Từng bước học Vue2 Tập 6
Bài đăng này đã không được cập nhật trong 5 năm
Giới thiệu cơ bản về Vue 2
Chào mừng các bạn đã quay trở lại với series Từng bước học Vue2 tập 6.
Hôm nay mình sẽ giới thiệu đến các bạn cách sử dụng Component.
Đầu tiên chúng ta cùng đọc xem khái niệm Component trong Vue là gì :
Components are reusable Vue instances with a name: in this case, <button-counter>. We can use this component as a custom element inside a root Vue instance created with new Vue.
Dịch : Component là các đối tượng Vue có thể sử dụng lại được với một cái tên: trong trường hợp này là <button-counter>. Chúng ta có thể dùng component này như là một phần tử bên trong đối tượng Vue gốc được tạo bởi new Vue.
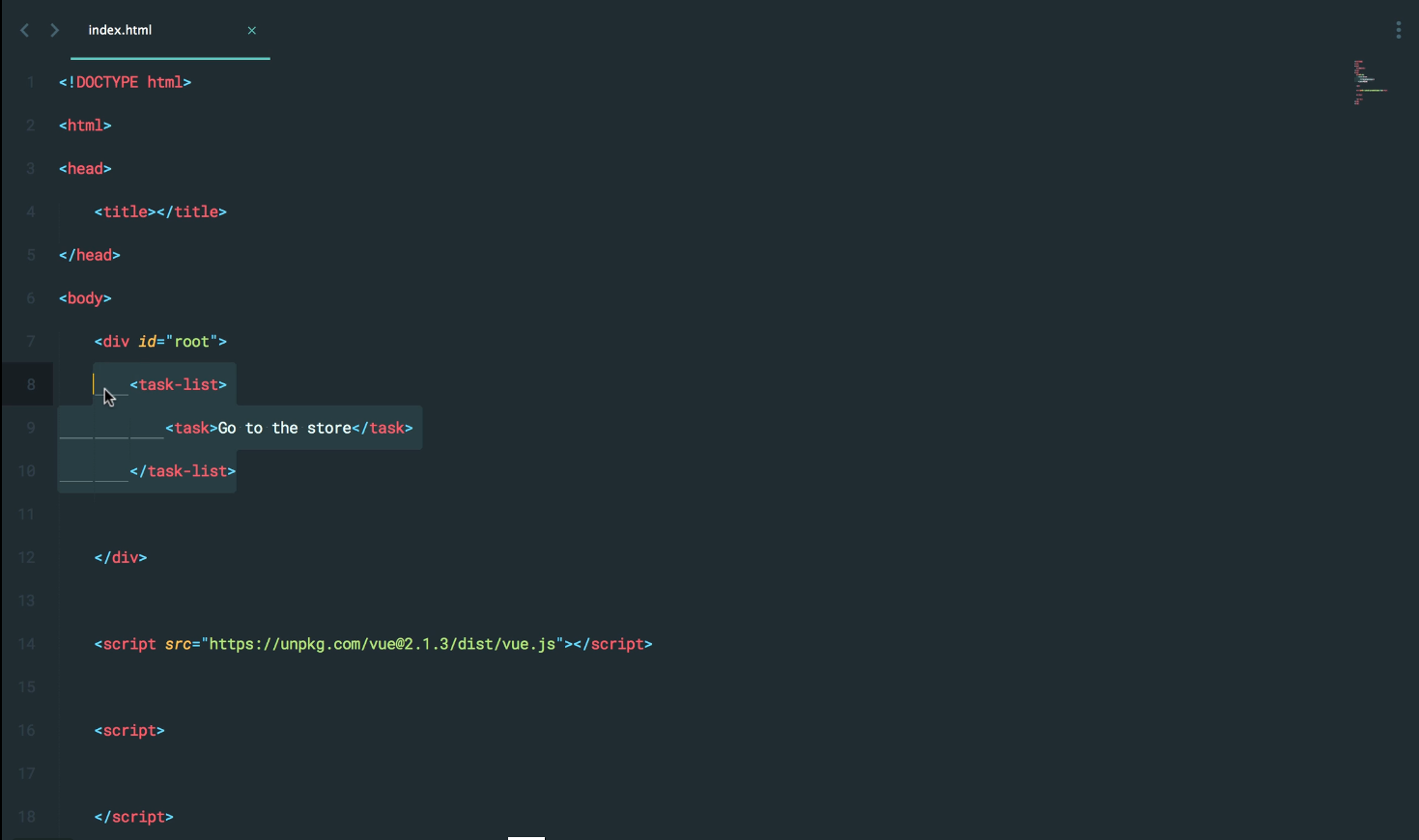
Cùng bắt tay để xem component hoạt động như thế nào và lúc nào thì chúng ta nên dùng nó. Bình thường để tạo ra những list hoặc nav chúng ta thường sử dụng các thẻ <ul><li> như sau:

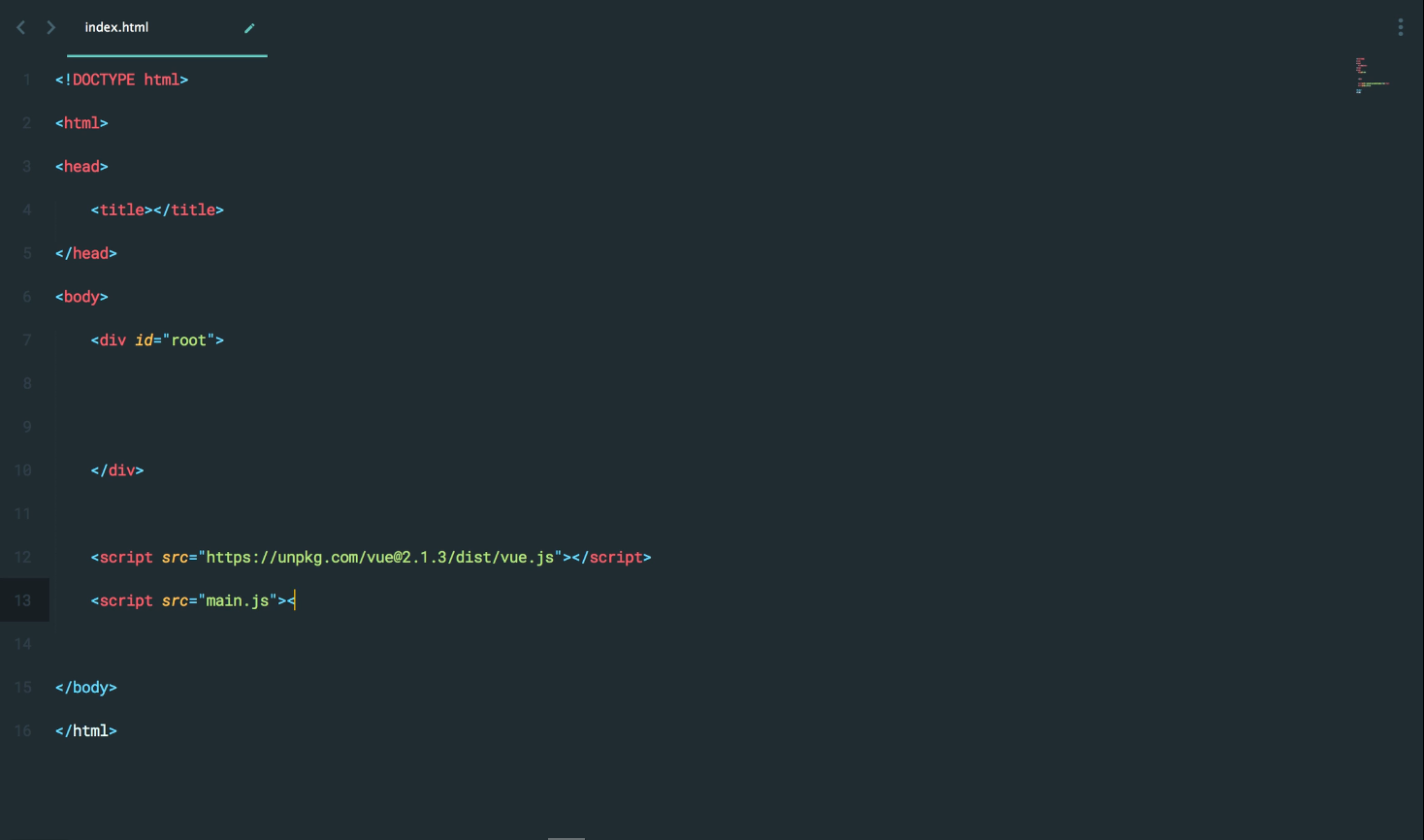
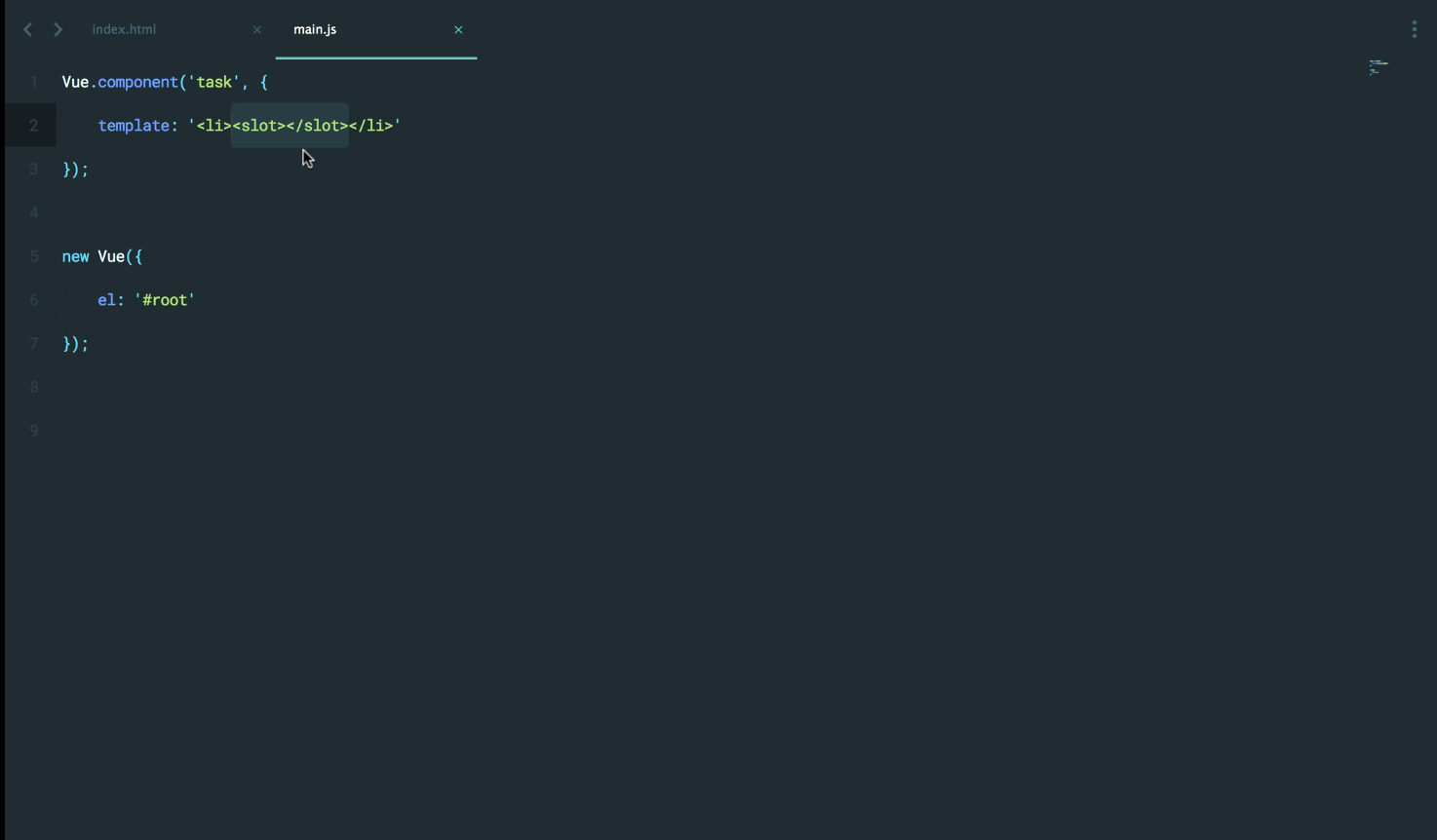
Với Vue chúng ta có thể xử lý bằng cách sử dụng component như sau, cùng tạo ra 1 file main.js và sử dụng ở view html

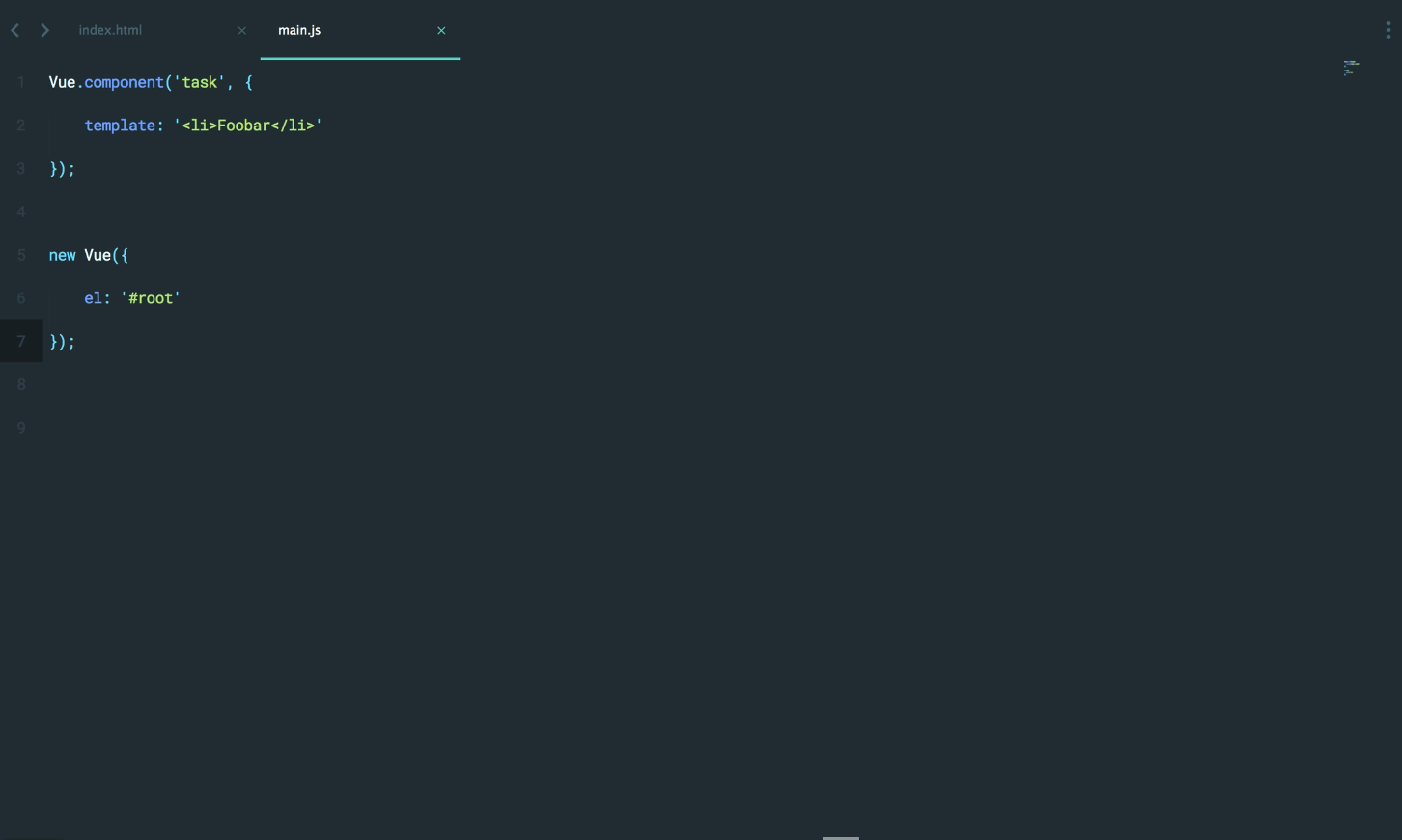
File main.js sẽ bao gồm component:

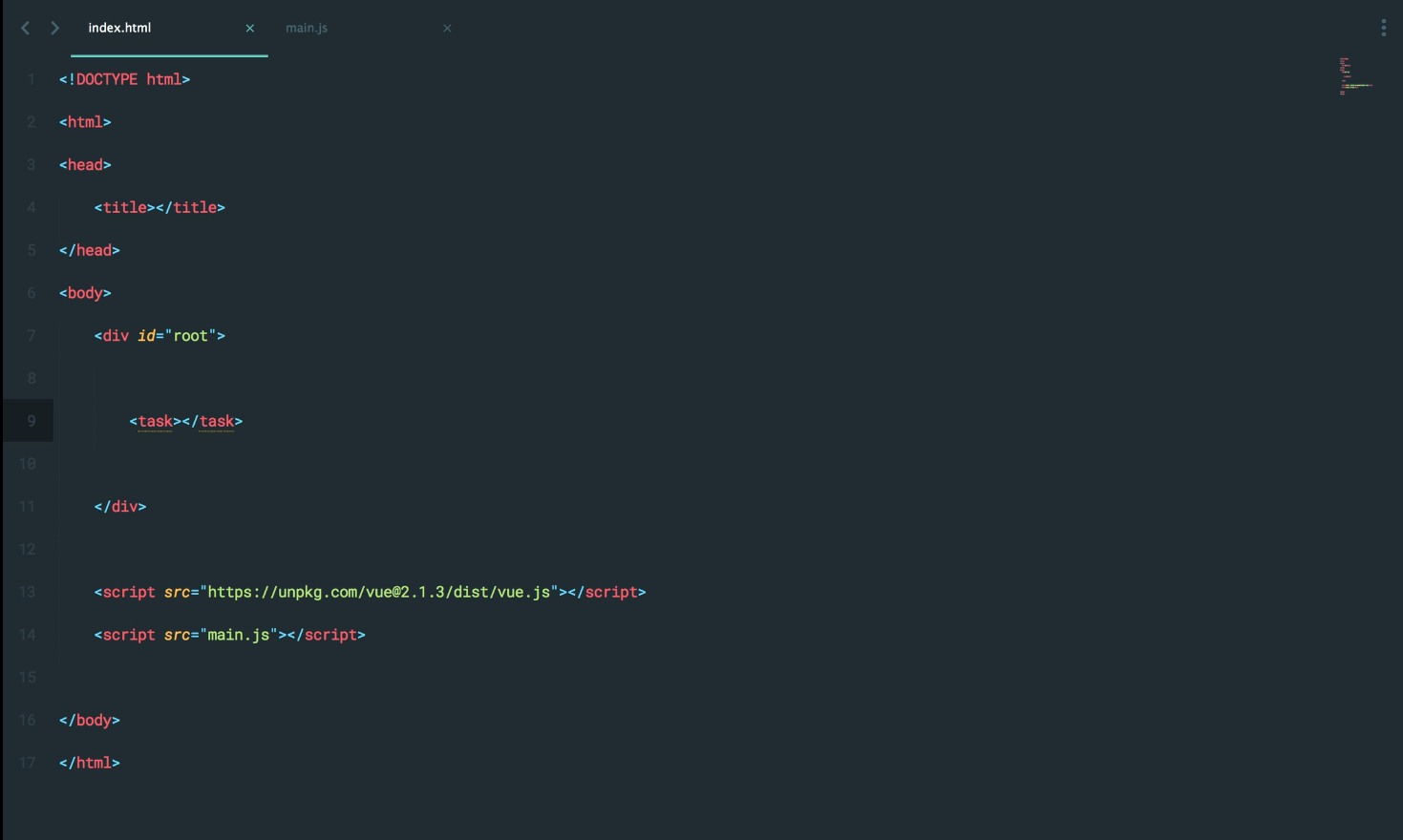
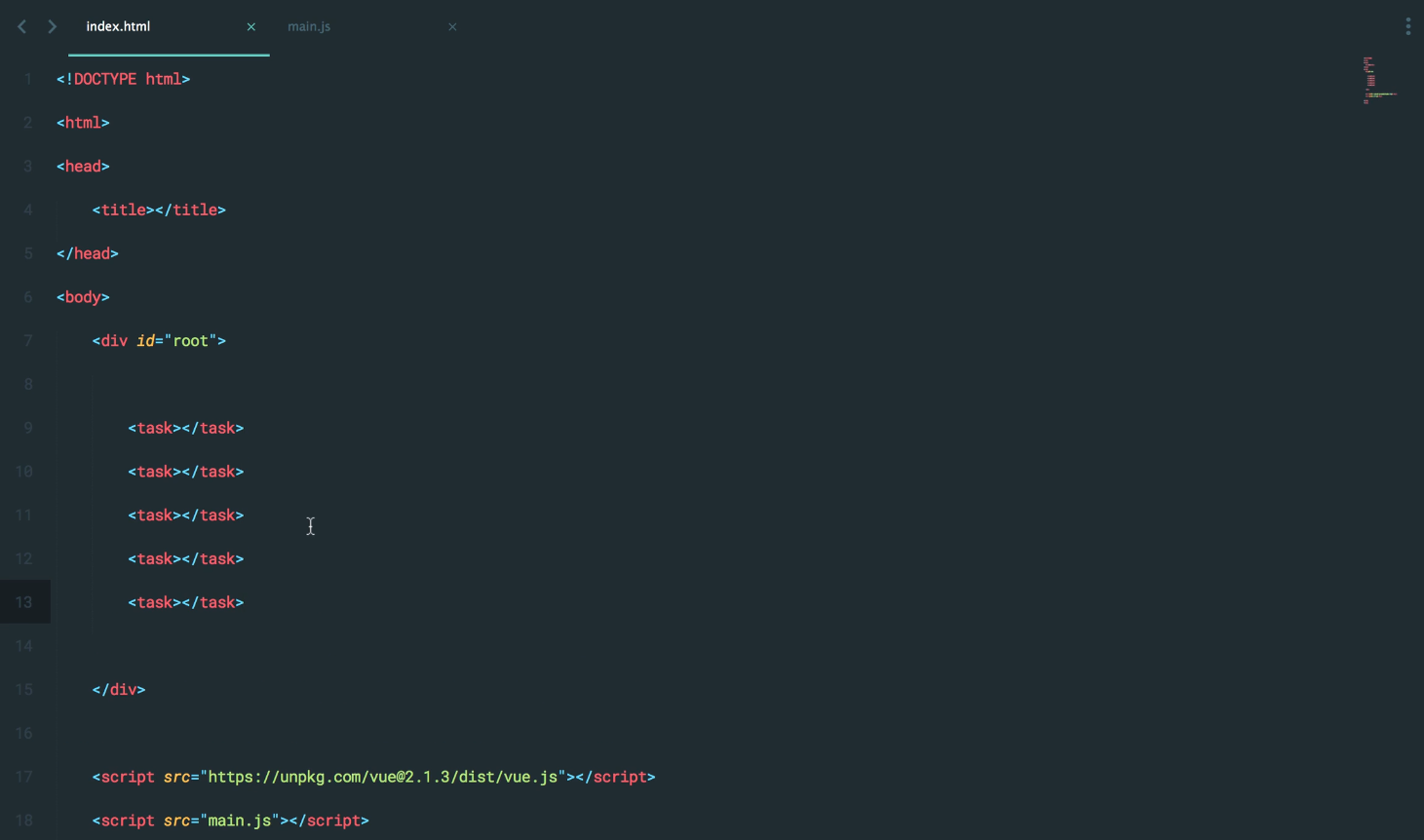
Quay trở lại index.html và thêm cặp thẻ <task> vào trong

Okie giờ mở browers xem kết quả hiển thị

Thực tế thì chúng ta sẽ sử dụng rất nhiều hơn 1 thẻ task như trong ví dụ để tạo thành list hoặc nav-bar. Nên hãy thử thêm các cặp thể task vào như sau

Quay lại trình duyệt để xem kết quả

Tất nhiên là kết quả sẽ như trên do chúng ta đang hard-code nhưng mà dữ liệu của mỗi cặp thẻ thì phải là dynamic nên mình sẽ sửa đoạn code như sau

Và quay lại trình duyệt sẽ được kết quả như sau

Vậy là đơn giản thêm 1 cặp thẻ <slot> thì text sẽ nằm gọn trong cặp thẻ này và dữ liệu sẽ được dynamic như chúng ta mong muốn
Bài học hôm nay tạm dừng ở đây, đón xem tập tiếp theo trong series để xem tiếp xử lý Component nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!
All rights reserved