Tuyển tập 1 số hiệu ứng css3 đẹp mắt
Bài đăng này đã không được cập nhật trong 4 năm
Với các tính năng hỗ trợ các hiệu ứng chuyển động trong CSS3, giờ đây bạn có thể tự tạo các hiệu ứng chuyển động vô cùng đẹp mắt và chuyên nghiệp mà không cần dùng tới sự trợ giúp của Javascript hay jQuery vì nó là nguyên nhân ảnh hưởng đến tốc độ tải trang.
Nếu bạn chưa có nhiều kiến thức viết hiệu ứng chuyển động trong CSS3, bạn có thể tham khảo danh sách các bộ thư viện bên dưới. Chỉ cần chèn CSS vào website và thêm class cho đối tượng cần chuyển động là bạn sẽ có ngay một nhiều hiệu ứng tuyệt vời.
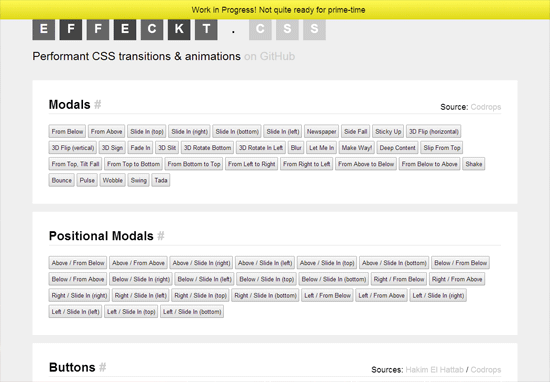
1. Effeckt.css

Nếu bạn quá mệt mỏi khi làm các hiệu ứng Modal Box bằng jQuery thì có thể sử dụng Effekt để làm Modal Box hoàn toàn bằng CSS3 với nhiều kiểu cho bạn chọn lựa. Link Demo
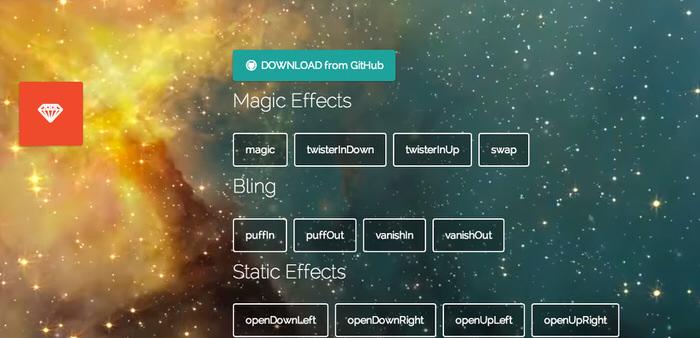
2. Magic

Magic là một bộ thư viện hiệu ứng CSS3 và khi sử dụng kết hợp với jQuery để tạo ra các hiệu ứng chuyển động đẹp mắt. Một điều thú vị là Magic được tạo ra bởi Daniel Eden’s vốn làm việc trên Animate.css. Link Demo
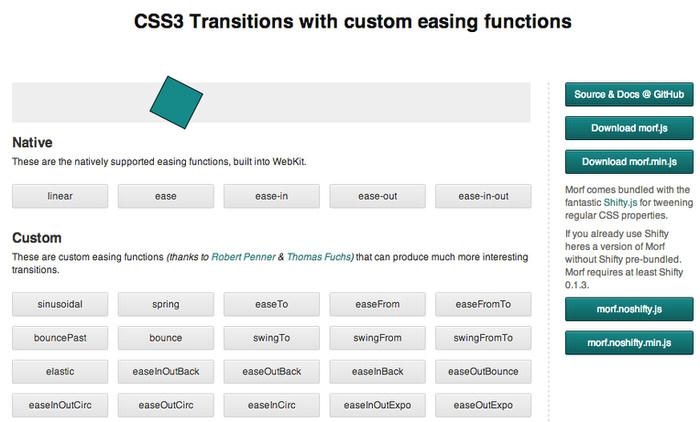
3. Morf

Cũng là một thư viện tập hợp các hiệu ứng chuyển động cho đối tượng block nhưng có lẽ nó tập trung nhiều hơn trong việc hoán đổi vị trí đối tượng. Link Demo
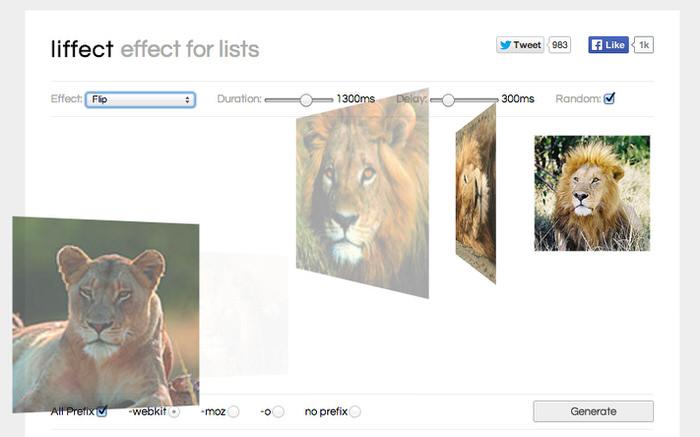
4. Liffect

Hãy thử tưởng tượng bạn đang có một danh sách các đối tượng và bạn cần nó hiển thị lần lượt nhau với nhiều hiệu ứng khác nhau, và bạn muốn làm việc đó mà không biết làm thế nào? Công cụ tạo hiệu ứng Liffect sẽ giúp bạn ngay thôi. Link Demo
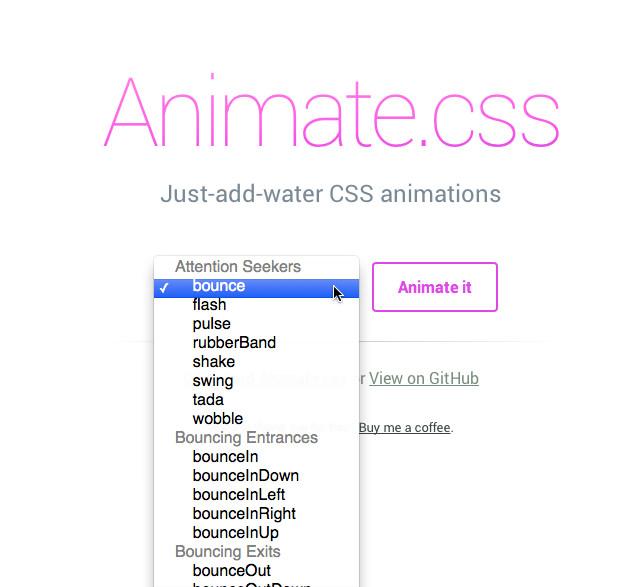
5. Animate.css

Đây có lẽ là thư viện nhiều hiệu ứng nhất trong bài này với 63 hiệu ứng chuyển động khác nhau mà bạn có thể áp dụng với bất kỳ kiểu đối tượng nào. Link Demo
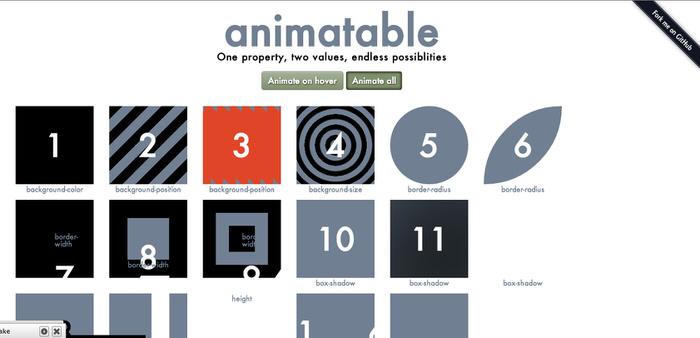
6. Animatable

Animatable là một tập hợp các hiệu ứng chuyển động dành riêng cho các đối tượng block như bóp méo đối tượng, background động, di chuyển đối tượng khá đẹp mắt và mượt mà. Link Demo
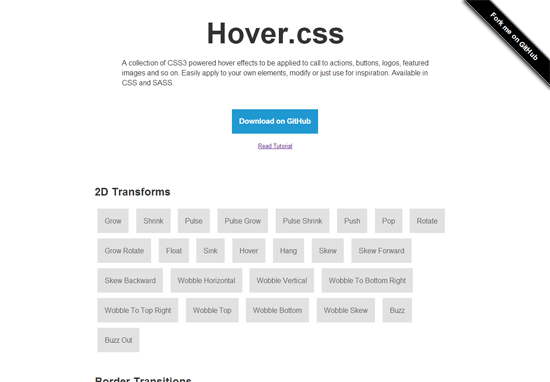
7. Hover.css

Hover.css 5 loại hiệu ứng với 48 kiểu hiệu ứng khác nhau có thể giúp bạn sử dụng tùy ý vào bất cứ mục đích gì. Trong đó nổi bật nhất là có những kiểu hiệu ứng thông dụng và có ích như Speech Bubbles, Shadow and Glow Transitions mà bạn thường thấy trong các giao diện đời mới. Link Demo
Mình thấy trên đây là những hiệu ứng về CSS3 khá hay, hy vọng nó hữu ích với bạn, giúp website các bạn có những hiệu ứng bắt mắt
All rights reserved