Tùy chỉnh giao diện phân trang trong Laravel 5
Bài đăng này đã không được cập nhật trong 7 năm
 Phân trang là một kỹ thuật, một thành phần không thể thiếu trong một website. Dù thực hiện đơn giản nhưng bạn phải mất khá nhiều thời gian cho việc này. Nếu đã và đang sử dụng Laravel, chắc việc phân trang không còn là vấn đề với bạn nữa. Mọi thứ đã được đơn giản hóa với vài thao tác bằng các phương thức được Laravel cung cấp.
Phân trang là một kỹ thuật, một thành phần không thể thiếu trong một website. Dù thực hiện đơn giản nhưng bạn phải mất khá nhiều thời gian cho việc này. Nếu đã và đang sử dụng Laravel, chắc việc phân trang không còn là vấn đề với bạn nữa. Mọi thứ đã được đơn giản hóa với vài thao tác bằng các phương thức được Laravel cung cấp.
Nhìn lại cách Laravel phân trang cho bạn
Bạn đã quên? Xem lại Laravel Pagination Docs
Điểm lại một tý, có 2 công việc bạn cần phải thực hiện: Một là lấy dữ liệu theo trang và hai là hiển thị phân trang trên blade view.
- Việc thứ nhất, bạn chỉ cần sử dụng phương thức
paginate(numberPerPage)hoặcsimplePaginate(numberPerPage)tại nơi muốn lấy dữ liệu. (Thay cho các phương thức nhưget(),all(),...) - Việc cuối cùng, sử dụng phương thức
links()như thế này{{ $items->links() }}(items là danh sách dữ liệu đã lấy được ở trễn) bên blade view để hiển thị giao diện phân trang nơi bạn muốn.
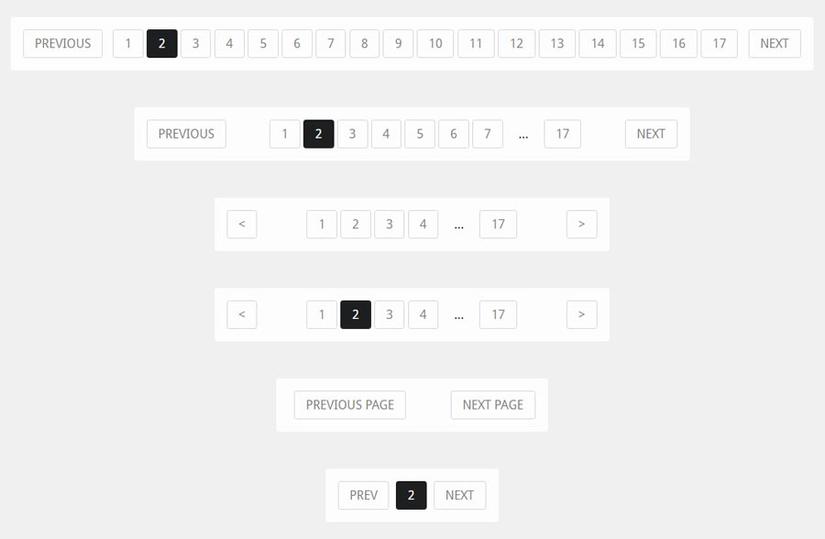
Theo như Laravel tuyên bố thì mặc định giao diện phân trang được tự động sinh ra tương thích với Bootstrap CSS framework. Nhưng nếu bạn không sử dụng Bootstrap hoặc muốn thay đổi giao diện phân trang hiện có thì phải làm sao
Giải quyết như thế này
Tại đây cũng có nói: Customizing The Pagination View
Bạn có thể sử dụng phương thức links() và truyền vào đó một đối số như thế này:
{{ $paginator->links('view.name') }}
// Ném dữ liệu sang view...
{{ $paginator->links('view.name', ['foo' => 'bar']) }}
view.name? blade name lấy đâu ra.
Chắc chắn là phải tự viết rồi  Muốn đơn giản thì thực hiện bước bên dưới để export các file pagination view mặc định của laravel rồi chôm chỉa về cho mình thôi.
Muốn đơn giản thì thực hiện bước bên dưới để export các file pagination view mặc định của laravel rồi chôm chỉa về cho mình thôi.
Hoặc đơn giản hơn, sử dụng command: php artisan vendor:publish --tag=laravel-pagination để laravel tự động copy các file blade phân trang, bạn chỉ cần sửa trực tiếp lên những file đó tại thư mục resources/views/vendor/pagination
Đó là những cách Laravel giới thiệu cho bạn, ngoài ra còn nhiều cách khác. Mình thì hay sử dụng render('custom_view') thay cho link('custom.view'):
{{ $paginator->render('view.name') }}
Còn name.blade đã custom thì...:
@if ($paginator->hasPages())
<!-- Pagination -->
<div class="pull-right pagination">
<ul class="pagination">
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<li class="disabled">
<span><i class="fa fa-angle-double-left"></i></span>
</li>
@else
<li>
<a href="{{ $paginator->previousPageUrl() }}">
<span><i class="fa fa-angle-double-left"></i></span>
</a>
</li>
@endif
{{-- Pagination Elements --}}
@foreach ($elements as $element)
{{-- Array Of Links --}}
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<li class="active"><span>{{ $page }}</span></li>
@elseif (($page == $paginator->currentPage() + 1 || $page == $paginator->currentPage() + 2) || $page == $paginator->lastPage())
<li><a href="{{ $url }}">{{ $page }}</a></li>
@elseif ($page == $paginator->lastPage() - 1)
<li class="disabled"><span><i class="fa fa-ellipsis-h"></i></span></li>
@endif
@endforeach
@endif
@endforeach
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<li>
<a href="{{ $paginator->nextPageUrl() }}">
<span><i class="fa fa-angle-double-right"></i></span>
</a>
</li>
@else
<li class="disabled">
<span><i class="fa fa-angle-double-right"></i></span>
</li>
@endif
</ul>
</div>
<!-- Pagination -->
@endif
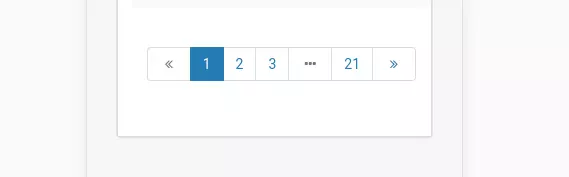
Kết quả sẽ như thế này

Thay vì mặc định của Laravel

(Vỡ hết giao diện trên mobile cmnr rồi rồi rồi...)
All rights reserved