Ứng dụng Google Maps chỉ đường từ nơi này đến nơi khác
Bài đăng này đã không được cập nhật trong 7 năm
Giới thiệu
Bạn có thể tính chỉ đường (sử dụng nhiều phương thức di chuyển khác nhau) bằng cách sử dụng đối tượng DirectionsService. Đối tượng này tương tác với Google Maps API Directions Service nhận yêu cầu chỉ đường và trả lại một kết quả chỉ đường chuẩn xác. Thời gian đi lại là yếu tố chính được ưu tiên, nhưng các yếu tố khác như khoảng cách, số lượt và nhiều hơn nữa có thể được tính đến. Bạn có thể tự xử lý các chỉ dẫn này hoặc sử dụng đối tượng DirectionsRenderer để xuất kết quả.
Khi xác định địa chỉ xuất phát và đích trong yêu cầu chỉ đường, bạn có thể gửi một chuỗi string (ví dụ: "Hanoi" hoặc HCMC"), giá trị kinh độ - vĩ độ hoặc đối tượng google.maps.Place để truy vấn. Dịch vụ này rất hữu ích đối với các developer muốn tính toán dữ liệu đường đi trong bản đồ từ một trong các API của Google Maps cung cấp. Dịch vụ này có thể trả về nhiều hướng đi (multi-part directions) bằng cách sử dụng một loạt các điểm tham chiếu (waypoints).
Bắt đầu
Hôm nay mình sẽ demo một ứng dụng nhỏ có tích hợp Google Maps chỉ đường từ nơi này đến nơi khác bằng Javascript. Kết quả của ứng dụng sẽ như Demo này => Xem Demo.
Trước khi sử dụng dịch vụ chỉ đường trong API JavaScript của Google Maps, trước tiên hãy đảm bảo rằng Google Maps Directions API đã được bật trong Google API Console, trong cùng một project mà bạn đã thiết lập cho API JavaScript của Google Maps.
Step 1. Tạo Google Map API Key
Bạn cần tạo 1 Project trong Google API Console, và lấy API Key theo link này.
Step 2: Thêm API key vào ứng dụng của bạn
Thay thế YOUR_API_KEY trong mã bên dưới bằng API Key bạn đã có từ bước 1.
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
type="text/javascript"></script>
Step 3. Thêm chút css vào thẻ head cho đẹp
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 500px;
width: 100%;
}
#panel {
position: absolute;
top: 0px;
left: 25%;
z-index: 5;
background-color: #fff;
padding: 0px;
border: 1px solid #999;
text-align: center;
font-family: 'Roboto','sans-serif';
line-height: 0px;
padding-left: 10px;
}
</style>
Step 4. Code HTML
<div id="panel">
<b>Xuất phát: </b>
<select id="source"> // Danh sách các điểm xuất phát (điểm A)
<option value="Vân Đình - Ứng Hòa, vi">Thị trấn Vân Đình</option> // Value của các option là từ khóa để Google tìm kiếm địa điểm.
<option value="Hà Đông, vi">Hà Đông</option>
<option value="Long Biên, vi">Long Biên</option>
<option value="Keangnam Landmark 72, vi">Keangnam Landmark 72</option>
</select>
<b>Đích: </b> // Danh sách các điểm đích cần đến (điểm B)
<select id="destination">
<option value="Khâm Thiên, vi">Khâm Thiên</option>
<option value="Ngã Tư Sở, vi">Ngã Tư Sở</option>
<option value="Hàng Ngang, vi">Hàng Ngang</option>
<option value="Hàng Đào, vi">Hàng Đào</option>
</select>
<b>Phương tiện: </b>
<select id="mode"> // Google Map chỉ hỗ trợ tìm kiếm đường với 4 phương tiện như này thôi nhé.
<option value="DRIVING">Lái xe</option>
<option value="WALKING">Đi bộ</option>
<option value="BICYCLING">Xe đạp</option>
<option value="TRANSIT">Xe tải</option>
</select>
</div>
<div id="instructions"></div> // Kết quả chỉ đường sẽ ở đây
<div id="map"></div> // Bản đồ sẽ hiển thị ở đây
Step 5. Hiển thị chỉ đường
- Ở bước 2, khi import Google Map, chúng ta đã set callback function có tên là
initMap, giờ chúng ta tạo function đó.
var map; // Khởi tạo các biến global mã mình sẽ sử dụng.
var directionsDisplay;
var directionsService;
function initMap() {
var lat_lng = {lat: 20.9769427, lng: 105.8921285}; // Latitude (Kinh độ) và Longtitude (Vĩ độ) - cho biết bản đồ của bạn sẽ ở khu vực nào, khu vực mình demo là quanh Hà Nội.
map = new google.maps.Map(document.getElementById('map'), { // Khởi tạo map với trong id html là map (lát nữa sẽ tạo <div id="map">)
zoom: 16, // tỉ lệ phóng bản đồ
center: lat_lng
});
directionsService = new google.maps.DirectionsService(); // Khởi tạo DirectionsService - thằng này có nhiệm vụ tính toán chỉ đường cho chúng ta.
directionsDisplay = new google.maps.DirectionsRenderer({map: map}); // Khởi tạo DirectionsRenderer - thằng này có nhiệm vụ hiển thị chỉ đường trên bản đồ sau khi đã tính toán.
var onChangeHandler = function() {
calculateAndDisplayRoute(directionsService, directionsDisplay); // Hàm xử lý và hiển thị kết quả chỉ đường
};
document.getElementById('Source').addEventListener('change', onChangeHandler); // Tạo sự kiện khi chọn điểm xuất phát
document.getElementById('Destination').addEventListener('change', onChangeHandler); // Tạo sự kiện khi chọn điểm đích
document.getElementById('mode').addEventListener('change', onChangeHandler);
}
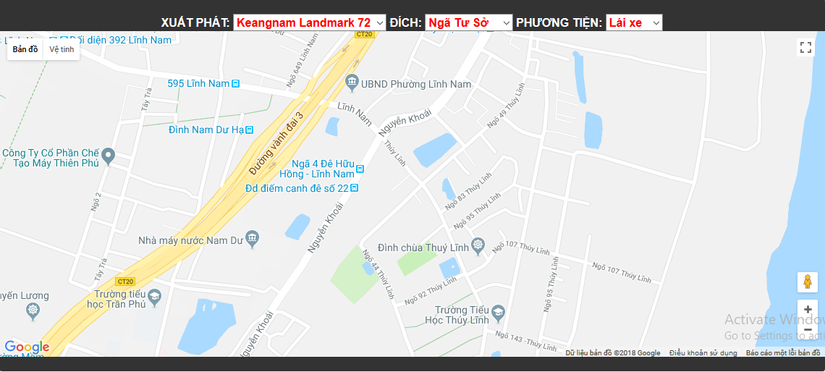
Tạm thời thế đã, chạy ứng dụng chúng ta sẽ thấy nó có hình thù như thế này:

Cơ chế hoạt động của ứng dụng là người dùng sẽ chọn các thông tin điểm xuất phát, điểm đến, phương tiện di chuyển trong ô select box. Mỗi khi các ô select có sự thay đổi thì chúng ta sẽ gọi đến Google Map để nó tính toán xử lý tìm ra con đường tối ưu nhất để hướng dẫn cho người dùng.
function calculateAndDisplayRoute(directionsService, directionsDisplay) {
directionsService.route({ // hàm route của DirectionsService sẽ thực hiện tính toán với các tham số truyền vào
origin: document.getElementById('source').value, // điểm xuất phát
destination: document.getElementById('destination').value, // điểm đích
travelMode: document.getElementById('mode').value, // phương tiện di chuyển
}, function(response, status) { // response trả về bao gồm tất cả các thông tin về chỉ đường
if (status === google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response); // hiển thị chỉ đường trên bản đồ (nét màu đỏ từ A-B)
showSteps(response); // Hiển thị chi tiết các bước cần phải đi đến đích.
} else {
window.alert('Request for getting direction is failed due to ' + status); // Hiển thị lỗi
}
});
}
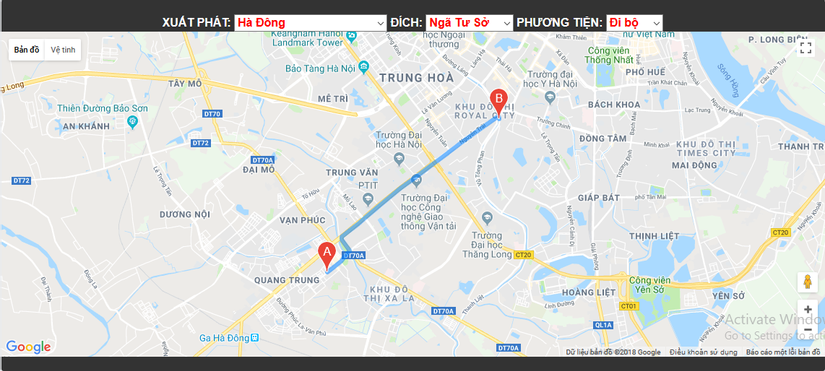
Lúc này, chúng ta sẽ có kết quả là chỉ đường màu đỏ từ A-B là do hàm setDirections của DirectionsRenderer tạo ra.

Step 6. Hiển thị chi tiết chỉ đường
Chúng ta cần hiển thị chi tiết hơn nữa thông tin quãng đường như thế nào lên web thì cần bóc tách thông tin mà response JSON từ Google Map trả về.
Kết quả là DirectionsResult Object
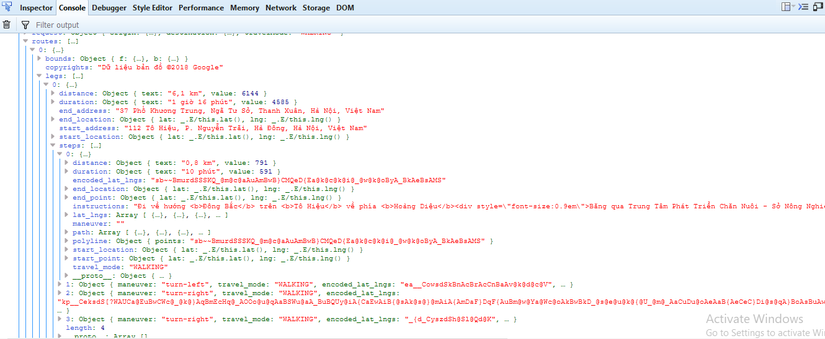
Nếu chúng ta console.log thử biến response ở bên trên thì chúng ta sẽ thấy được tất cả các thông tin hữu ích về tuyến đường của bạn:

Trong response JSON này , chúng ta sẽ chú ý tới:
- routes[]: chứa mảng các đối tượng DirectionsRoute. Mỗi tuyến đường chỉ ra một cách để đi từ điểm xuất phát đến đích.
- legs[]: có chứa một mảng các đối tượng DirectionsLeg, mỗi phần tử chứa thông tin về một tuyến đường bạn sẽ đi qua, từ hai địa điểm trong tuyến đường đã cho.
- steps[]: có chứa một mảng các đối tượng DirectionsStep, chứa thông tin về từng bước riêng biệt của hành trình.
- legs[]: có chứa một mảng các đối tượng DirectionsLeg, mỗi phần tử chứa thông tin về một tuyến đường bạn sẽ đi qua, từ hai địa điểm trong tuyến đường đã cho.
Chốt lại, bây giờ mình sẽ tạo function showSteps để hiển thị kết quả mà chúng ta mong muốn lên:
function showSteps(directionResult) {
var myRoute = directionResult.routes[0].legs[0]; // Mình sẽ chỉ lấy 1 tuyến đường để hiển thị vì nó là tối ưu nhất cho người dùng.
var instructions = '<h3 class="distance">Quãng đường: ' + myRoute.distance.text + '</h3><br>';
instructions += '<h5 class="duration">Duration: ' + myRoute.duration.text + '</h5>';
instructions += '<h5 class="start_address">From: ' + myRoute.start_address + '</h5>';
instructions += '<h5 class="end_address">To: ' + myRoute.end_address + '</h5>';
instructions += '<p class="steps"><ol>';
for (var i = 0; i < myRoute.steps.length; i++) {
instructions += '<li>' + myRoute.steps[i].instructions + '</li>';
}
instructions += '</p></ol>';
document.getElementById("instructions").innerHTML = instructions; // Đặt kết quả vào <div id="instructions">
}
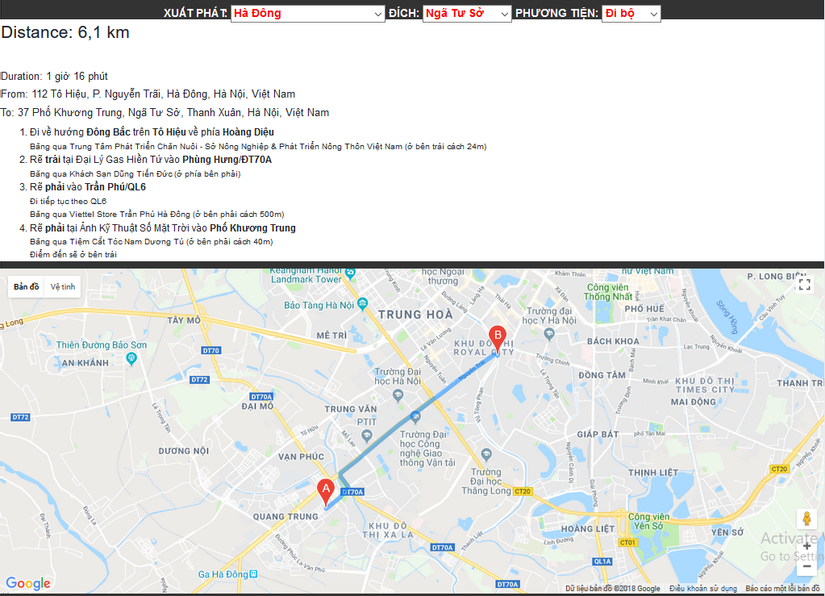
Kết quả
Cuối cùng, chúng ta cùng xem thành quả nào. Thật là hữu ích cho người dùng phải không các bạn?
 Sau kết quả này, các bạn có thể tham khảo link này để lấy thêm
Sau kết quả này, các bạn có thể tham khảo link này để lấy thêm marker (các mốc/điểm đánh dấu trên quãng đưỡng mà chúng ta đi qua) hoặc warnings (các cảnh báo khi đi trên đường) cho ứng dụng thêm phần chi tiết & đầy đủ.
Rất cảm ơn các bạn đã đọc bài viết.
Đây là toàn bộ source của mình để các bạn tham khảo.
Tham khảo
http://www.expertphp.in/article/google-map-add-directions-service-from-one-place-to-another https://developers.google.com/maps/documentation/javascript/directions
All rights reserved