Turn Rows Into Columns With The Transpose Method
Bài đăng này đã không được cập nhật trong 4 năm
Introduce
Giả sử bạn có 1 ma trận 3x3, được biểu diễn dưới dạng mảng đa chiều.
Và bạn muốn chuyển đổi ma trận với dữ liệu từ hàng sang cột.
Tại sao lại cần làm điều đó. Một trong những ứng dụng của method này là trong game tic-tac-toe.
Bạn có 1 bảng lưới. và để chiến thắng thì cần phải kiểm tra rows, colums & diagonals
Vấn đề là trong code chúng ta thể hiện bảng lưới dưới dạng array, và chỉ truy cập được trực tiếp theo từng hàng.
Columns The Hard Way
Let’s see an example!
grid = [
[1,2,3],
[4,5,6],
[7,8,9]
]
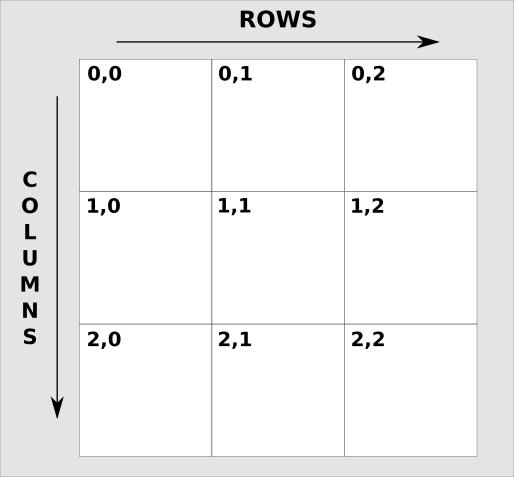
Here’s a visual I made for you

Chúng ta có thể lấy giá trị column bằng chỉ mục như sau.
[grid[0][0], grid[1][0], grid[2][0]]
# [1, 4, 7]
Hàng đầu tiên có thể lấy ra bằng cách
grid[0]
# [1, 2, 3]
Vậy làm thể nào để chúng ta thao tác với cột dễ dàng như thao tác với hàng.
Columns The Easy Way
Ta có thể sử dụng Array#tranpose
columns = grid.transpose
Bây giờ có thể lấy cột đầu tiên bằng cách.
columns[0]
# [1, 4, 7]
Như bạn thấy có rất nhiều method giúp bạn tiết kiệm công việc.
Tic-Tac-Toe
Để giành được chiến thắng trong game thì bạn cần điền được 1 hàng, hoặc 1 cột, hoặc 1 đường chéo. Và đây là đoạn code ứng dụng để kiểm tra hàng mình cần điền giá trị.
def check_rows
@board.each { |row| return row.first if all_equal?(row) }
end
Kiểm tra cột.
def check_columns
@board.transpose.each { |row| return row.first if all_equal?(row) }
end
all_equal? method:
def all_equal?(row)
return if row.first == nil
row.each_cons(2).all? { |x,y| x == y }
end
Summary
Bài viết được dịch từ
All rights reserved