Typehead.js - AutoComplete Suggestion
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài viết này tối sẽ giới thiệu cách tạo một công cụ gợi ý tìm kiếm sử dụng Jquery.
Các bạn có thể dễ dàng và nhanh chóng tìm kiếm được trên google nhiều công cự để làm gợi ý tìm kiếm trên google. Có rất nhiều thư viện cũng như jquery plugins.
Nhưng trong bài này tôi xin giới thiệu Twitter Typehead.js plugins. Một thư viện mã nguốn mở gọi ý tìm kiếm của Tiwtter.
Nó đi kèm với rất nhiều tính năng như:
- Hiển thị gợi ý cho người dùng khi họ phân loại
- Hiển thị gọi ý như google complete search
- Làm việc với dữ liệu mã hóa cứng cũng như dữ liệu từ xa
- Gợi ý từ nhiều bộ dữ liệu
- Hỗ trợ các mẫu tùy chỉnh cho các mẫu đề xuất
** Chuẩn bị **
Để sử dụng được typehead.js bạn cần những điều sau:
-
JQuery: Vì Typehead.js là một plugins của JQuery, vì vậy JQuery là một thành phần không thể thiếu.
-
Typehead.js Plugins
** Example **
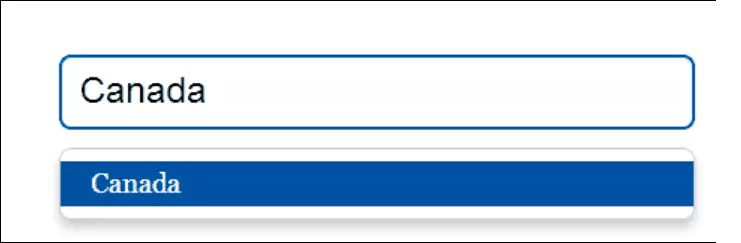
Trước hết, chúng ta hãy xem một ví dụ đơn giản như sau:
Hãy nhìn đoạn code sau:
<input class="countries" type="text" placeholder="Countries">
Tôi tiến hành tạo một input box đơn giản với class là countries. Bây giờ chúng ta sẽ truyền giữ liệu cho input box trên. Nhìn đoạn code dưới đây
$('input.counties').typeahead({
name: 'countries',
local: ["Unites States", "Mexico", "Canada", "Cuba", "Guatemala"]
});
Thuộc tính 'local' được sử dụng với dữ liệu được mã hóa dưới dạng json.
Sau khi chạy chúng ta thu được kết quả như sau:

Typehead.js làm việc thế nào?
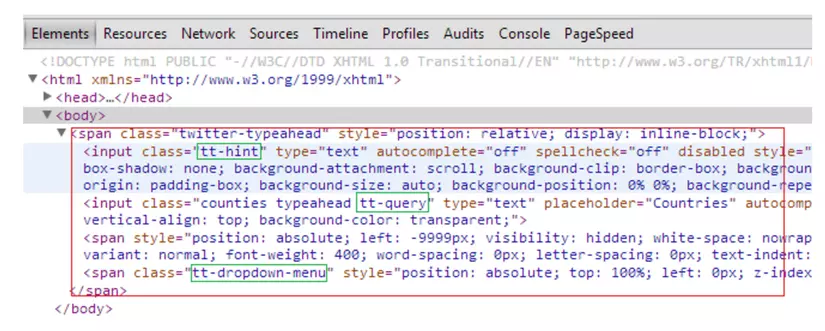
Khi bạn thêm dữ liệu vào text box sử dụng typehead. Typehead sẽ chuyển đổi sang dạng html động để hiển thị lên danh sách các từ gợi ý. Bạn có thể dễ dàng kiểm tra điều này bằng việc nhấn nút F12 trên trình duyệt (Inspect Element)
Trong trường hợp bạn muốn đặt style cho trường text box của mình. Hãy add thuộc tính cho những class sau: tt-query, tt-hint, tt-dropdown-menu, tt-suggestion. Tất cả chúng đểu được sinh bởi typehead.js
Các bạn theo dõi ảnh chụp dưới đây!

Typehead search với nhiều dữ liệu
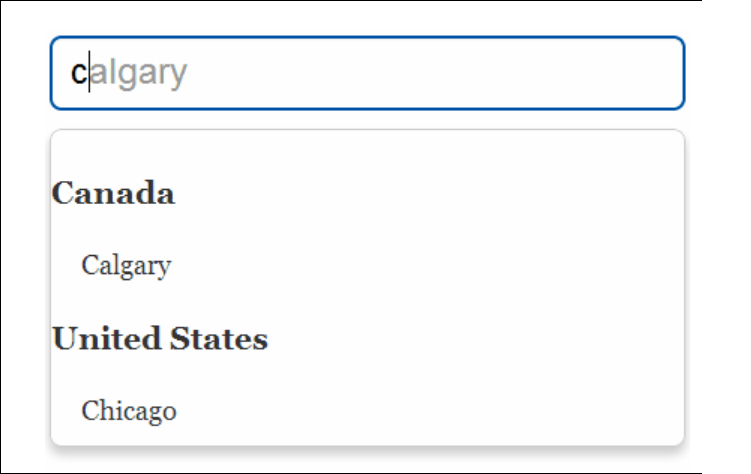
Bên trên chúng ta đã tìm hiểu cách dùng typehead.js với bộ dữ liệu đơn. Bây giờ chúng ta sẽ nghiên cứu cách sử dụng typehead.js với nhiều dữ liệu
Ví dụ chúng ta cần tìm kiếm tên thành phố ở những quốc gia khác nhau. Ví dụ này sẽ lấy những thành phố của Mỹ và Canada làm bộ dữ liệu mấu.
//United States
['New York', 'Los Angeles', 'Chicago', 'Houston', 'Philadelphia']
//Canada
["Toronto", "Montreal", "Calgary", "Ottawa", "Edmonton", "Peterborough"]
Trong vị dụ, tôi xử dụng dữ liệu kiểu json. Lưu trữ dữ liệu trong 2 file json là us.json và canada.json
Tiếp tục tạo một input box với class là "input.countries-cities". Bây giờ xử dụng đoạn code js sau:
$('input.countries-cities').typeahead([
{
name: 'Canada',
prefetch: URL to file canada.json,
header: '<h3>Canada</h3>'
},
{
name: 'United States',
prefetch: URL to file us.json,
header: '<h3>United States</h3>'
}
]);
Chúng ta xử dụng thuộc tính prefetch để lấy đường dẫn tới file json. Và sử dụng thuộc tính header để hiển thị tên quốc gia cho hai bộ dữ liệu

Bạn có thể tham khảo thêm thông tin tại trang https://twitter.github.io/typeahead.js/examples/
Có một vấn đề khi xử dụng thuộc tính prefetch là nó sẽ lưu dữ liệu json được lấy ra tại bộ nhớ tạm của trình duyệt. Đây không phải là phương pháp khả thi cho các trang như google hay twitter. Bạn cần phải trả lại dữ liệu tại server.
Typehead.js cung cấp thuộc tính khác tương tự như prefetch là thuộc tính remote. Với remote chúng ta có thể truyền chuỗi ký tự tìm kiếm như một tham số đến server. Trên server chúng ta có thể tùy ý xử lý các câu lệnh tìm kiếm sql và trả về kết quả.
All rights reserved