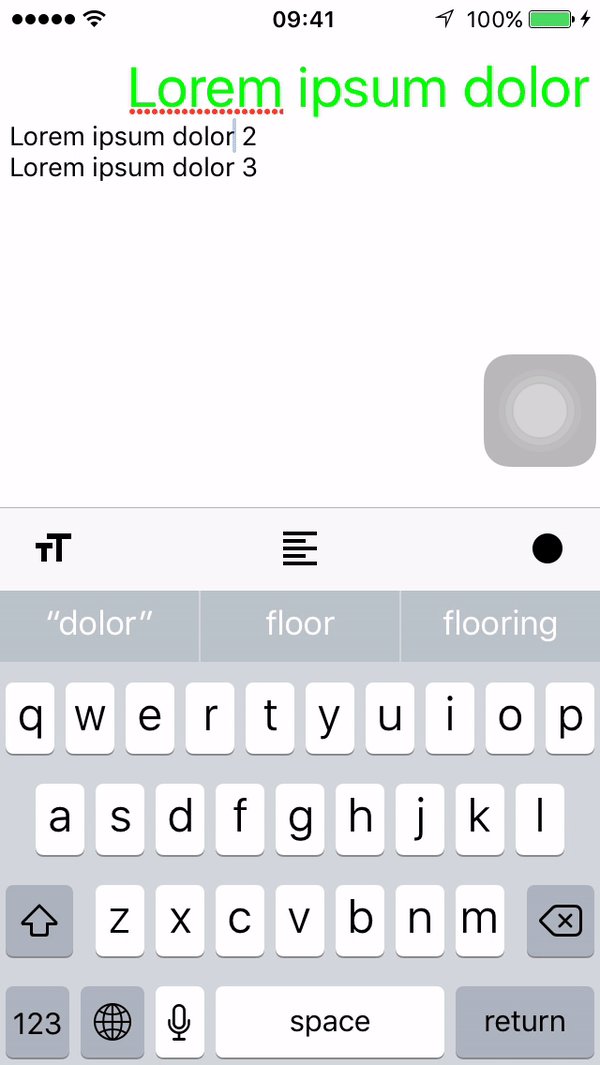
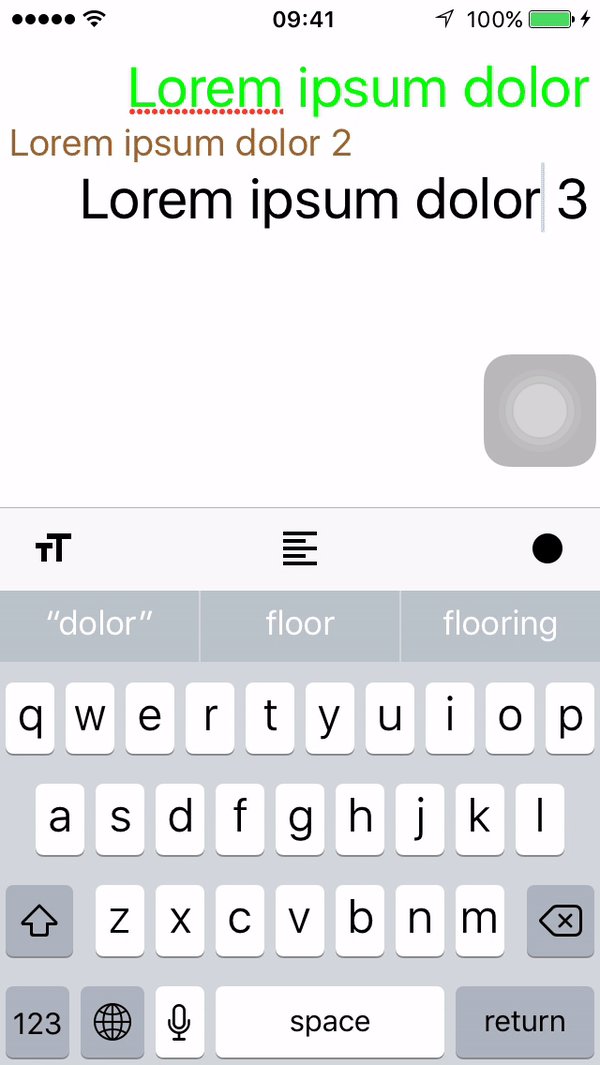
func setFontSizeParagraph(rangeParagraph:NSRange, textView:UITextView) { // get current attribute of cursor location let dic = textView.textStorage.attributesAtIndex(rangeParagraph.location, effectiveRange: nil) var fontSize:FontSize // change font size small - medium - large if dic[NSFontAttributeName] as! NSObject == (UIFont.systemFontOfSize(FontSize.medium.rawValue)) { fontSize = FontSize.large } else if dic[NSFontAttributeName] as! NSObject == UIFont.systemFontOfSize(FontSize.large.rawValue) { fontSize = FontSize.small } else { fontSize = FontSize.medium } // add attribute font size for paragraph textView.textStorage.addAttribute(NSFontAttributeName, value: UIFont.systemFontOfSize(fontSize.rawValue), range: NSMakeRange(rangeParagraph.location, rangeParagraph.length)) } - Viết function change aligment:
func setAlignmentParagraph(rangeParagraph:NSRange, textView:UITextView) { // get current attribute of cursor location let dic = textView.textStorage.attributesAtIndex(rangeParagraph.location, effectiveRange: nil) let paragraphStyle:NSMutableParagraphStyle = NSMutableParagraphStyle() // change alignment left - center - right if (dic[NSParagraphStyleAttributeName]?.alignment == NSTextAlignment.Left) { paragraphStyle.alignment = NSTextAlignment.Center } else if (dic[NSParagraphStyleAttributeName]?.alignment == NSTextAlignment.Center) { paragraphStyle.alignment = NSTextAlignment.Right } else { paragraphStyle.alignment = NSTextAlignment.Left } // add attribute alignment for paragraph textView.textStorage.addAttribute(NSParagraphStyleAttributeName, value: paragraphStyle, range: NSMakeRange(rangeParagraph.location, rangeParagraph.length)) } - Viết function change font color:
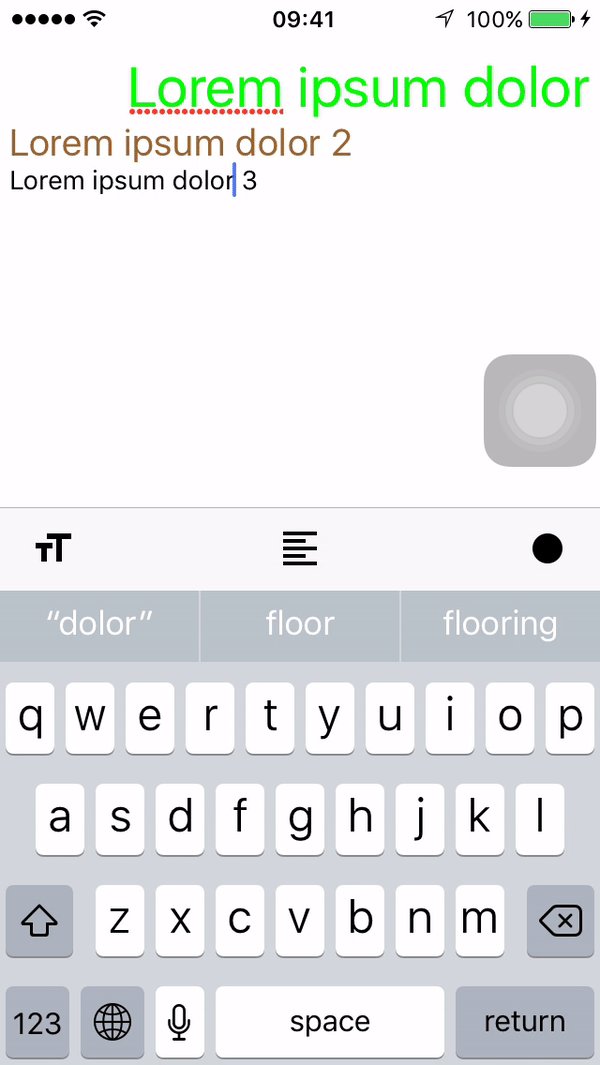
func setFontColorParagraph(rangeParagraph:NSRange, textView:UITextView) { // get current attribute of cursor location let dic = textView.textStorage.attributesAtIndex(rangeParagraph.location, effectiveRange: nil) // color of cursor location let currentColor = dic[NSForegroundColorAttributeName] as? UIColor // new color to set color for paragraph var newColor:UIColor // change color black - green - brown if currentColor == firstColor { newColor = secondColor; } else if currentColor == secondColor { newColor = thirdColor } else { newColor = firstColor } // add attribute color for paragraph textView.textStorage.addAttribute(NSForegroundColorAttributeName, value: newColor, range: NSMakeRange(rangeParagraph.location, rangeParagraph.length)) }
3. Main.storyboard:
Add một UITextView vào storyboard là dc. 

4. File ViewController.swift:
- Init value và style cho UITextView
- Add ToolBarCustom cho UITextView
class ViewController: UIViewController { @IBOutlet weak var textView: UITextView! var processParagraph = ProcessParagraph() override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. textView.text = "Lorem ipsum dolor\nLorem ipsum dolor 2\nLorem ipsum dolor 3"; textView.textAlignment = NSTextAlignment.Left textView.textColor = UIColor.blackColor() // load tool bar customs let toolBar = ToolBarCustom.instanceFromNib() toolBar.toolBarCustomDelegate = self self.textView.inputAccessoryView = toolBar } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } - Implement các protocol của ToolBarCustomDelegate:
extension ViewController: ToolBarCustomDelegate { func changeFontSizeParagraph() { // get range of paragraph at current cursor location let rangeParagraph = processParagraph.detectParagraph(self.textView.selectedRange.location, textView: self.textView) // add attribute font size for paragraph processParagraph.setFontSizeParagraph(rangeParagraph!, textView: self.textView) } func changeAlignmentParagraph() { // get range of paragraph at current cursor location let rangeParagraph = processParagraph.detectParagraph(self.textView.selectedRange.location, textView: self.textView) // set alignment for paragraph processParagraph.setAlignmentParagraph(rangeParagraph!, textView: self.textView) } func changeFontColorParagraph() { // get range of paragraph at current cursor location let rangeParagraph = processParagraph.detectParagraph(self.textView.selectedRange.location, textView: self.textView) // add attribute color for paragraph processParagraph.setFontColorParagraph(rangeParagraph!, textView: self.textView) } }
5. Run.
Kết:
Trên đây là một ví dụ nho nhỏ trong việc ứng dụng UIToolBar, hy vọng nó có ích cho mọi người. Thanks!
All rights reserved