Từng bước học Vue2 Tập 7
Bài đăng này đã không được cập nhật trong 5 năm
Giới thiệu cơ bản về Vue 2
Chào mừng các bạn đã quay trở lại với series Từng bước học Vue2 tập 7.
Hôm nay chúng ta sẽ tiêp tục bài học về Component ở tập trước.
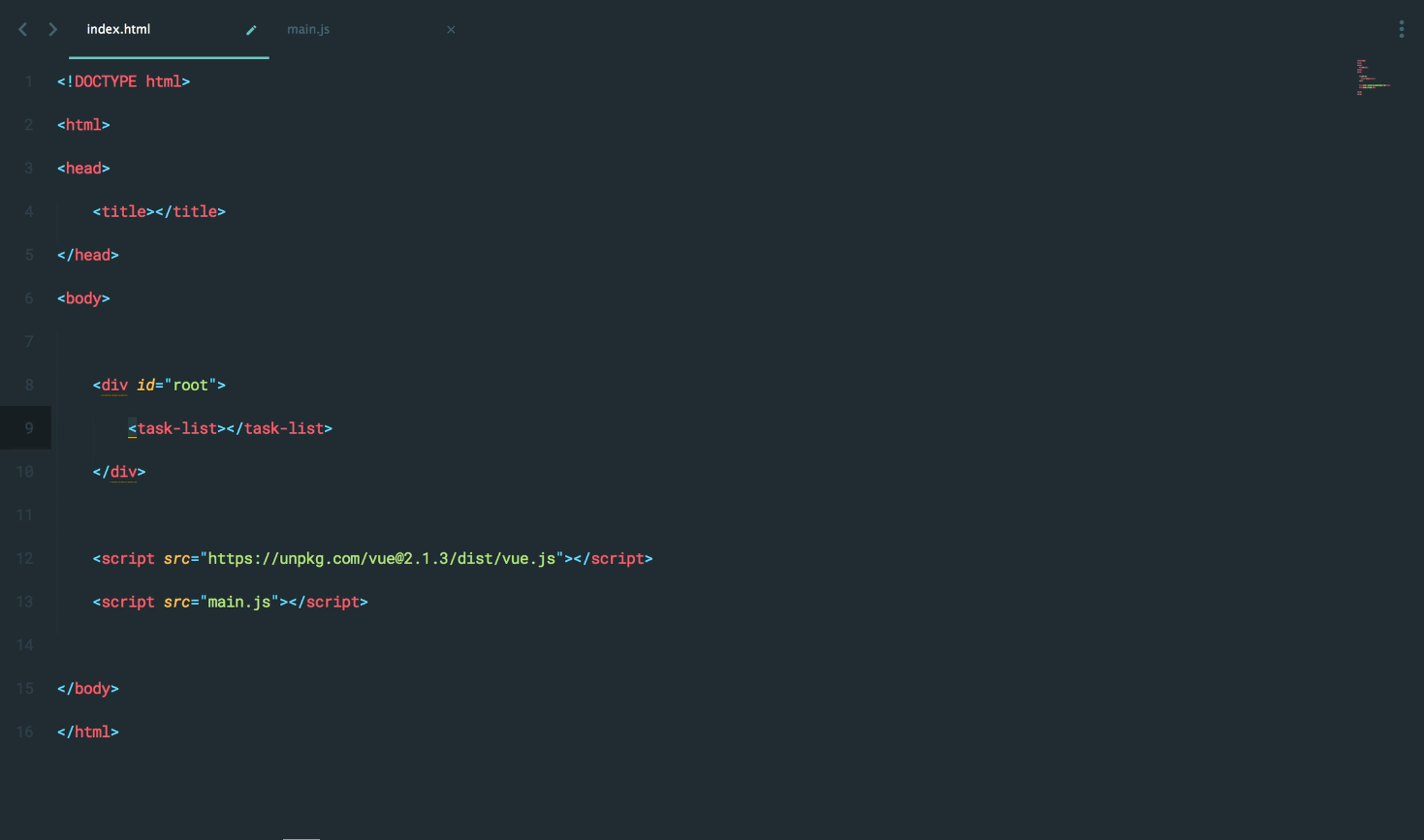
Hiện tại chúng ta đang dùng nhiều cặp thẻ <task> để hiển thị nhưng như thế thì trông lại không đẹp 1 chút nào, để trông code đẹp hơn cũng là nhanh tiện chúng ta sẽ thay đổi 1 chút. Đầu tiên ở file index.html chúng ta sẽ thay các thẻ task bằng 1 cặp thẻ task-list

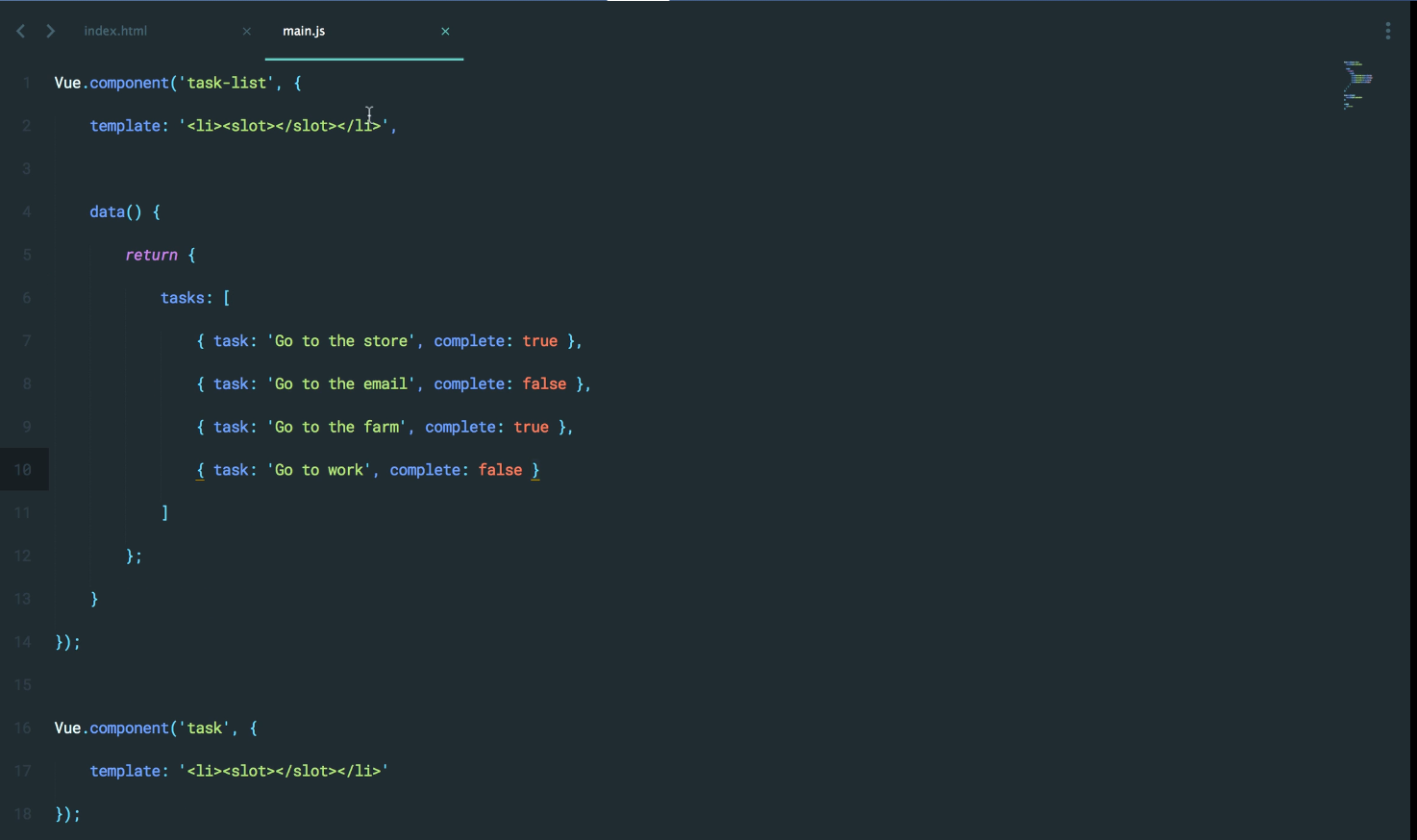
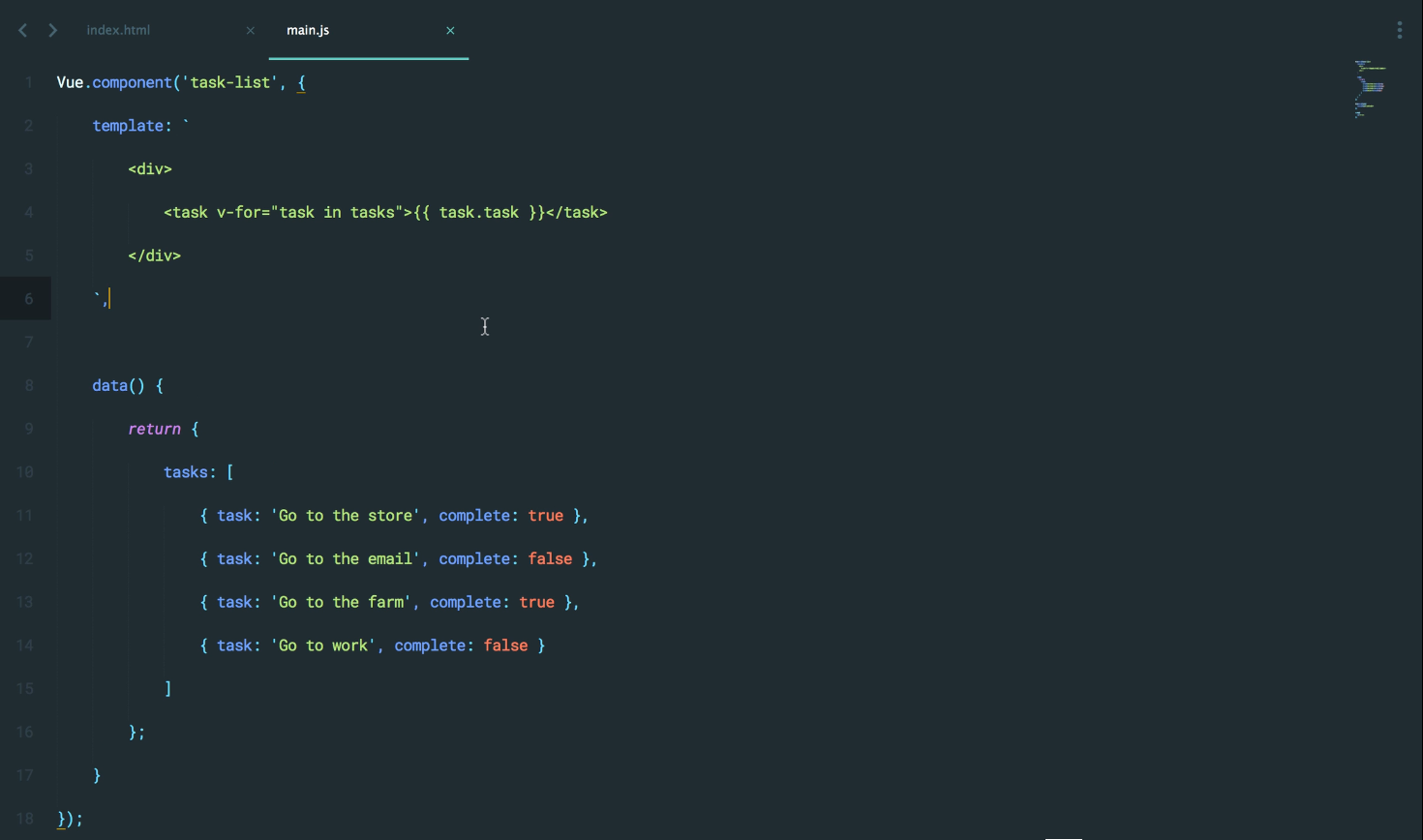
Còn ở file main.js chúng ta sẽ thêm vào 1 component task-list và data như sau.

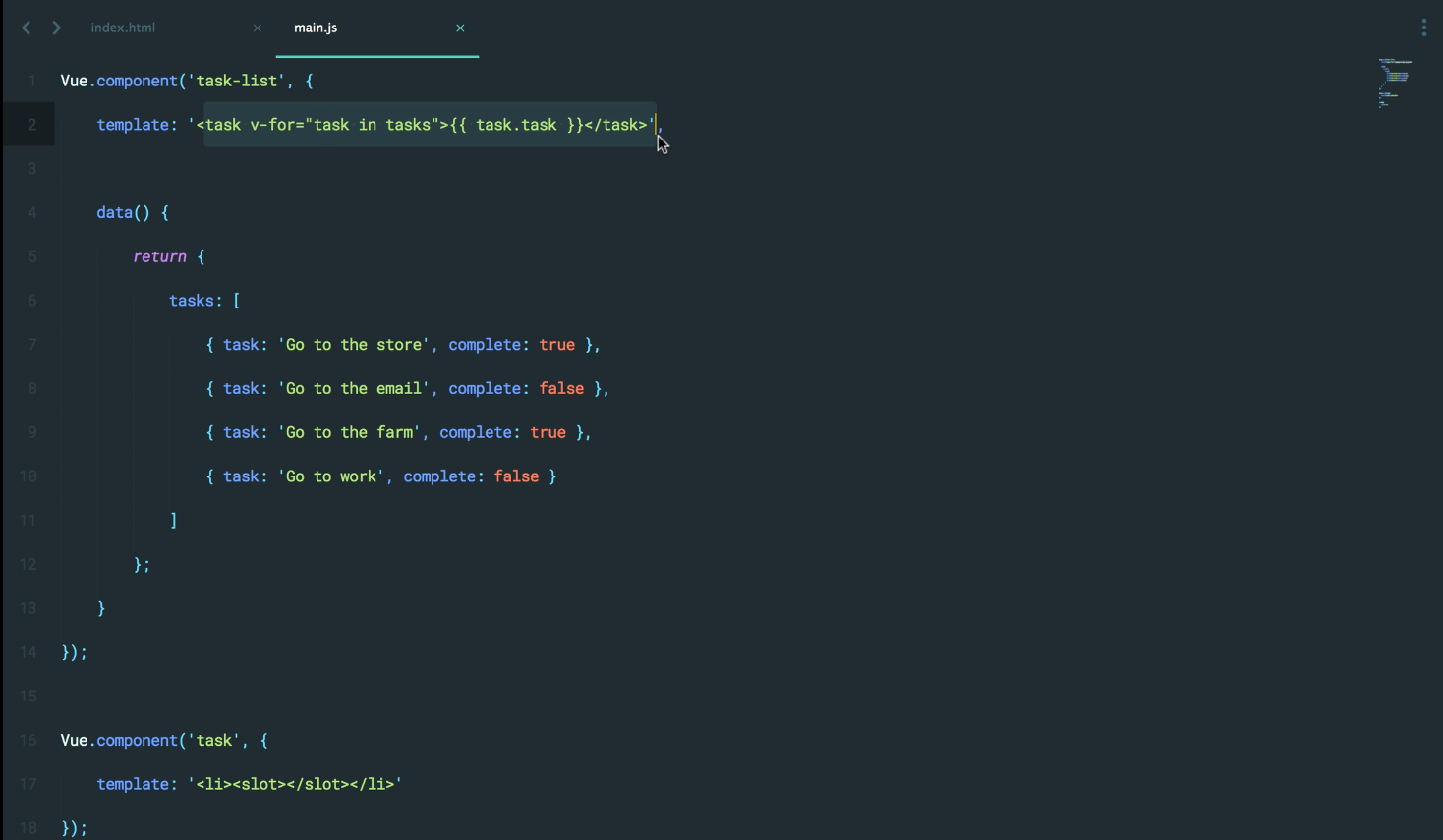
Về phần template ở task-list cũng cần thay đổi 1 chút

Giờ cũng chuyển qua trình duyệt

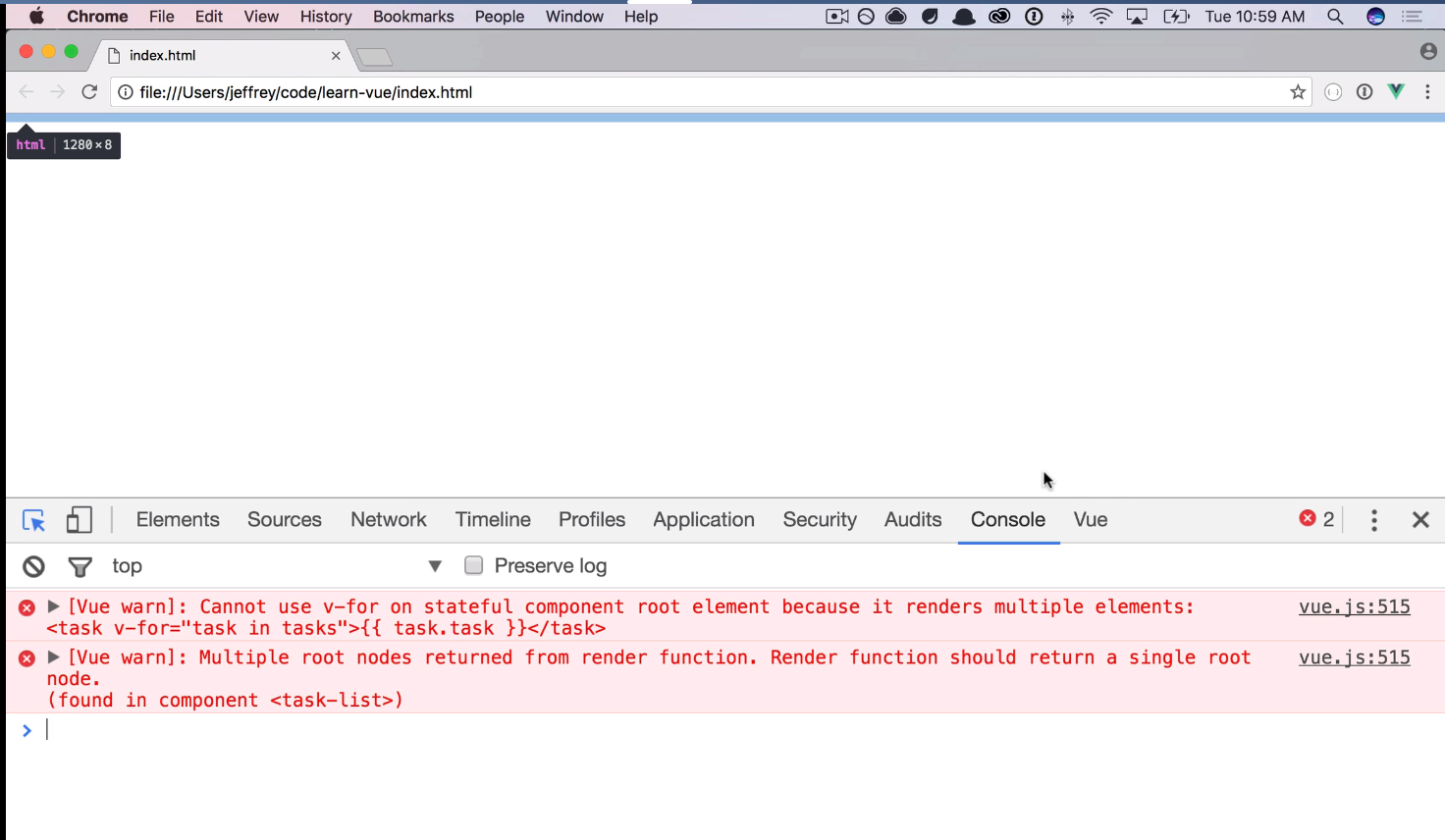
Không có gì hiển thị cả, cùng bật sang Inspect để xem lỗi

Lỗi trên có thể hiểu là với mỗi template ở trong component thì cần 1 single root element. Vậy đơn giản chúng ta thay đổi 1 chút như sau

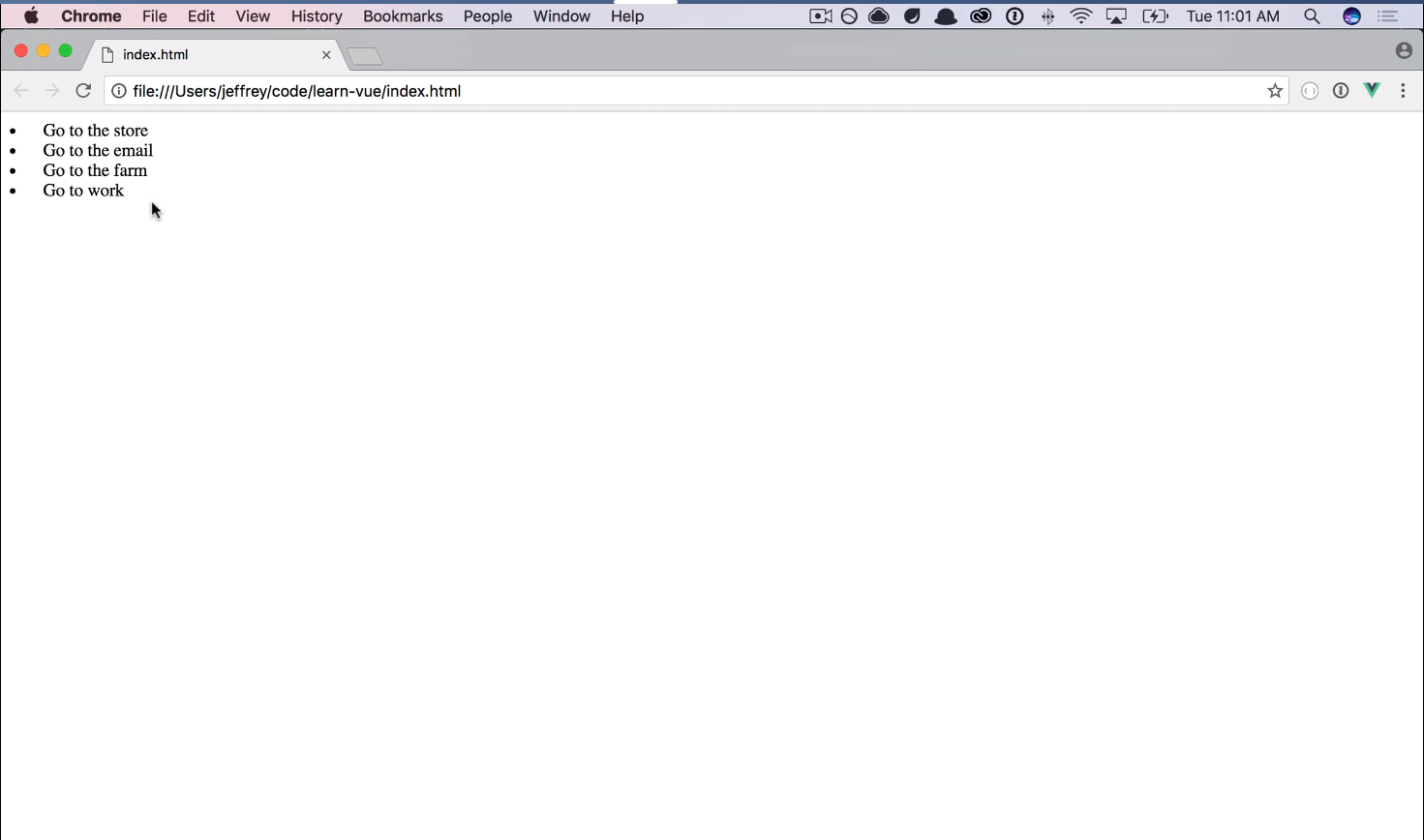
Và kết quả sẽ có

Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn 1 loại Component khác, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!
All rights reserved