Upload và download ảnh trên S3 [Scala. Play]
Bài đăng này đã không được cập nhật trong 4 năm
1.Tạo bucket trên S3
Đầu tiên, đăng kí một tài khoản trên S3
1.1.Tạo bucket
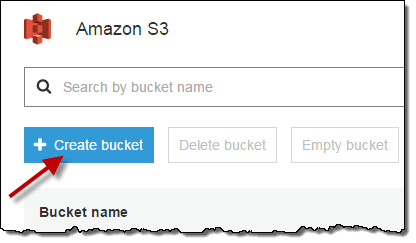
Chọn vào phần button create bucket hiển thị ở màn hình top S3
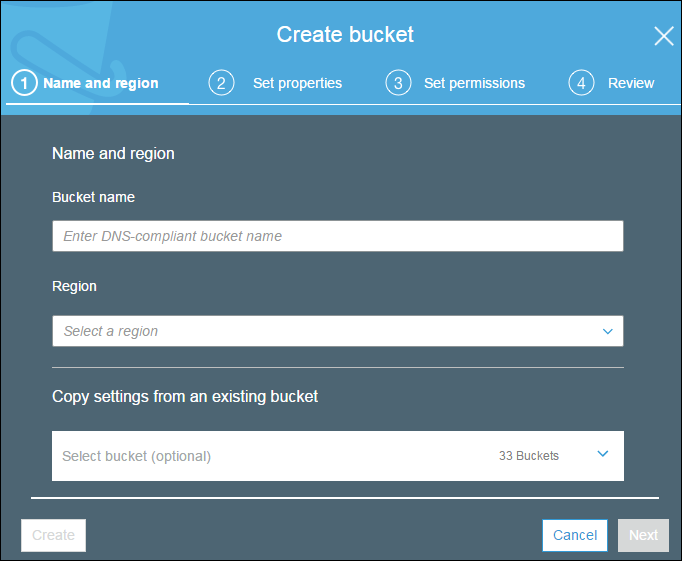
 Step 1
Step 1
-
Tên bucket Nhập tuỳ ý tên bucket dựa theo format của DNS như sau ・ Không sử dụng dấu ngoặc trong tên Bucket ・Độ dài của kí tự là từ 3~63 ・ Không kết thúc bằng dấu gạch ngang ・Không liên kết bằng dấu chấm (.) , không đặt kiểu (..) ・Không sử dụng dấu chấm kết hợp với dấu gạch (kiểu -. hoặc .-) ・Không kết thúc bằng dấu chấm (.)、dấu ngoặc ()、 dấu gạch ngang (-)
Ví dụ : my-project
-
Region Chọn vùng đặt bucket Ví dụ : muốn connect từ Nhật có thể chọn Asia-Pacific(Tokyo)
-
Có thể copy setting từ bucket đã có Nếu chưa có bucket nào thì để không chọn gì cả
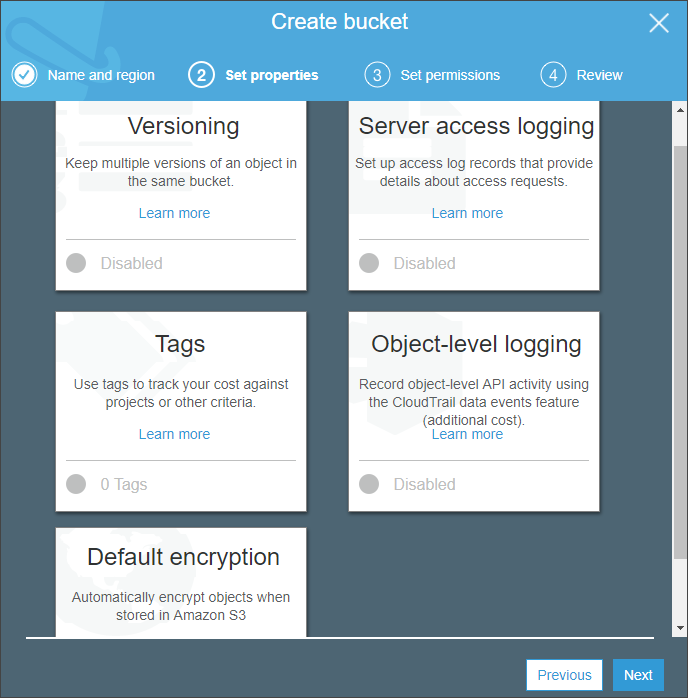
 Step 2
Nếu cần setting property đăc biệt nào đó , thì ta setting ở đây 。
Step 2
Nếu cần setting property đăc biệt nào đó , thì ta setting ở đây 。
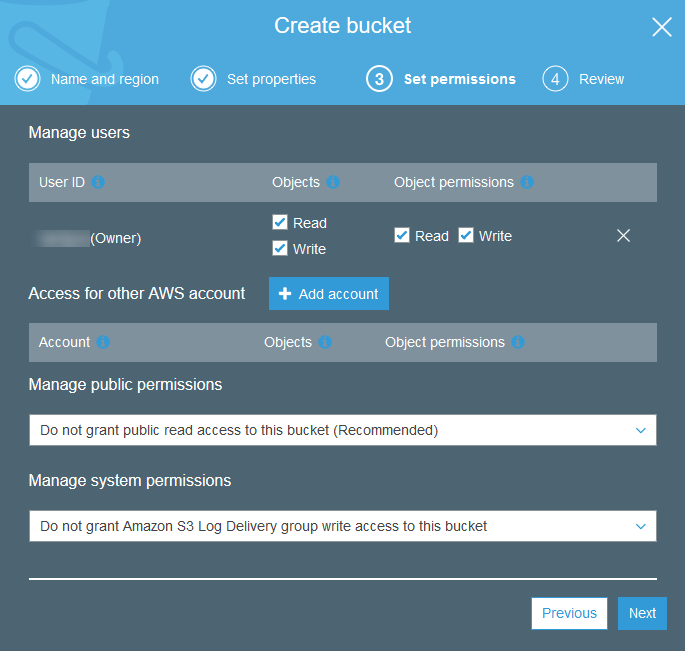
 Step 3
Tiếp theo là setting quyền cho phép truy cập .
Nếu không thay đổi gì , giữ nguyên setting default thì click vào button tiếp theo
Tuy nhiên, nên chọn vào phần item quản lý cho phép truy cập vào những phần công khai
Step 3
Tiếp theo là setting quyền cho phép truy cập .
Nếu không thay đổi gì , giữ nguyên setting default thì click vào button tiếp theo
Tuy nhiên, nên chọn vào phần item quản lý cho phép truy cập vào những phần công khai
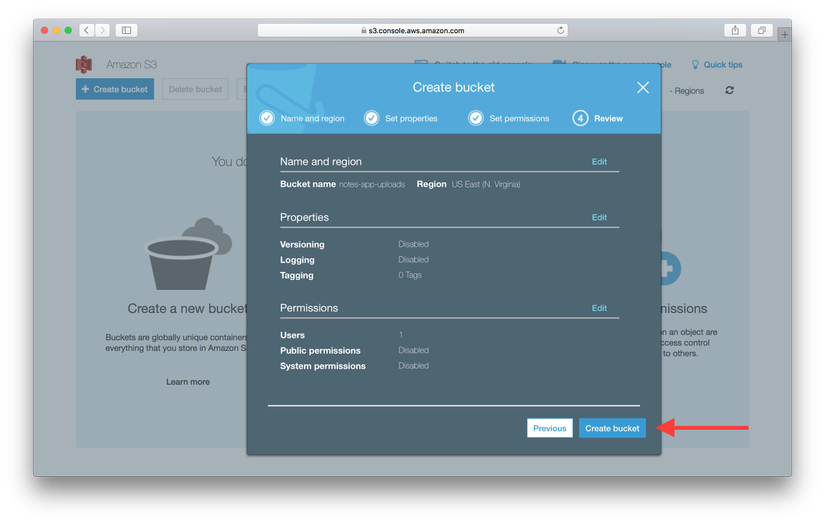
 Step 4
Cuối cùng, hiển thị màn hình confirm nội dung đã setting nếu không có vấn đề gì thì click vào button create
Step 4
Cuối cùng, hiển thị màn hình confirm nội dung đã setting nếu không có vấn đề gì thì click vào button create
 Hoàn thành việc tạo bucket
Hoàn thành việc tạo bucket
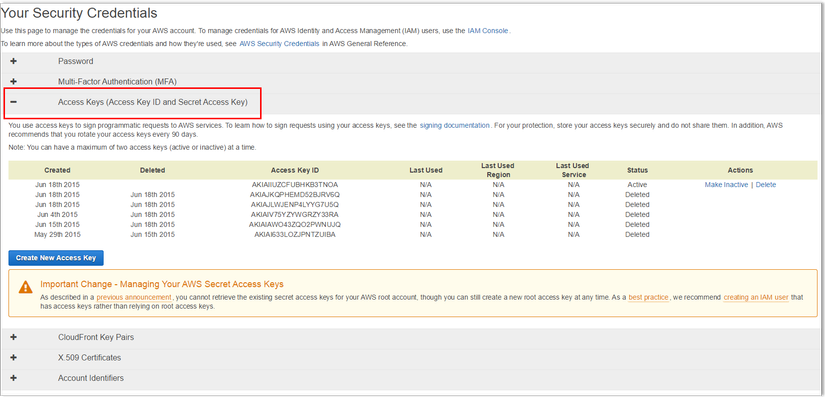
1.2.Setting access key
Trong trường hợp đăng kí ảnh từ application phía ngoài , cần phải setting access key 。
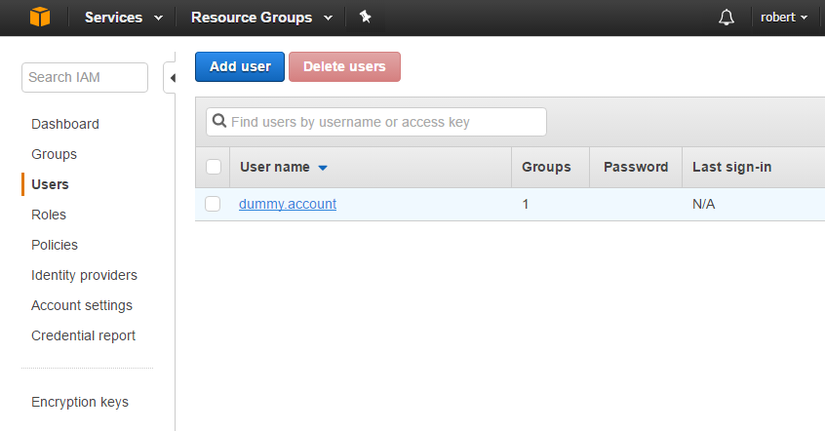
Hiển thị ,click vào tên vào góc trên bên phải màn hình , hiển thị , chọn thông tin xác thực security . Chọn menu user 。
 Thêm user > Nhập thông tin detail > setting quyền access > confirm > hoàn thành !
Thêm user > Nhập thông tin detail > setting quyền access > confirm > hoàn thành !
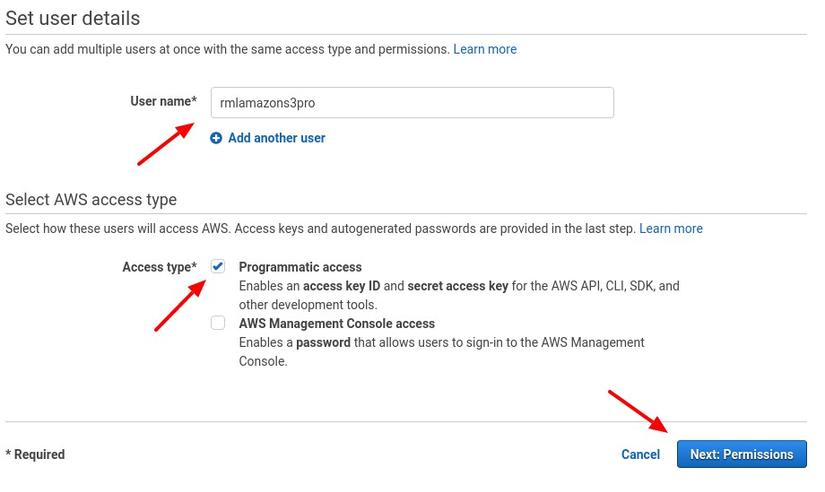
 ・User name
Nhập tuỳ ý name user .
・Loại access
Check vào check box Programmatic access 。
Khi check vào check box này có thể get được thông tin access key, secret key cần thiết lần này
・User name
Nhập tuỳ ý name user .
・Loại access
Check vào check box Programmatic access 。
Khi check vào check box này có thể get được thông tin access key, secret key cần thiết lần này

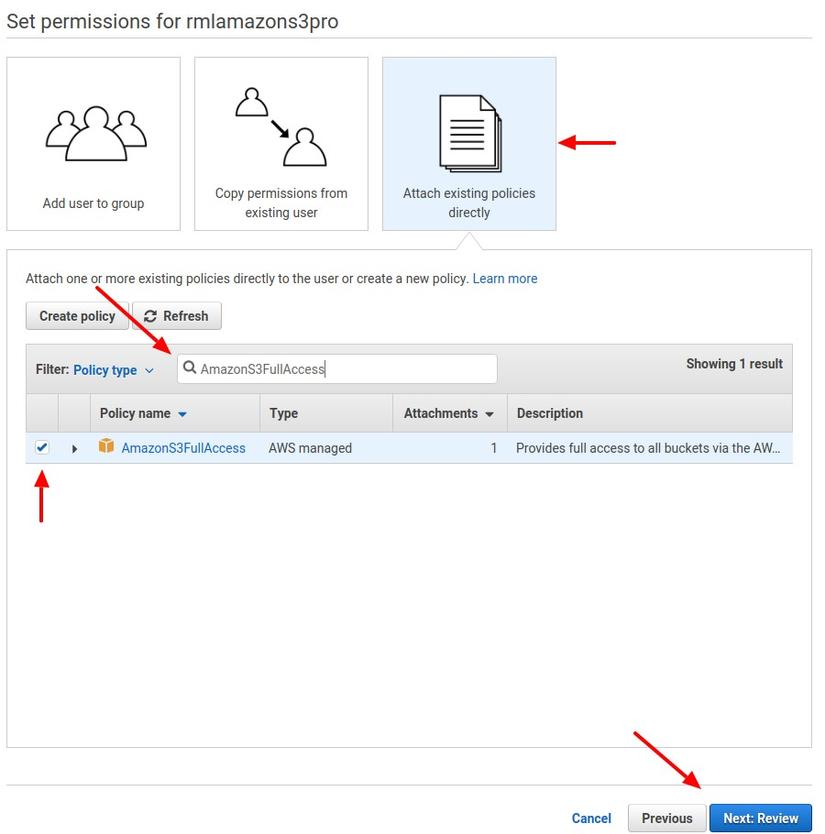
Chọn AmazonS3FullAccess

Check lại setting, nếu không có vấn đề là tạo xong user Từ bây giờ , user đã tạo có thể access vào S3
2.Upload ảnh
2.1. build.sbt
Hãy set để đọc từ library bên dưới
"com.amazonaws" % "aws-java-sdk" % "1.3.11"
2.2.html
Bên dưới là cách viết sử dụng template scala
<form action="/upload" method="post" enctype="multipart/form-data">
@CSRF.formField
<div class="field">
<label>Image</label>
<input type="file" name="image">
</div>
<button type="submit">Select image</button>
</form>
2.3.controller
val bucketName = "******"
val accessKey = "******"
val secretKey = "*******"
def upload() = Action(parse.multipartFormData) { implicit request =>
request.body
.file("image")
.map { image =>
import java.io.File
val credential = new BasicAWSCredentials(accessKey, secretKey)
val s3Client = new AmazonS3Client(credential)
val now = DateTime.now()
val fileName = image.filename
val file = new File("/tmp", fileName)
image.ref.moveTo(file) //save local
val s3Path = s"images/${now.getYear}${now.getMonthOfYear}${now.getDayOfMonth}/$fileName"
s3Client.putObject(
new PutObjectRequest(
bucketName,
s3Path,
file
)
)
// Ok
}
.getOrElse {
// Ng
}
}
3.Download ảnh
Bên trên là đoạn sample cho upload ảnh , còn download ảnh trên S3 sẽ như thế nào Chúng ta cùng tham khảo đoạn code bên dưới
public class A3Service {
// getter setter略
private String accessKey;
private String secretKey;
private String bucketName;
public byte[] download(String fileName) {
InputStream is = null;
ByteArrayOutputStream os = null;
try {
AWSCredentials credentials = new BasicAWSCredentials(accessKey, secretKey);
AmazonS3 s3 = new AmazonS3Client(credentials);
S3Object object = s3.getObject(bucketName, fileName);
is = object.getObjectContent();
os = new ByteArrayOutputStream();
byte[] buffer = new byte[1024];
while (true) {
int len = is.read(buffer);
if (len < 0) {
break;
}
os.write(buffer, 0, len);
}
return os.toByteArray();
} catch (IOException e) {
throw new RuntimeException(e);
} finally {
IOUtil.closeQuietly(is);
IOUtil.closeQuietly(os);
}
}
}
Source : http://www.tadanonikki.site/entry/2017/12/27/221133 http://t-horikiri.hatenablog.jp/entry/20121203/1354516116
All rights reserved