Universal link trên iOS
Bài đăng này đã không được cập nhật trong 4 năm
Việc hỗ trợ universal link cho phép một website chia sẻ nội dung, kết nối tới một ứng dụng iOS. Có nghĩa khi người dùng kích vào đường link HTTP trên điện thoại iPhone, nó dẫn tới một ứng dụng iOS thay vì sử dụng trình duyệt safari, còn nếu không có ứng dụng iOS nào hỗ trợ universal link, đường link sẽ được hiển thị trên trình duyệt.
Việc sử dụng universal link sẽ mang tới một số lợi ích sau:
- Tính đơn nhất (Unique): không giống như URL schema (deep link), universal link không thể được sử dụng bởi các ứng dụng khác
- Tính bảo mật (Secure): khi người dùng cài đặt ứng dụng, iOS sẽ kiểm tra file apple-app-site-association trên server để đảm bảo rằng ứng dụng đang cài đặt trên máy được phép mở URL đã truy cập.
- Tính linh hoạt (Flexible): Universal link hoạt động ngay cả khi ứng dụng iOS chưa được cài đặt, vì khi chưa được cài đặt, URL sẽ được mở qua trình duyệt.
- Đơn giản (Simple): URL có thể dụng cho cả website và ứng dụng iOS
Cần thực hiện những bước sau để sử dụng universal link:
- Tạo một file** apple-app-site-association** với định dạng JSON, mô tả các URL của website mà ứng dụng có thể truy cập được
- Upload file apple-app-site-association lên HTTPS server.
- Bổ sung phần xử lý universal ink cho ứng dụng.
Tạo file apple-app-site-association cho server
File apple-app-site-association là file JSON có định dạng như sau
{
"applinks": {
"apps": [],
"details": [
{
"appID":"Team name + App Bundle ID”,
"paths":[ "*" ]
}
]
}
}
Trong đó:
- appID : thông tin của app được phép truy cập vào URL có dạng Team name + App BundleID
- paths: là danh sách các sub url của website mà ứng dụng có thể truy cập. VD: ["*"]: cho phép truy cập tất cả website ["/abc", "/xyz"]
Upload file apple-app-site-association lên web server
File apple-app-site-association khi uplaod lên server phải đảm bảo các điều kiện sau:
- Server phải hỗ trợ HTTPS
- File có thể đặt ở thư mục gốc của ứng dụng web và có thể truy cập trực tiếp và không qua chuyển hướng
- Content-Type là phải application/json (hoặc application/pkcs7-mime)
Bổ sung xử lý universal link cho ứng dụng
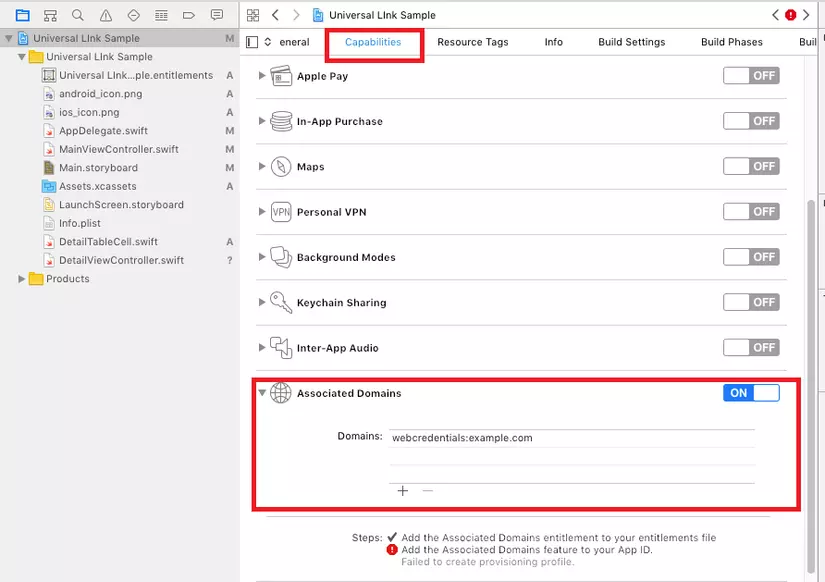
Cấu hình domains hỗ trợ universal link
Vào mục cấu hình ứng dụng, chọn tab Capabilities , chọn dòng Associated Domains chuyển trạng thái sang ON
Sau đó bổ sung danh sách các domain hỗ trợ universal link, URL sẽ có dạng applinks:Têndomain. VD: applinks:google.com.vn
(Để có thể enable chức năng Associated Domains cần phải sử dụng tài khoản iOS developer, các tài khoản free sẽ không enable chức năng này)

Xử lý khi truy cập Universal link
Implement hàm func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool trong appdeleagte
Một ứng dụng được kích hoạt khi truy cập Universal Link, nó sẽ được xử lý trong hàm này. Ta có thể dựa vào hành vi hoặc URL mà người dùng đã truy cập để chuyển tới chức năng nhất định của ứng dụng.
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
//In ra URL mà người dùng đã truy cập
print(userActivity.webpageURL!)
}
return true
}
Chương trình Demo sử dụng Universal link Chương trình gồm 2 phần:
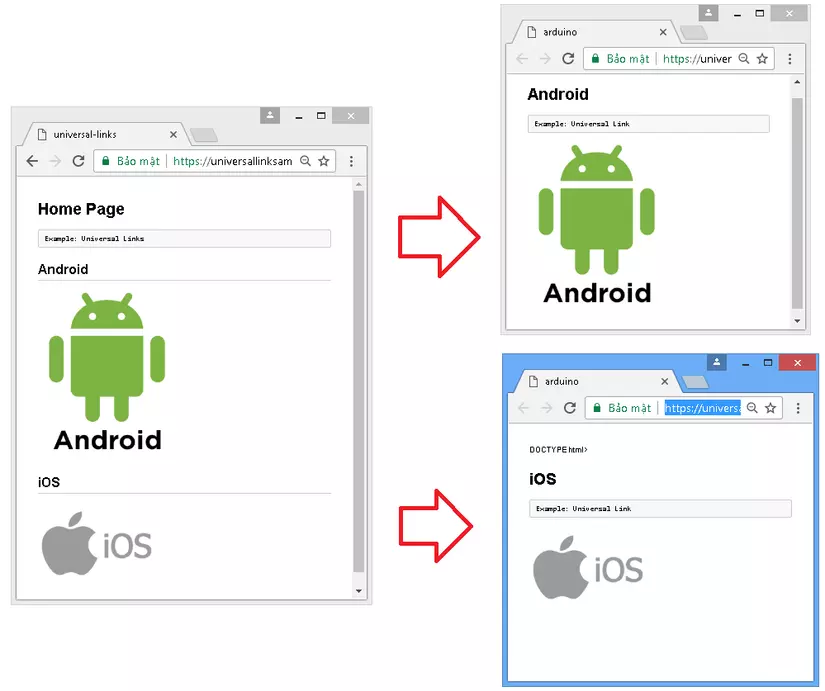
- Một web tĩnh bao gồm các trang chức năng và file apple-app-site-association và đặt trên web server hỗ trợ HTTPS. Giao diện như sau:

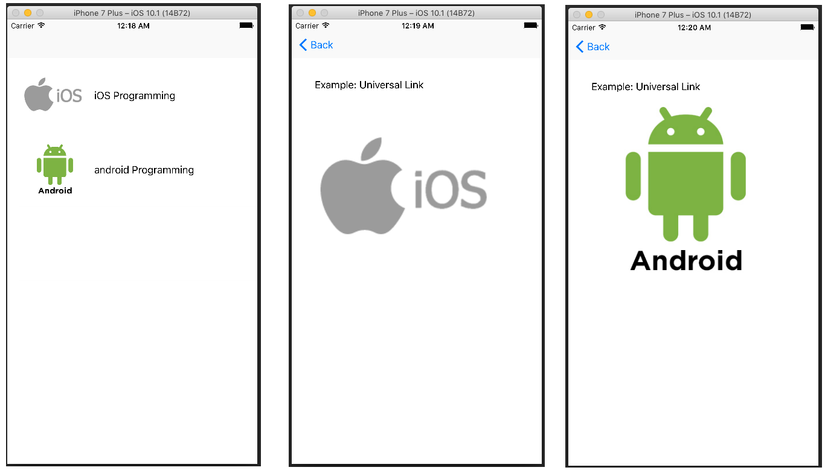
- Ứng dụng iOS có giao diện như dưới đây:

Mục đích của chương trình:
- Khi người dùng dùng trình duyệt truy cập vào một trong hai URL dẫn tới trang detail Android hoặc iOS, thì sẽ tự động chuyển sang phần detail tương ứng trên ứng dụng iOS
Nguồn tham khảo: https://www.raywenderlich.com/128948/universal-links-make-connection https://developer.apple.com/library/prerelease/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
Mã nguồn chương trình demo: https://github.com/TuInh/Report_T3_2017.git
All rights reserved