Understanding OAuth2
Bài đăng này đã không được cập nhật trong 6 năm


Cookie authentication
Việc xác thực người dùng bằng cookie (cookie-based authentication) mặc định đã được sử dụng trong khoảng thời gian dài trước đây.
Do cookie-based authentication đơn giản và hiệu quả nên hiện nay rất nhiều web app vẫn còn sử dụng cơ chế xác thực này:
- User nhập thông tin đăng nhập và gửi lên server
- Server xác thực thông tin là đúng và tạo
sessionđược lưu trữ trong database - Cookie với
sessionIDđược lưu ởbrowsercủa user sessionIDđược gửi kèm trong các lần request tiếp theo và được server kiếm tra lại trong database, nếu thành công, user được xác thực
Tuy vậy, cookie-based authentication cũng có một vài nhược điểm :
Cookie-based authenticationlà giao thực lưu trữ trạng thái (stateful). Server phải lưu giữactive sessionvà query tới database mỗi khi có request tớiCookieđược gắn liến với một tên miền cố định, phải thêm configuration nếu muốn tương tác với nhiều domain khác nhauCookie-based authenticationkhông hỗ trợ trong một vài trường hợp người dùng muốn cho phép ứng dụng bên thứ 3 truy cập thông tin của họ (e.g đăng nhập bằng facebook, google, twitter, ...)
OAuth2
OAuth2 là một framework hộ trỡ việc phân quyền cho phép các ứng dụng web có thể sử dụng được các thông tin của người dùng đã được người dùng cho phép.
Roles
OAuth định nghĩa 4 role:
resource owner: User cấp quyền cho phép các ứng dụng có thể truy cập thông tin của mìnhresource server: server nơi lưu trữ thông tin được cấp, cung cấp thông tin nếu nhận đượcaccess tokenhợp lệ từclientclient: ứng dụng bên thứ 3 được cấp quyền truy cập thông tin của userauthorization server: server thực hiện công việc xác thực với người dùng (resource owner), cung cấpaccess token(refresh token) nếu user xác thực thành công
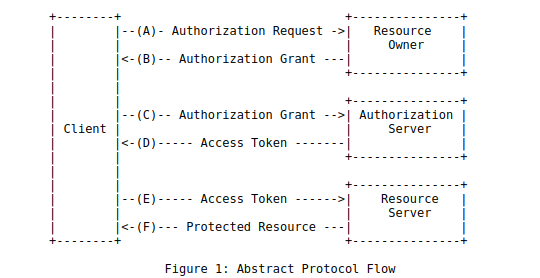
Protocol flow

client yêu cầu authorization từ resource owner (người dùng). authorization request thường được gửi tới authorization server
Sau khi người dùng nhập thông tin xác thực (authorization giant: username, password) thì được gửi tới authorization server. authorization server xác thực thông tin, nếu thành công trả về access token (có thể thêm refresh token) cho client
client sử dụng access token nhận được để request protected resource từ resource server(thường thì authorization server và resource server là một)
Authorization Grant
Authorization Grantlà thông tin xác thực đại diện cho sự cho phép của người dùng (truy cập thông tin của người dùng), authorization grant client sử dụng để lấy access token từ authorization server
OAuth có 4 grant type: Authorization Code, Implicit, Resource Owner Password Credentials, Client Credentials ( Authorization Grant )
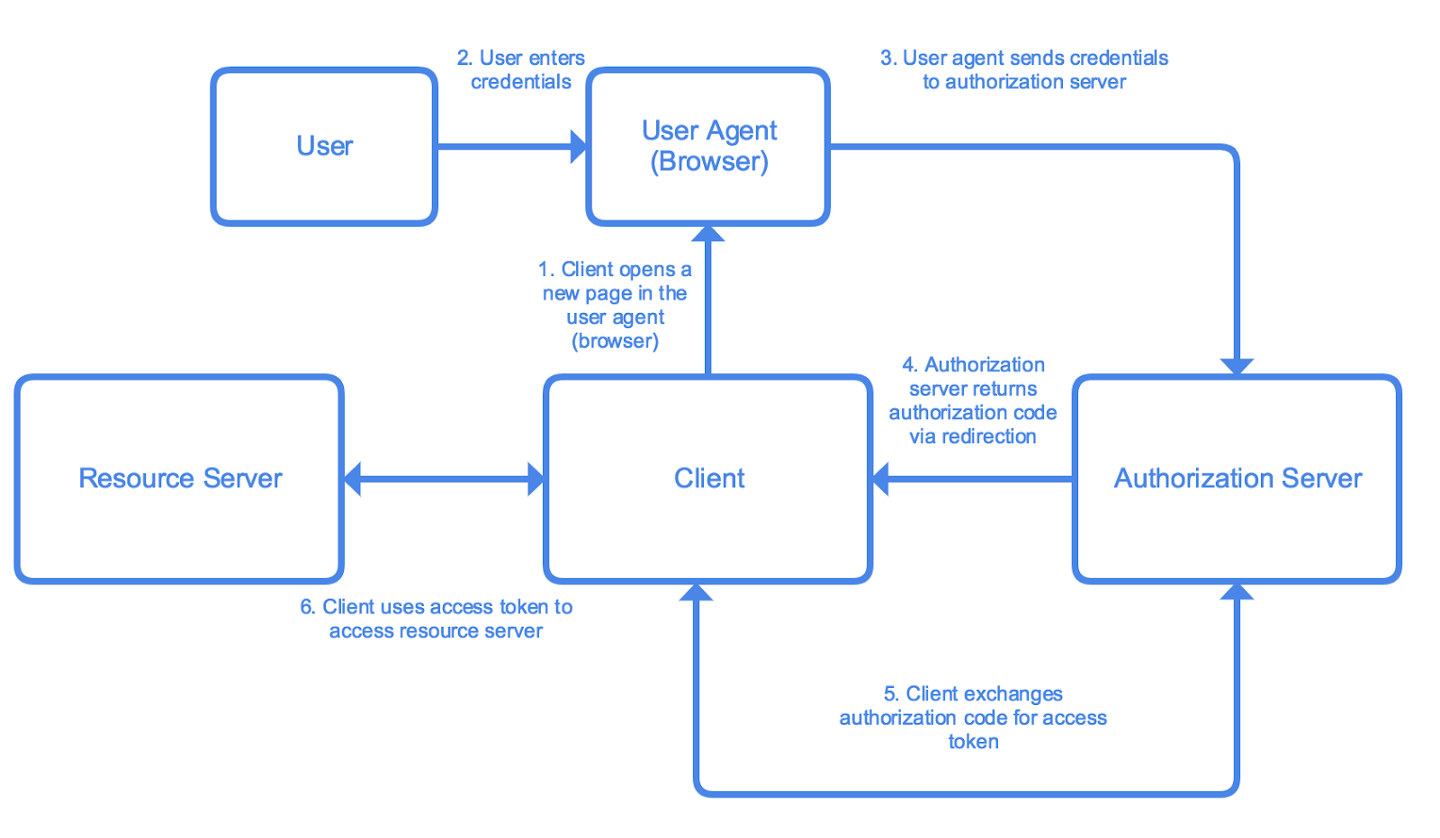
Authorization Code

clientchuẩn bị một link tớiauthorization server. người dùng được dẫn tới theo đường dẫn này- Người dùng nhập thông tin đăng nhập
- Trình duyệt gửi thông tin vừa nhập đến
authorization serverđể xác thực authorization serverxác thực người dùng và redirect tớiclientvớiauthorization codeclientsử dụngauthorization codegửi lại tớiauthorization serverđể lấyaccess token(và có thể có thêmrefresh token)clientsử dụngaccess tokennhận được để truy cập thông tin của người dùng
JSON Web Token (JWT)
access token được client lưu trữ và gửi kèm ở những lần request kế tiếp trong Authorization header, trong đó JWT được sử dụng rộng rãi
JWT bao gồm 3 phần :
header: mô tả loại token và thuật toán mã hóapayload: chứa thông tin cần truyền nhận (user_id, ...)signature: dùng để xác thực token
Cả 3 phần đều được Base64URL mã hóa.
Mỗi lần server nhận được request kèm theo jwt, server decoded jwt, check xem thuật toán mã hóa có được hỗ trỡ, check trường signature đảm bảo token hợp lệ, check trường exp trong payload để đảm bảo token chưa hết hạn
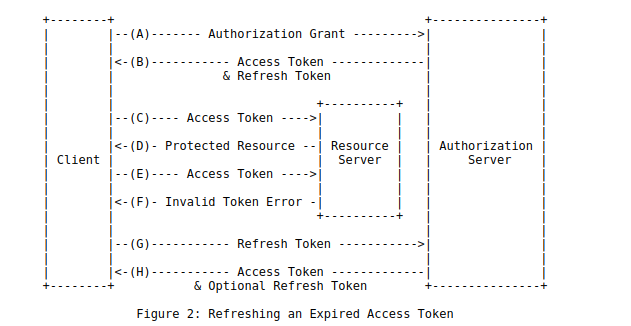
Refresh token
access token sẽ hết hạn trong một khoảng thời gian, lúc này ta sẽ cần refresh token để request access token mới

Khi access token hết hạn (invalid), refresh token sẽ được client gửi tới authorization server request access token mới.
Refresh token cũng có thời gian hết hạn, khi refresh token hết hạn, client sẽ bị logout và cần thực hiện đăng nhập lại
Trên đây là một số tìm hiểu của mình về OAuth, bài viết tiếp theo ta sẽ tìm hiểu cách áp dụng OAuth vào trong rails  . Cảm ơn mọi người đã quan tâm !
. Cảm ơn mọi người đã quan tâm !

Tham khảo
RFC 6749 - The OAuth 2.0 Authorization Framework
Understanding OAuth2 and Building a Basic Authorization Server of Your Own: A Beginner’s Guide
All rights reserved