UI Design Tips for iPhone X
Bài đăng này đã không được cập nhật trong 4 năm
Trước khi iPhone X tới được tay các tín đồ của nhà Táo, rất nhiều fans đã trông chờ nó, bao gồm cả các designer hay các developer, những người sẽ nhìn trực tiếp ứng dụng của họ chạy trên iPhone X. Apple nói rằng iPhone X là một smartphone của tương lai, trong thời gian tới nó sẽ là thách thức cho các UI Designer và Developer. Dưới đây là một vài góp ý nhỏ của tôi khi thiết kế ứng dụng trên iPhone X. Bài viết có thể còn sơ sài, mong các bạn góp ý thêm!
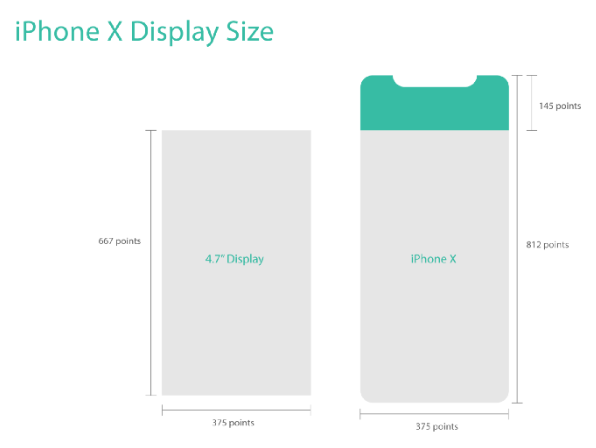
Sử dụng kích thước chính xác cho iPhone X
Không giống như các thế hệ iPhone trước đây, màn hình của iPhone X là 145 points cao hơn (khoảng 20% so với thế hệ trước) và có góc bo tròn

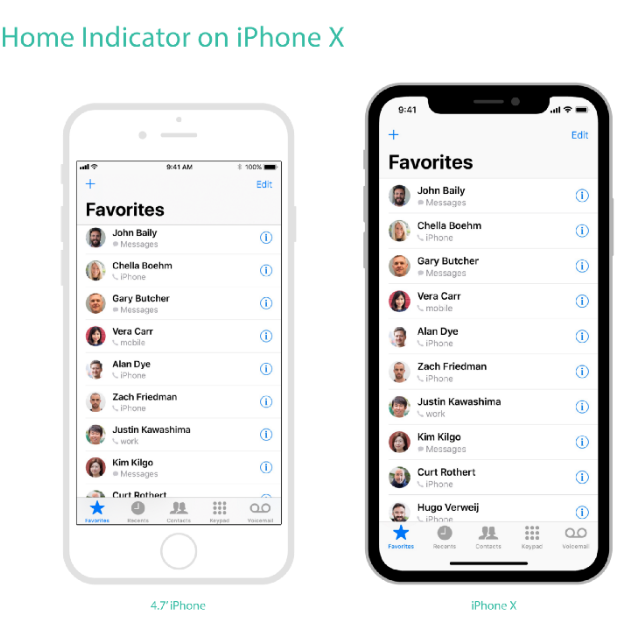
Tránh thao tác ở cuối màn hình
Kể từ khi nút home được thay thế bằng một thanh điều khiển tương tác mỏng được đặt ở phía dưới, điều đó không tốt để ẩn nút home điều hướng trừ khi điều đó thực sự cần thiết. Hãy xem xét bất cứ thao tác vuốt, các giao diện nào có thể cắt bớt bởi "cái khấc"

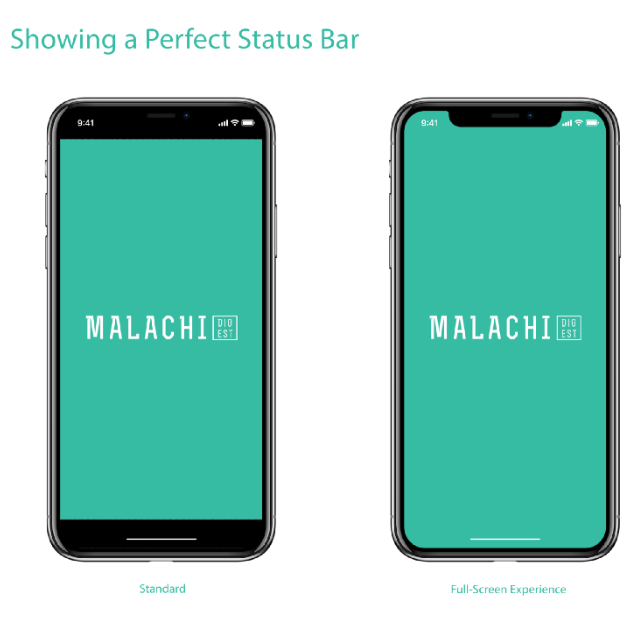
Hiển thị thanh status bar hoàn hảo
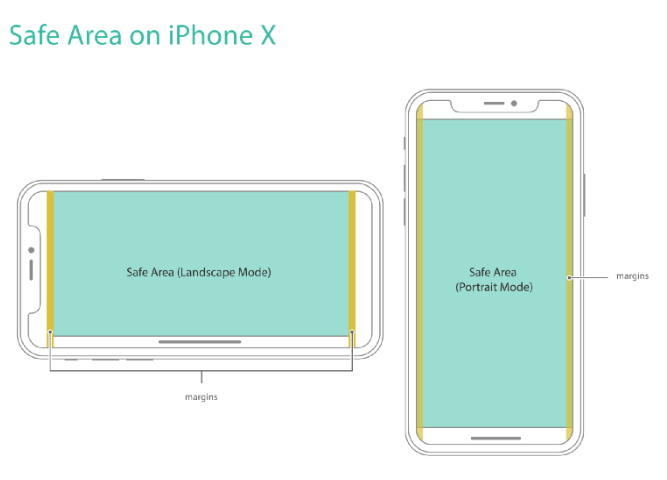
Chiều cao thẳng đứng được phân bổ cho status bar cũng tăng gấp đôi từ 22pt to 44pt để cho các góc bo tròn được thoải mái. Nó tốt cho việc mở rộng màn hình hiển thị (bao gồm cả status bar), và các bố cục cuộn theo chiều dọcdọc. Bạn nên mở rộng màu của navigation bar vào nền của status barbar, nếu không nó sẽ thô, đơn lẻ và các ứng dụng có thể gặp phải một số dị thường khi bạn cố pha trộn nó với toàn bộ màn hình. Điều đó rất quan trọng là làm cho trải nghiệm giao diện người dùng "full screen" cho phép tràn đến các cạnh bị bãy khúc. Đây là cách mà Apple xác định giới hạn an toàn cho các designers:
 Nếu app của bạn sử dụng các nền tảng thành phần tiêu chuẩn và Auto Layout, giao diện người dùng của bạn sẽ được điều chỉnh cân bằng để phù hợp với màn hình iPhone X
Nếu app của bạn sử dụng các nền tảng thành phần tiêu chuẩn và Auto Layout, giao diện người dùng của bạn sẽ được điều chỉnh cân bằng để phù hợp với màn hình iPhone X
 P.S Thanh status bar chỉ nên được ẩn để đổi lấy giá trị có được.
P.S Thanh status bar chỉ nên được ẩn để đổi lấy giá trị có được.
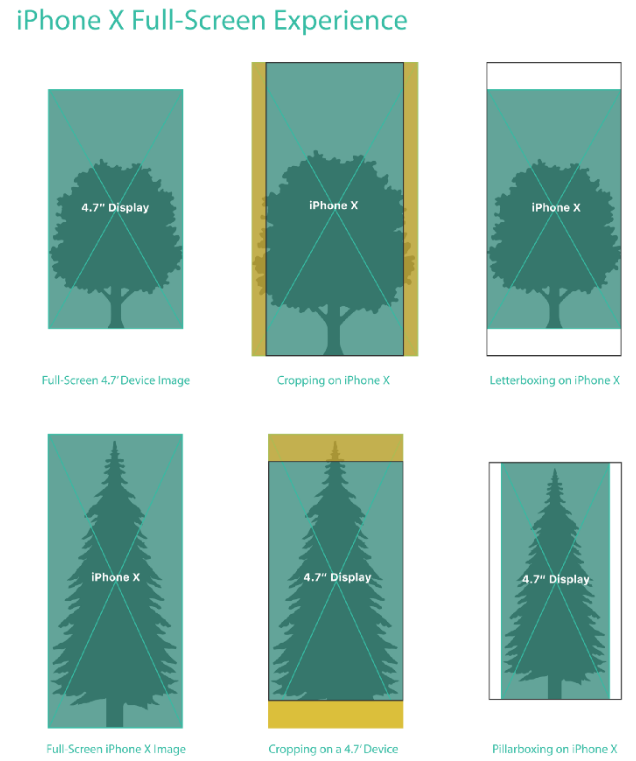
Hiển thị trải nghiệm toàn màn hình
Giống như hầu hết các tỷ lệ không phù hợp, thiết kế cho màn hình thế hệ iPhone trước có thể thay thế bằng cách cắt bỏ.
Với trường hợp của iPhone X nội dung được hiển thị trên một thiết bị ngắn hơn 4.5 inch, thiết kế này thậm chí có thể thu gọn hình trụ( dọc theo trục thẳng đứng của màn hình). Để cung cấp hình ảnh tốt như vậy, tốt nhất là tạo nhiều assets cho các tỷ lệ khác nhau.

Cách thức mở khoá chính xác
iPhone X không sử dụng Finger ID nhưng thay vào đó là Face ID, mô phỏng và phân tích hơn 30,000 điểm để tạo ra một mô phỏng tỉ mỉ nhất về khuôn mặt bạn. Nếu các thiết kế của bạn đề cập đến như Apple Pay hoặc các tính năng mở khoá hệ thống khác, chỉ cần đảm bảo ánh xạ đến FaceID chứ không phải TouchID
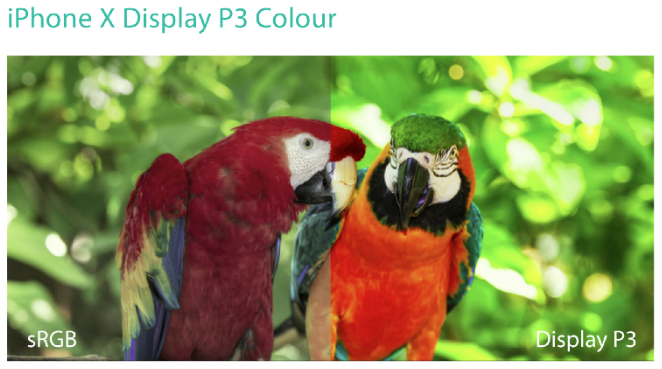
Cuối cùng nhưng không kém, tạo ra đúng màu với độ phân giải chính xác
iPhone X có độ phân giải rất caocao vì nó có một màn hình mới cao hơn. Đó là Super Retina Display có độ phân giải 2346x1125 với 458ppi. Mật độ điểm ảnh cao hơn này nghĩa là mọi nội dung cần được đưa về dạng @3x thay về @2x trong Sketch
Điều đó tốt hơn khi tạo UI Assets cho iPhone X với Display P3 Colour Space (trái ngược với sRGB). Dải màu này phong phú hơn, nhiều tài nguyên có thể export ở 16bit/channel PNG trong Display P3 colour proifile.

Có phải đây là những resources mà Apple cung cấp?
Tin tốt là đúng, Apple cung cấp resoures, những thứ có thể tìm thế trên Apple Design Resources and Apple UI Guilines
Hy vọng bạn thấy bài viết này hữu ích, nếu bạn thấy thế hãy vote and share bài viết này để giúp nhiều người hơn hiểu rõ hơn về UI Design. Cảm ơn bạn đã theo dõi bài viết này!
Docs: https://medium.muz.li/ui-design-tips-for-iphone-x-2652b2b248ce
All rights reserved